Thiết lập trang sản phẩm theme EGA Cake trên Haravan
1. Layout trang sản phẩm
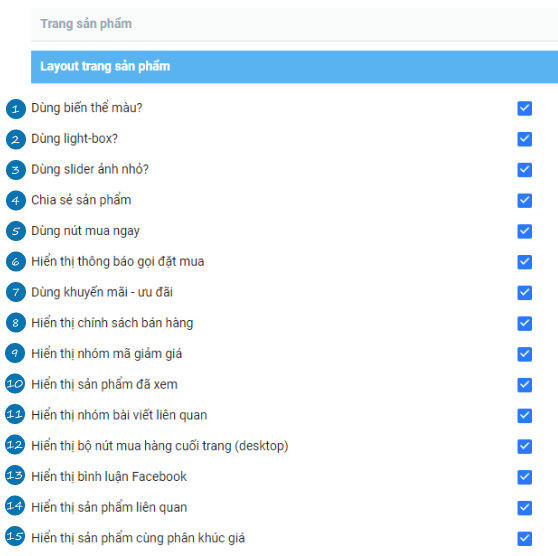
Truy cập Admin > Thiết lập giao diện > Trang sản phẩm > Layout trang sản phẩm

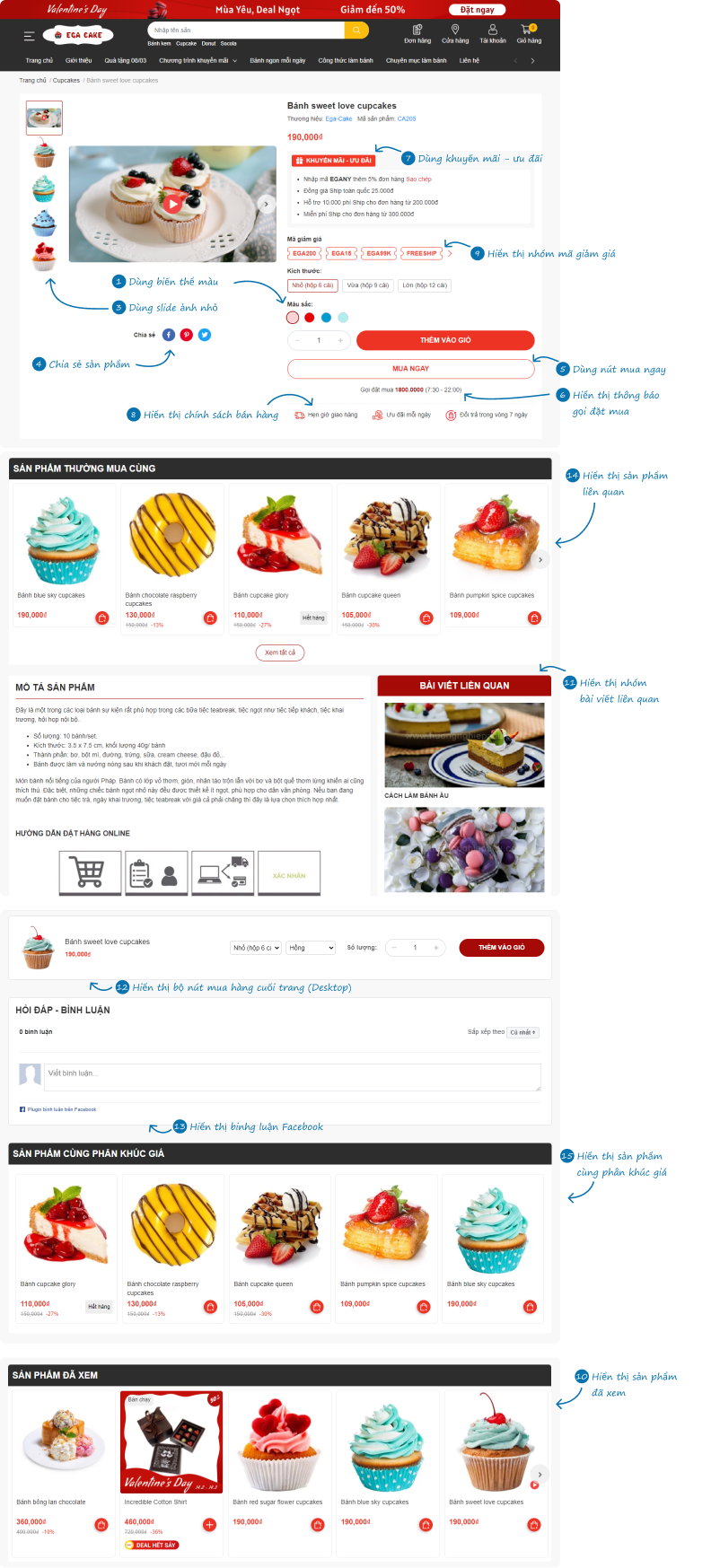
Thiết lập hiển thị các tính năng trên trang sản phẩm


Layout trang sản phẩm
2. Video trong ảnh sản phẩm
Thiết lập Hiển thị / Ẩn video ở ảnh Sản phẩm
Truy cập Admin > Thiết lập giao diện > Trang sản phẩm > VIDEO TRONG ẢNH SẢN PHẨM

Thiết lập hiển thị video
Thiết lập trong quản lý sản phẩm
Bắt buộc nhập đúng cú pháp hướng dẫn
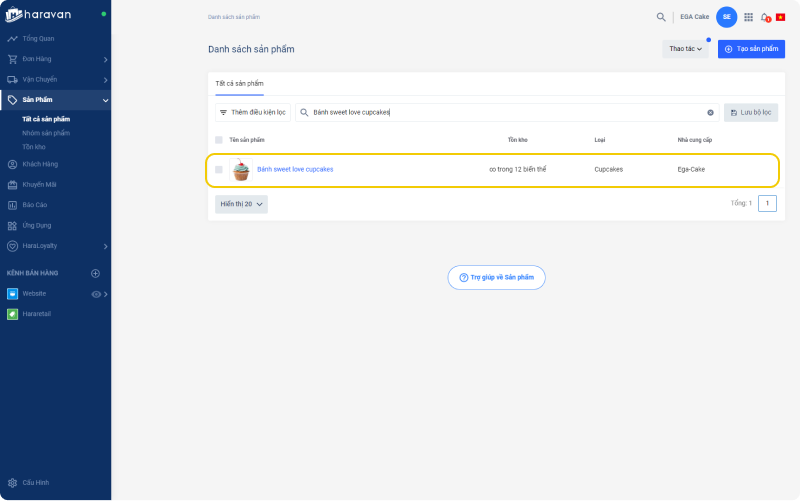
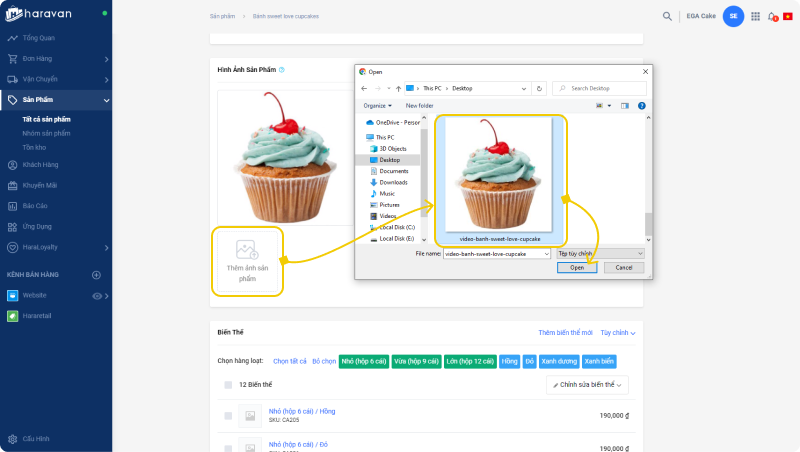
Bước 1: Vào trang admin, chọn sản phẩm muốn hiển thị video

Bước 2: Thêm ảnh thumbnail video lên ảnh, tên ảnh đặt theo cú pháp: video-[tên-ảnh]
Ví dụ: video-banh-sweet-love-cupcake

- Thứ tự xuất hiện của video tương ứng với vị trí ảnh thumbnail sản phẩm
- Nếu không upload ảnh thumb cho video, mặc định sẽ lấy từ thumbnail của video youtube và thứ tự của video sẽ xuất hiện đầu tiên ở slider ảnh sản phẩm
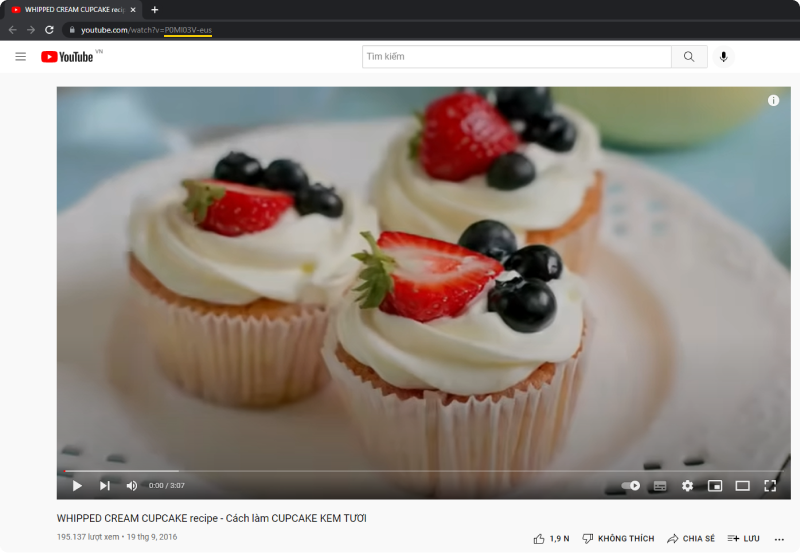
Bước 3: Sao chép (copy) mã video trong đường link youtube (Mã nằm sau dấu = trong link video youtube)

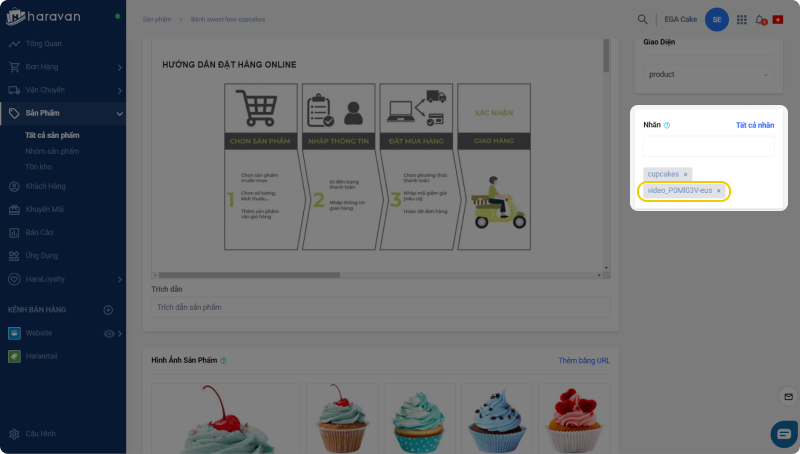
Bước 4: Thêm nhãn sản phẩm (tags) theo cú pháp: video_abc với abc là mã video vừa sao chép ở Bước 3
Ví dụ: video_P0Ml03V-eus

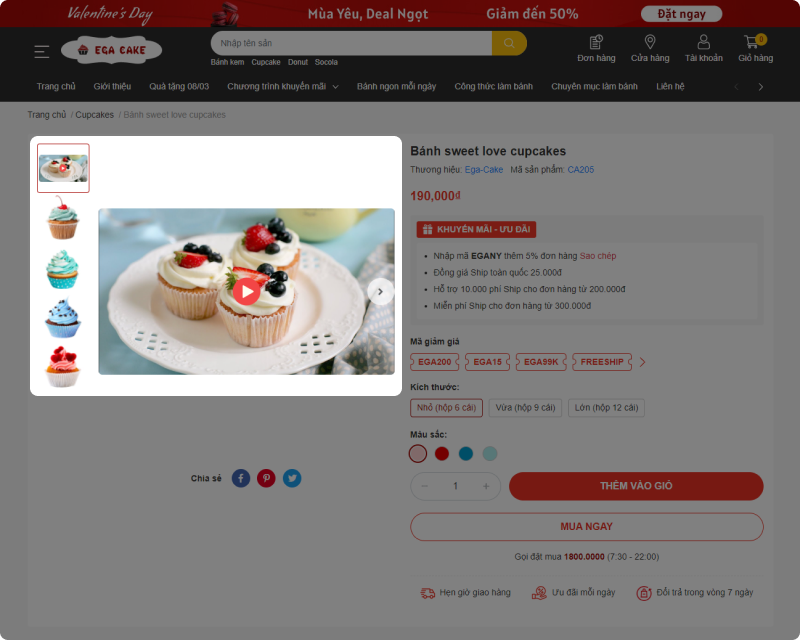
Kết quả:

Icon video hiển thị ở trang chi tiết sản phẩm

Icon video hiển thị ở trang collection
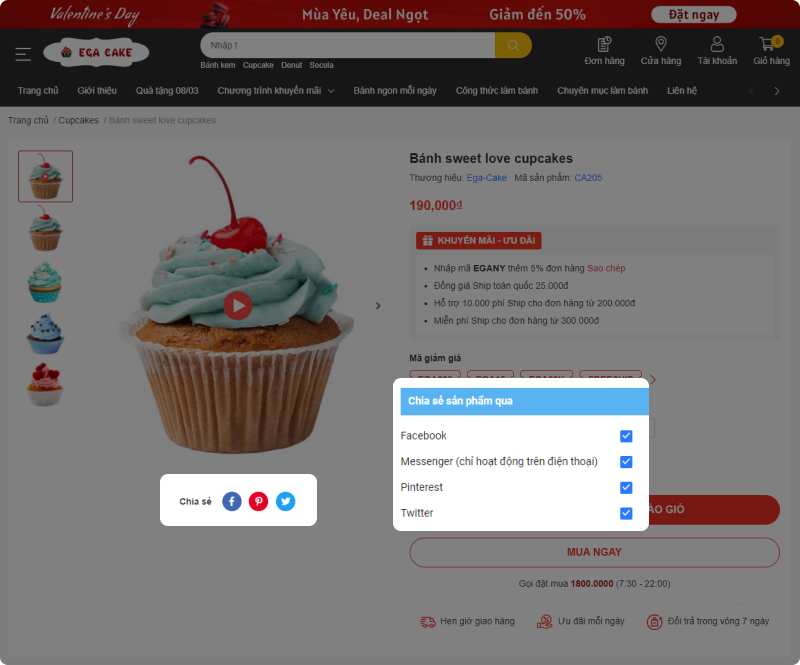
3. Chia sẻ sản phẩm qua
Truy cập Admin > Thiết lập giao diện > Trang sản phẩm > Chia sẻ sản phẩm qua

4. Khuyến mãi - Ưu đãi
Smart box giúp bạn liệt kê tất cả những thông tin khuyến mãi (ưu đãi) của cả cửa hàng (hoặc ưu đãi của từng sản phẩm), hiển thị ở vị trí gần nút mua hàng trên trang chi tiết sản phẩm.
Những thông tin khuyến mãi "đắt giá" này sẽ thúc đẩy khách hàng quyết định mua hàng nhanh chóng hơn, giảm tỉ lệ đơn hàng bị "bỏ quên" trong giỏ hàng.

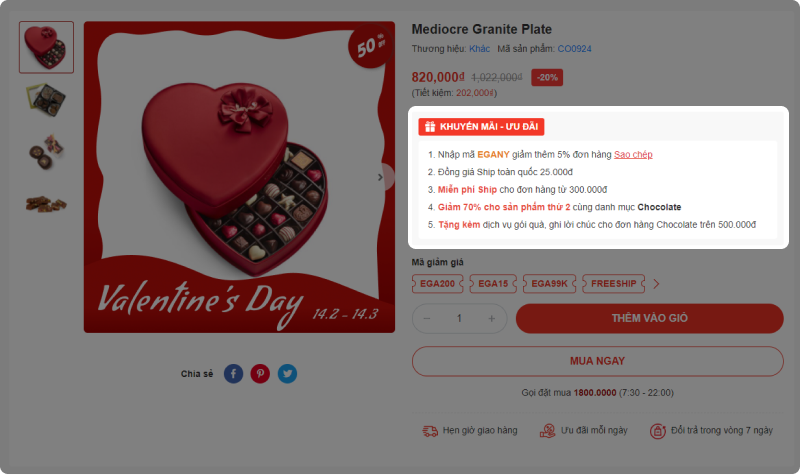
Thông tin khuyến mãi - ưu đãi ở trang sản phẩm
Bạn có thể thiết lập mục Smart Box hiển thị chung cho tất cả sản phẩm, đồng thời thiết lập hiển thị riêng cho từng sản phẩm.
Thứ tự ưu tiên khi hiển thị Smart Box sẽ như sau:
Nếu sản phẩm có nhập Box riêng → Hiển thị box riêng của sản phẩm.
Nếu sản phẩm không có Box riêng, và người dùng có bật hiển thị Box chung trong phần thiết lập → Hiển thị Box chung
Trường hợp còn lại → Không hiển thị Smart Box
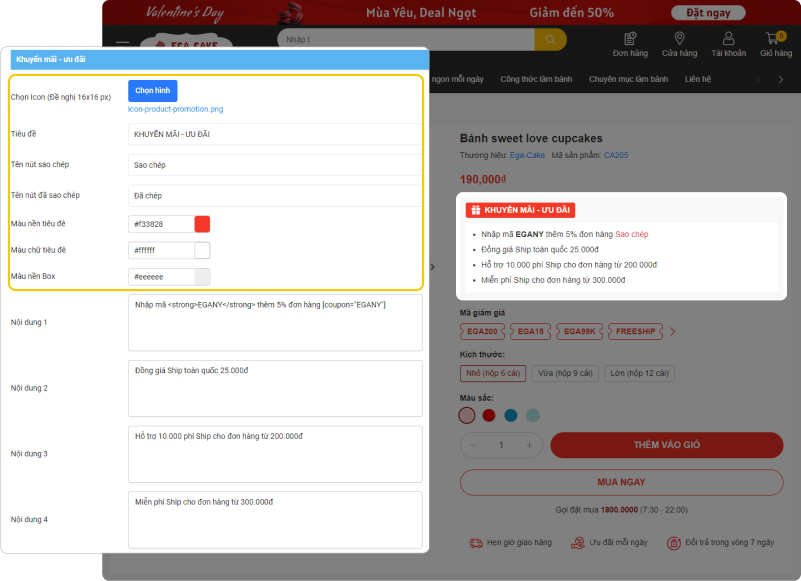
Thiết lập chung
Truy cập Admin > Thiết lập giao diện > Trang sản phẩm > Khuyến mãi - Ưu đãi

Những thiết lập sau đây sẽ áp dụng cho cả Box chung và Box riêng:
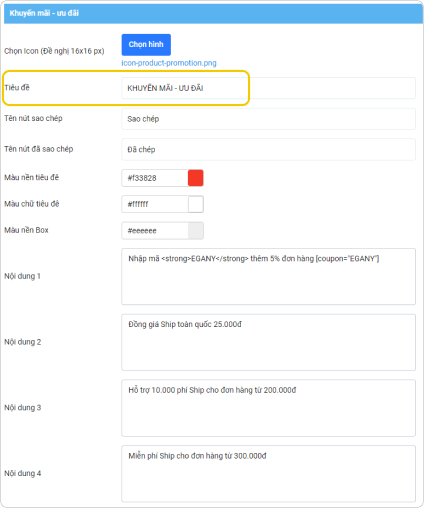
Tiêu đềcủa Box (icon + tiêu đề)Màu sắc: màu chữ + màu nền tiêu đề + màu nền của BoxNút sao chép mã: tên nút sao chép + tên nút đã sao chép
✍️ Cách nhập liệu nút Sao chép:
Nhập theo cú pháp [coupon=“EGANY”] trong đó: EGANY là mã khuyến mãi có thể thay đổi theo từng chương trình của shop
=> Hiển thị thay bằng nút Sao chép, click vào thì copy mã EGANY

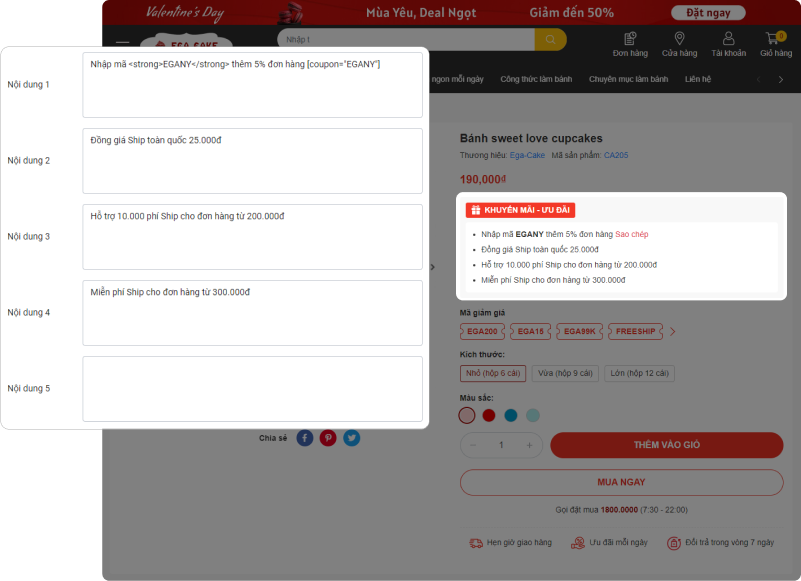
Nội dung Box chung (hiển thị cho tất cả sản phẩm)

- Giới hạn 5 thông tin được nhập.
- Nếu Nội dung bỏ trống thì tự động ẩn dòng trong box
Nội dung Box riêng (hiển thị cho riêng sản phẩm được nhập thông tin)
Nội dung Khuyến mãi - Ưu đãi sẽ được nhập liệu trong phần mô tả sản phẩm ở trang sản phẩm
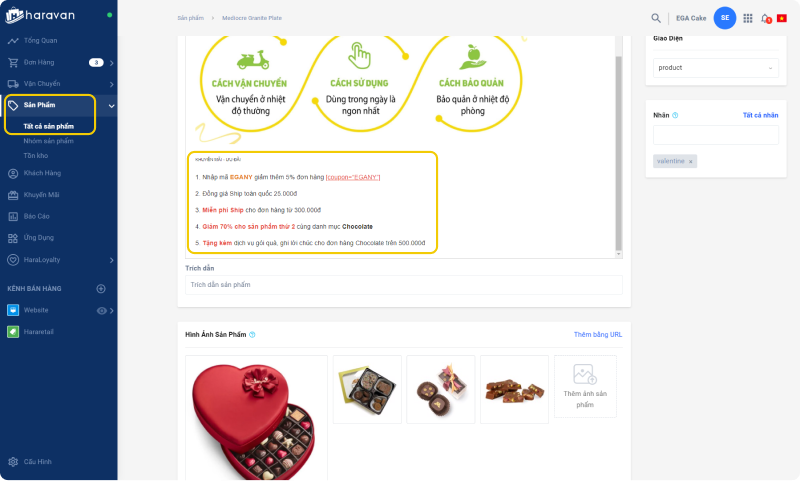
Truy cập Admin > Sản phẩm > Sản phẩm muốn hiển thị nội dung Khuyến mãi - Ưu đãi riêng
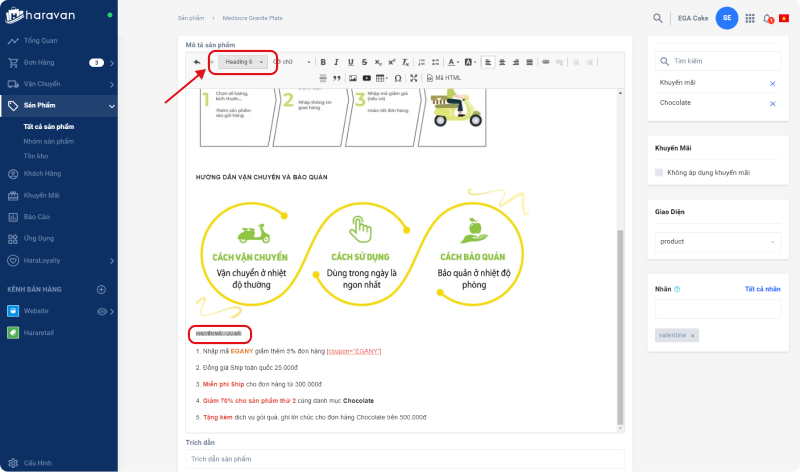
Nhập nội dung ở cuối Mô tả sản phẩm như ví dụ sau:

Để hiển thị được Smart Box thì Tiêu đề "KHUYẾN MÃI - ƯU ĐÃI":
- Phải được định dạng Heading 6

- Tiêu đề trùng với text được thiết lập trong setting

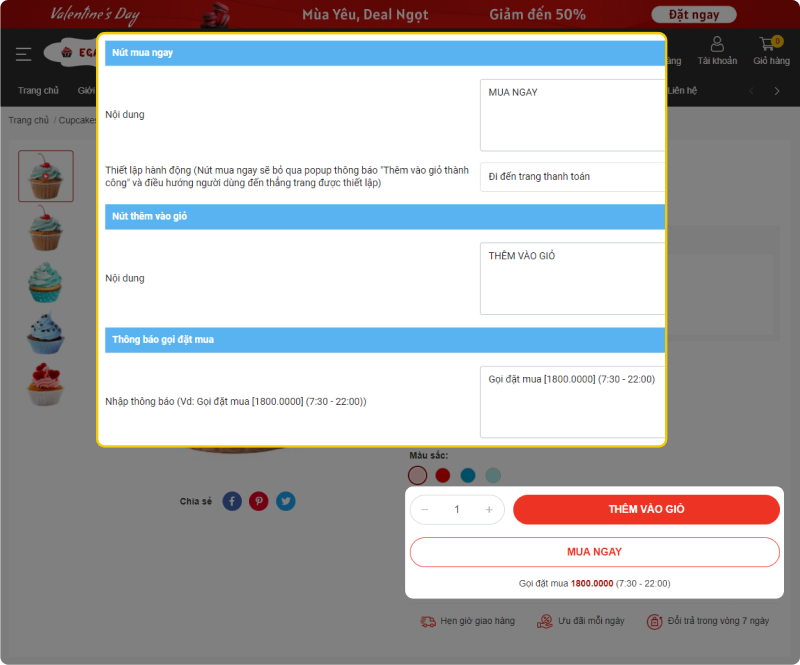
5. Nhóm nút mua hàng
Bao gồm Nút mua ngay, Nút thêm vào giỏ, Thông báo gọi đặt mua
Truy cập Admin > Thiết lập giao diện > Trang sản phẩm > Nút mua ngay, Nút thêm vào giỏ, Thông báo gọi đặt mua

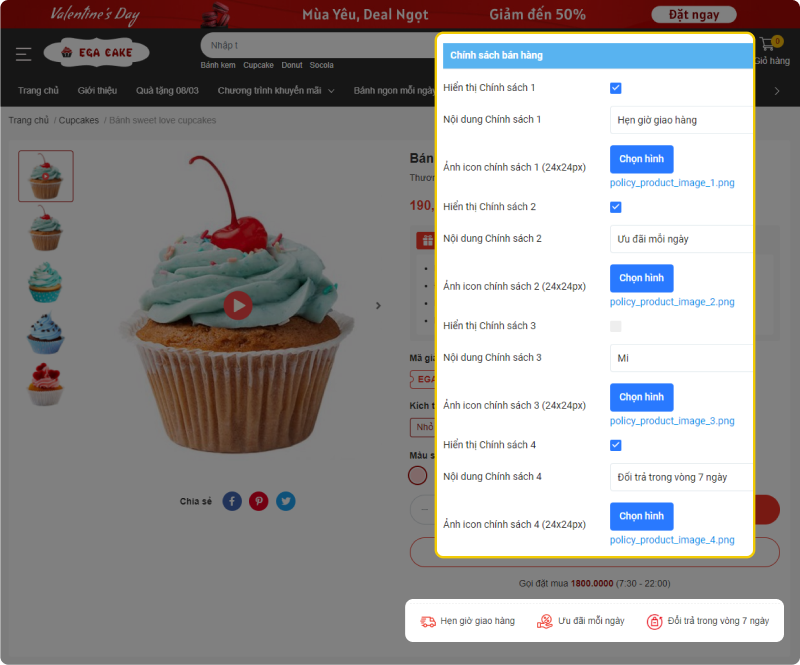
6. Chính sách bán hàng

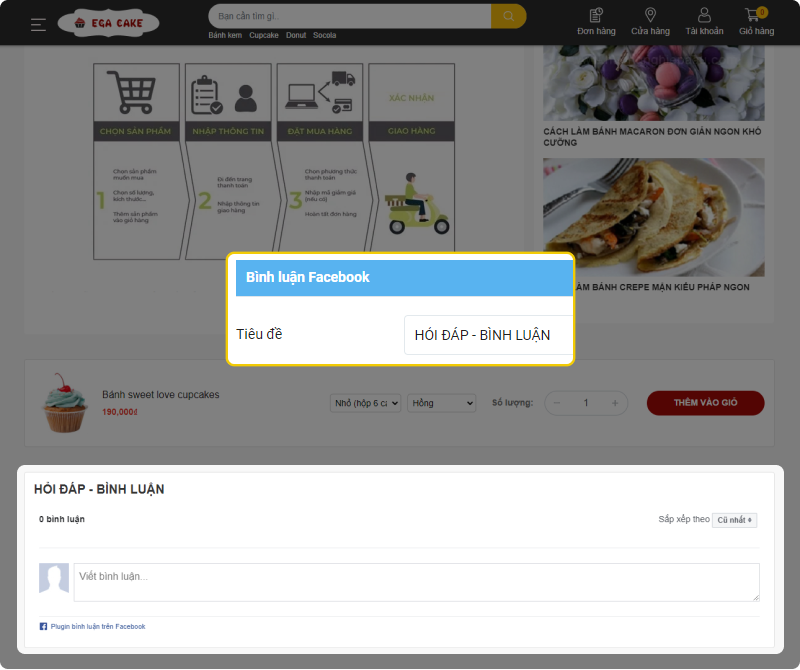
7. Bình luận Facebook

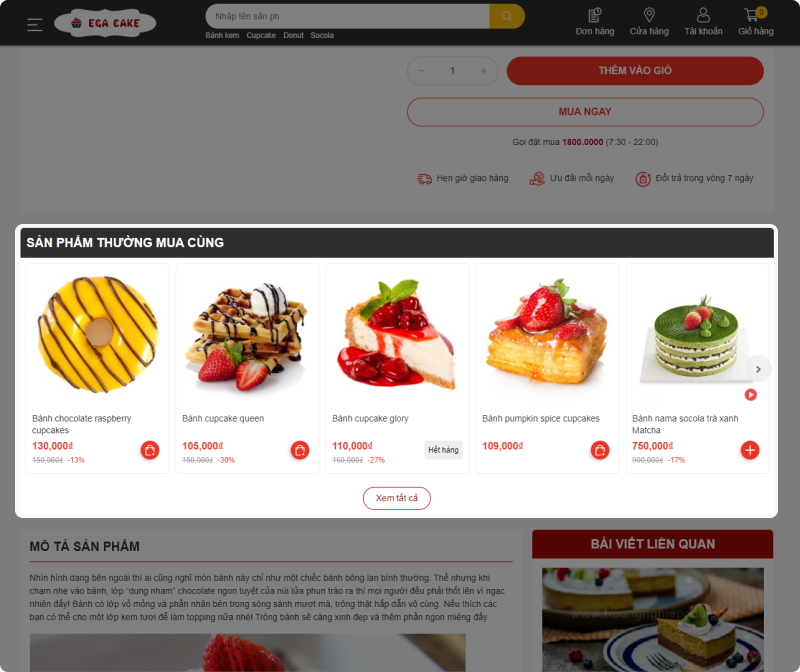
8. Sản phẩm liên quan
Các sản phẩm liên quan sẽ được hiển thị ở trang chi tiết sản phẩm. Điều này giúp tăng doanh số cho cửa hàng bởi vì khách xem được nhiều sản phẩm hơn. Sản phẩm được gợi ý theo danh mục (collection) hoặc theo thẻ (tag).

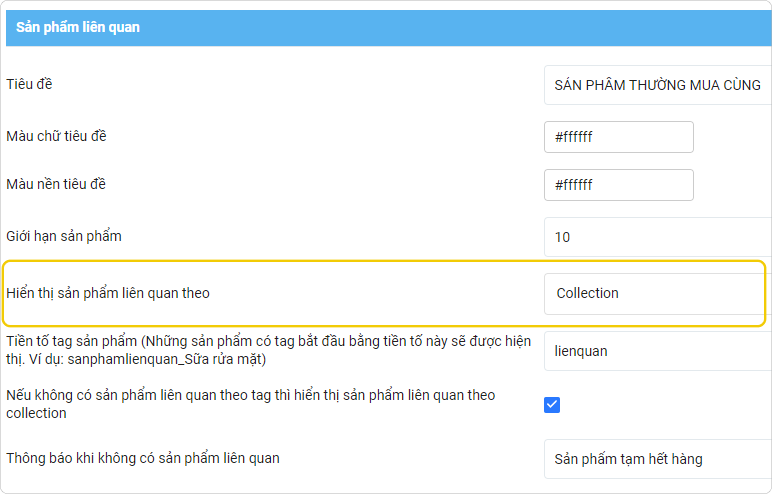
Sản phẩm liên quan theo Collection
Truy cập Admin > Thiết lập giao diện > Trang sản phẩm > SẢN PHẨM LIÊN QUAN > Chọn Hiển thị sản phẩm liên quan theo Collection
Hiển thị những sản phẩm có cùng Collection (Danh mục) với sản phẩm đang xem

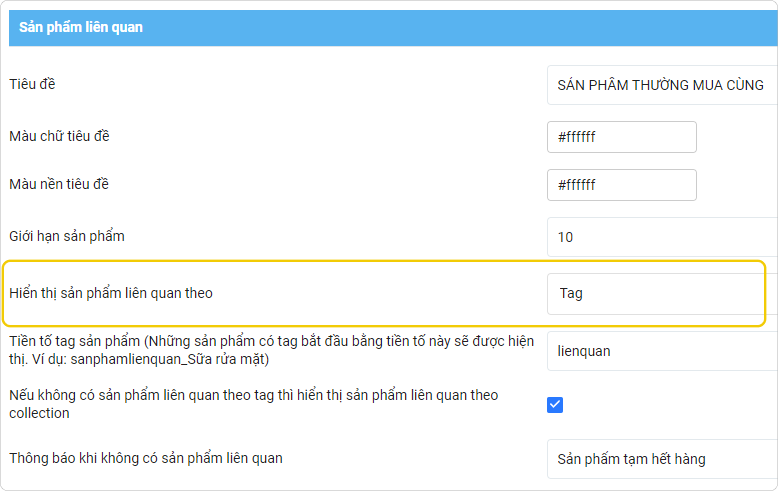
Sản phẩm liên quan theo Tag (nhãn)
Truy cập Admin > Thiết lập giao diện > Trang sản phẩm > SẢN PHẨM LIÊN QUAN > Chọn Hiển thị sản phẩm liên quan theo Tag

Thiết lập này chọn lọc sản phẩm liên quan theo tag nên nâng cao và linh hoạt hơn.
Các sản phẩm cùng tag liên quan sản phẩm đang xem sẽ được lọc ra hiển thị tại đây nhanh chóng.
Ví dụ:
lienquan_chocolate
Bạn có thể tạo ra nhiều bộ tag bắt đầu bằng tiền tố được quy định trong thiết lập
Ví dụ: tiền tố là sanphamlienquan (hoặc đặt rút gọn là splq hay lienquan tùy ý)
sanphamlienquan_chocolate
sanphamlienquan_Sinh nhật
...
splq_chocolate
splq_Sinh nhật
...
lienquan_chocolate
lienquan_Sinh nhật
...
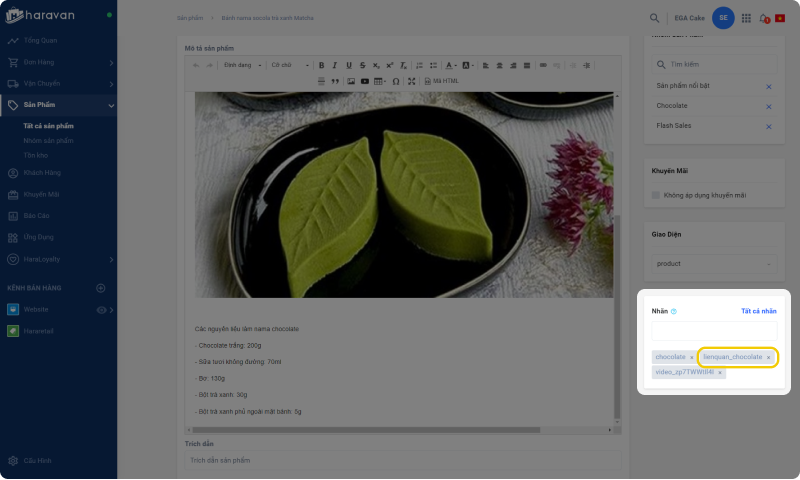
Hướng dẫn nhập tag (nhãn) cho sản phẩm liên quan
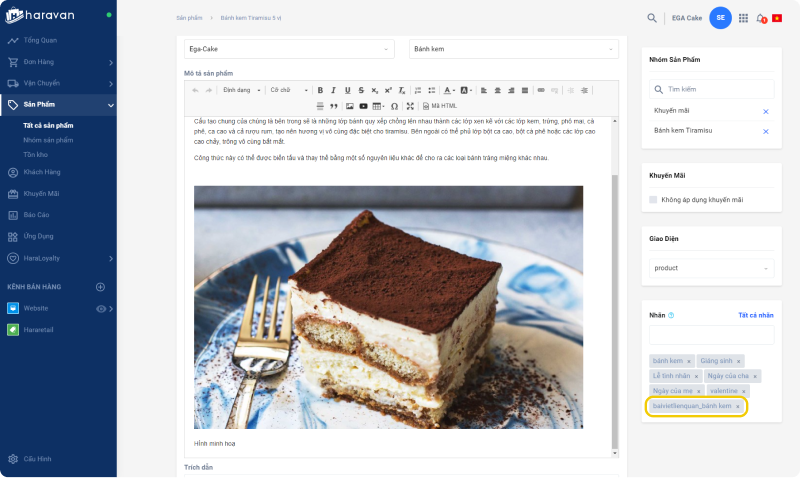
Vào trang admin > Danh sách sản phẩm > Chọn sản phẩm muốn thêm tag
Ở mục thêm Nhãn cho sản phẩm, bạn thêm tag (nhãn) phù hợp

Hướng dẫn nhập tag cho sản phẩm liên quan
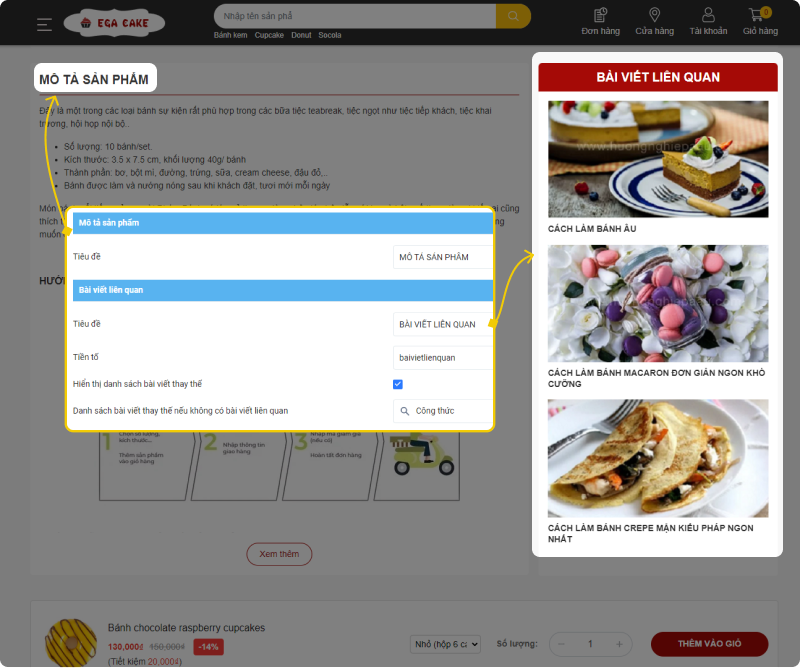
9. Mô tả sản phẩm và bài viết liên quan
Để thiết lập tiêu đề cho Mô tả sản phẩm, bạn truy cập
Admin>Thiết lập giao diện>Trang sản phẩm>Mô tả sản phẩm>Tiếp tục thiết lập Bài viết liên quan bằng cách truy cập
Admin>Thiết lập giao diện>Trang sản phẩm>Bài viết liên quan>

- Cần nhập đúng tag có tiền tố đã thiết lập.
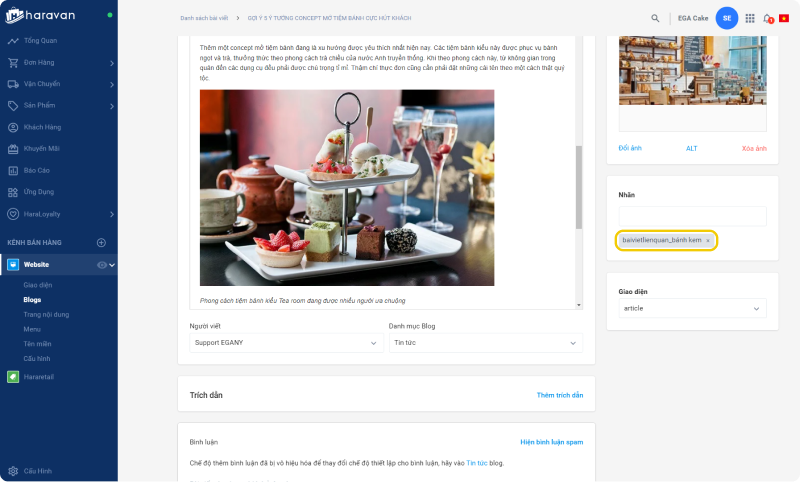
Ví dụ: tiền tố bạn thiết lập là baivietlienquan, thì trong nhãn sản phẩm và bài viết bạn sẽ nhập tag như sau:


- Nếu không có bài viết liên quan theo sản phẩm, mặc định sẽ hiển thị các bài viết trong blog đã được thiết lập ở mục "Danh sách bài viết thay thế nếu không có bài viết liên quan".
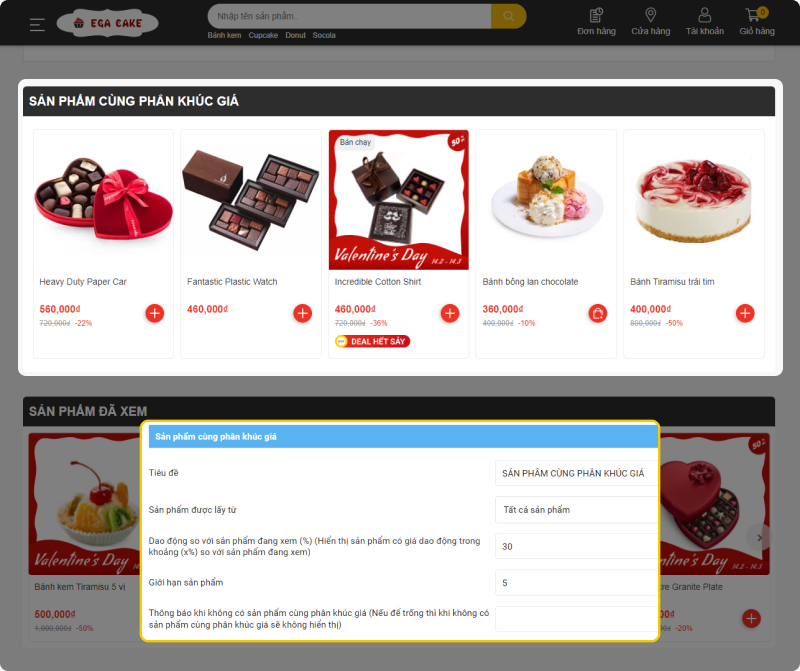
10. Sản phẩm cùng phân khúc giá
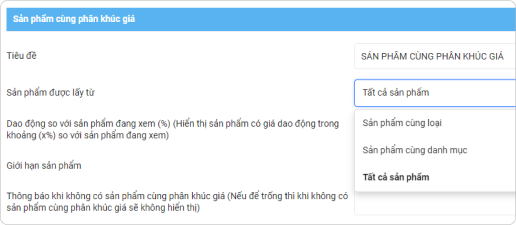
Truy cập Admin > Thiết lập giao diện > Trang sản phẩm > Sản phẩm cùng phân khúc giá

Gồm 3 lựa chọn như hình:

Sản phẩm cùng loại: Lấy tất cả sản phẩm có cùng thông tin loại với sản phẩm đang xem (Thông tin loại được cài đặt trong thông tin sản phẩm).
Sản phẩm cùng danh mục: Lấy tất cả sản phẩm có cùng nhóm sản phẩm với sản phẩm đang xem.

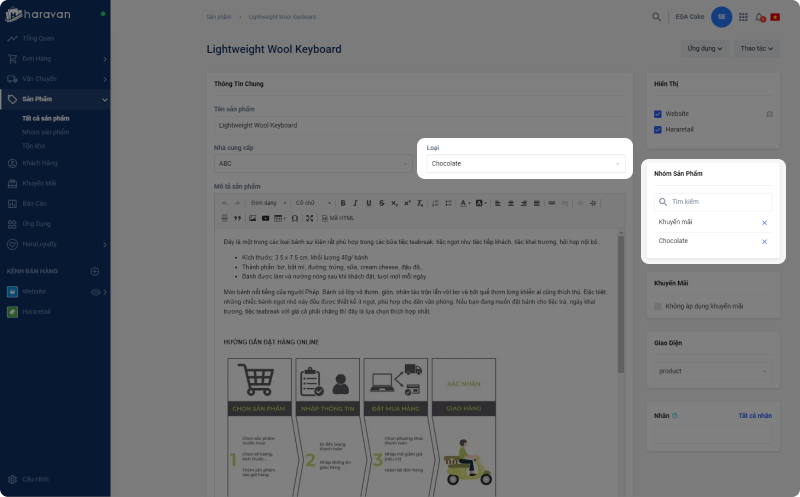
Loại và danh mục sản phẩm được nhập liệu trong chi tiết sản phẩm
- Tất cả sản phẩm: Lấy tất cả mọi sản phẩm.
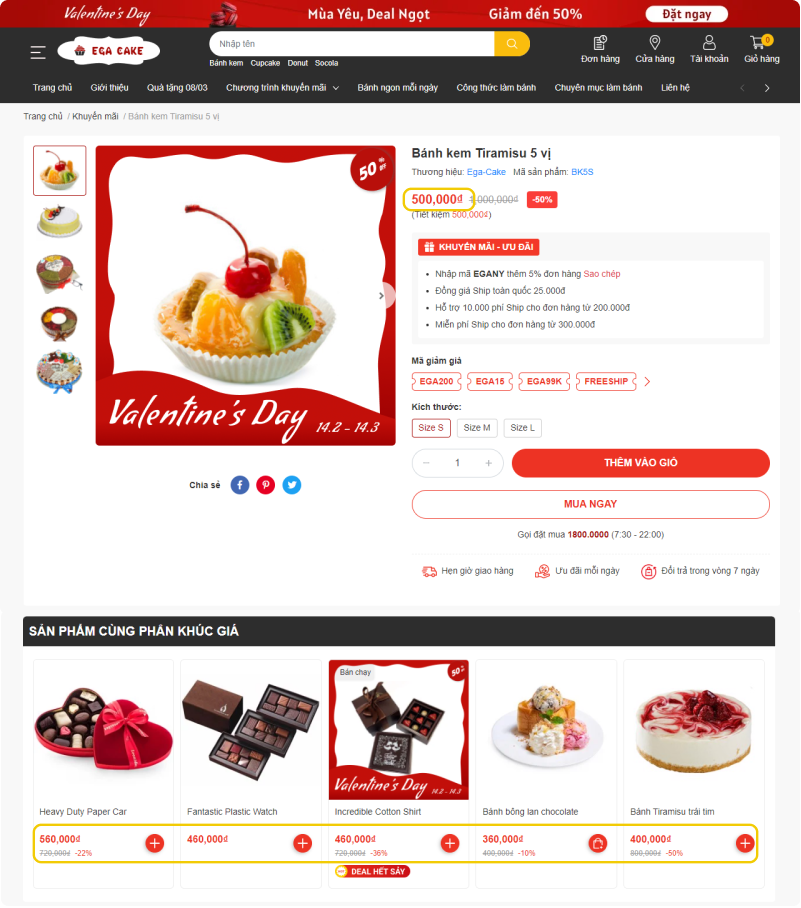
Giao động mức giá được so với sản phẩm đang xem như thế nào?
Ví dụ giá sản phẩm đang xem là P. Ta thiết lập mức dao động là 30(%) so với sản phẩm đang xem thì sản phẩm cùng phân khúc sẽ có giá từ P - 30% x P tới P + 30% x P

Ví dụ về sản phẩm cùng phân khúc giá
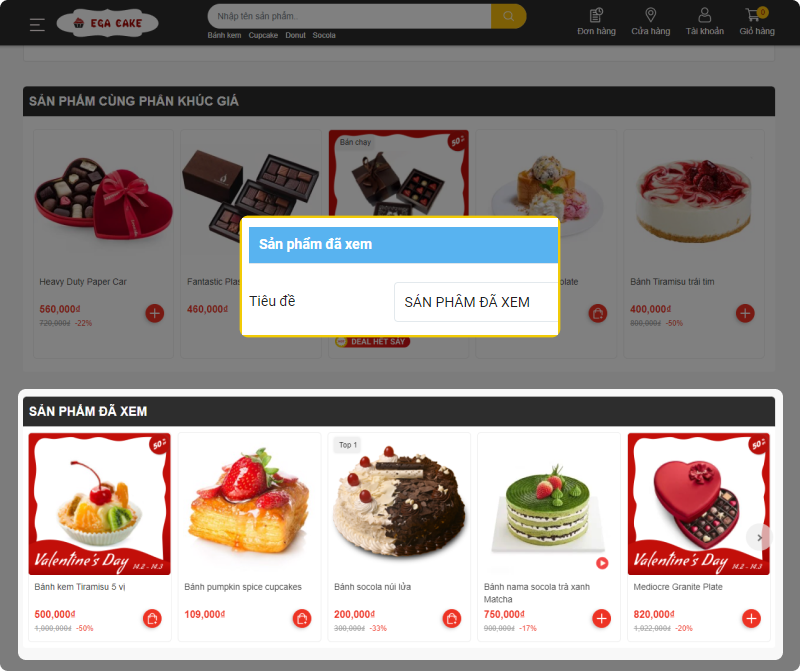
11. Sản phẩm đã xem
Truy cập Admin > Thiết lập giao diện > Trang sản phẩm > Sản phẩm đã xem

12. Biến thể màu
Truy cập Admin > Thiết lập giao diện > Trang sản phẩm > Biến thể màu
Bạn có thể thiết lập hiển thị variant màu sắc theo 2 kiểu sau:
Kiểu mặc định
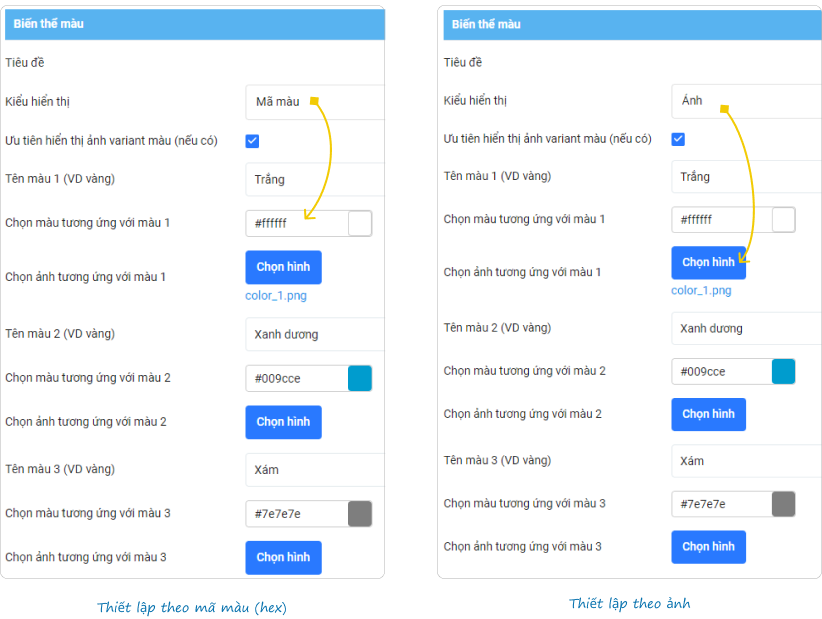
- Kiểu mặc định: Hiển thị theo mã màu Hex hoặc theo ảnh được thiết lập chung trong Biến thể màu (kiểu hiển thị mặc định cho tất cả sản phẩm).

Thiết lập biến thể màu kiểu mặc định

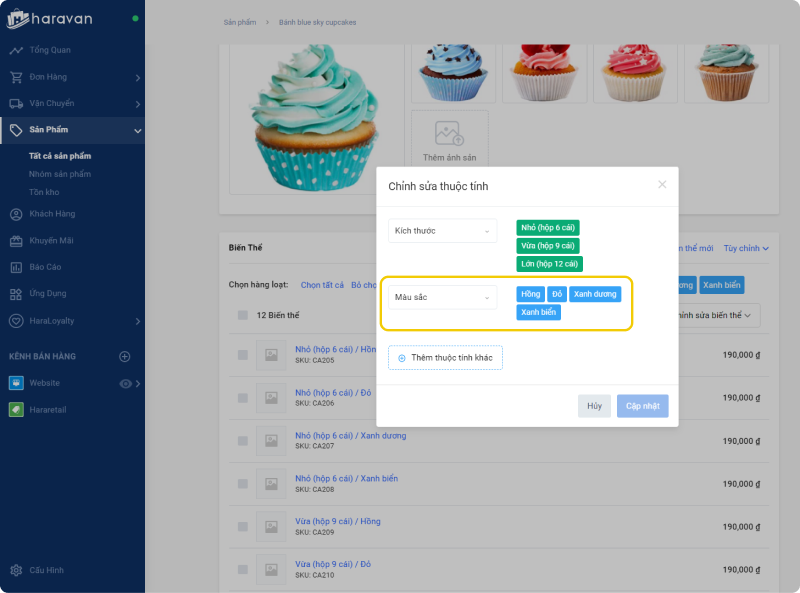
Tạo biến thể màu có tên đúng như tên đã thiết lập trong mục thiết lập biến thể màu

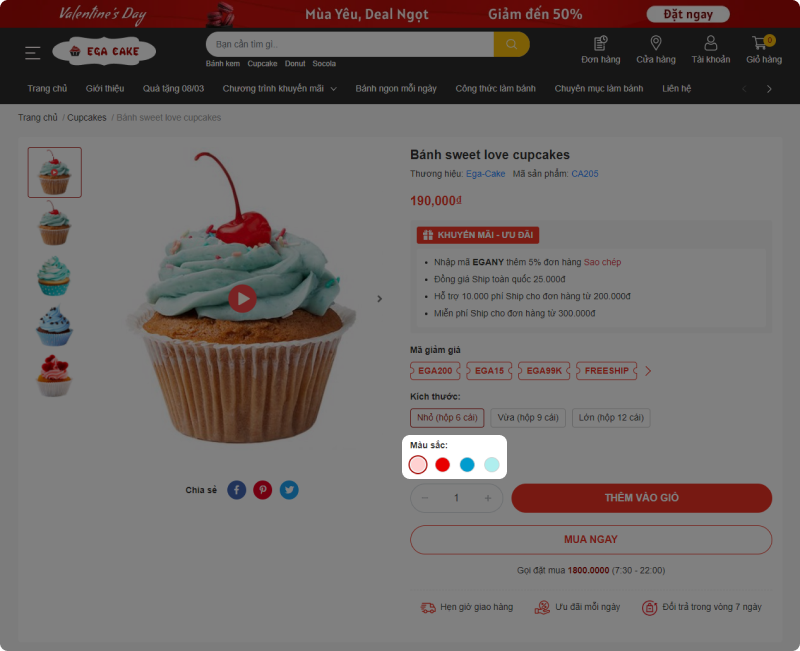
Biến thể màu kiểu mặc định sau khi thiết lập
Kiểu nâng cao
- Kiểu nâng cao: Hiển thị theo ảnh được upload trong từng sản phẩm (cần tích chọn ưu tiên trong thiết lập để hiển thị theo kiểu nâng cao). Nếu sản phẩm không có ảnh upload cho biến thể màu sắc thì sẽ hiển thị theo kiểu mặc định.

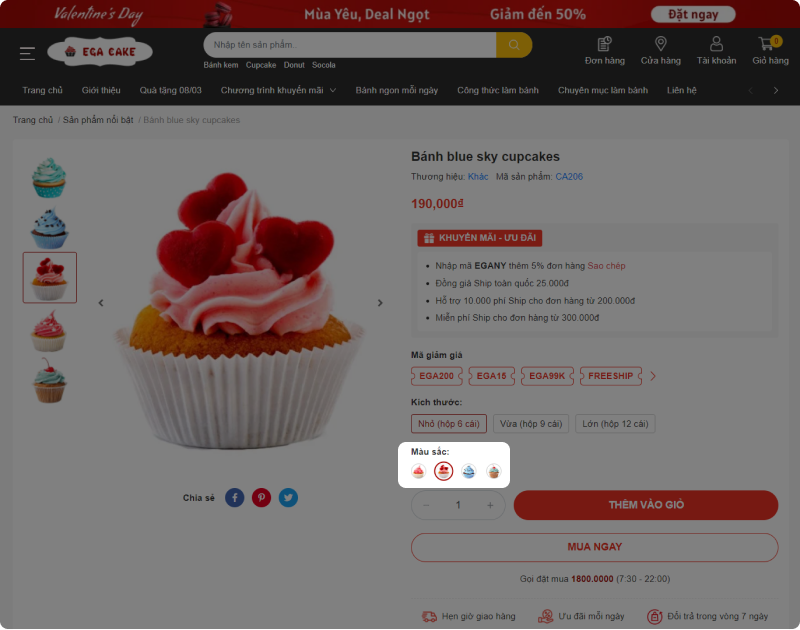
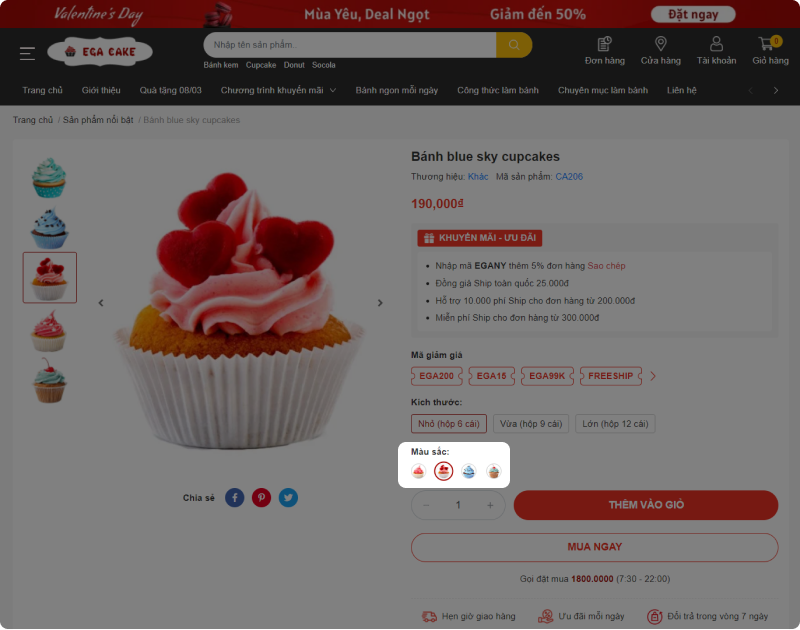
Biến thể màu kiểu nâng cao sau khi thiết lập
Hướng dẫn upload ảnh biến thể màu theo kiểu nâng cao
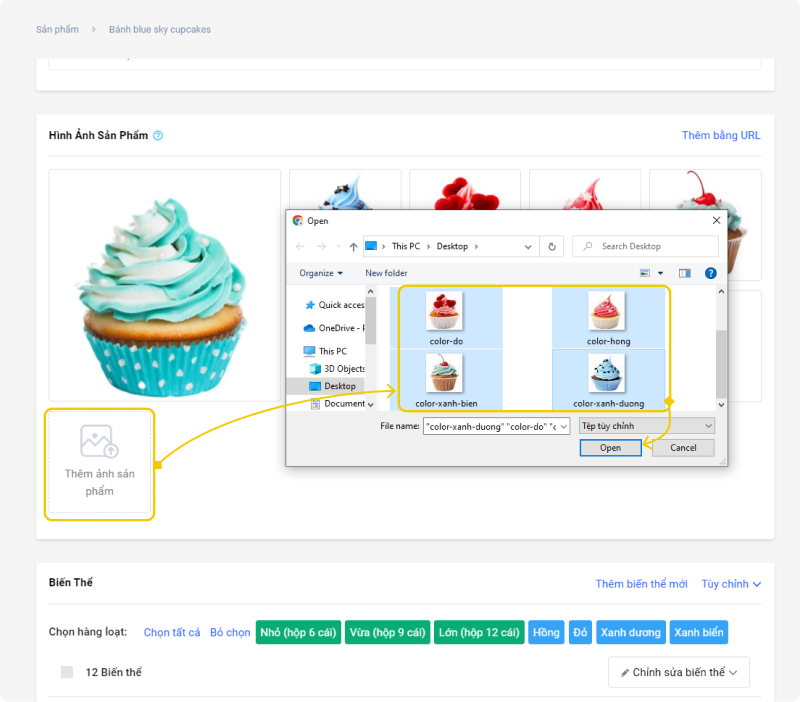
B1: Đặt tên ảnh muốn hiển thị cho biến thể màu theo cú pháp: color-ten-variant-mau-sac
Ví dụ:
Variant màu Trắng → tên file ảnh color-trang.png
Variant màu Đỏ → tên file ảnh color-do.png
Variant màu Xanh dương → tên file ảnh color-xanh-duong.png
Định dạng ảnh có thể sử dụng là .png hoặc .jpg
B2: Upload ảnh vào mục Hình Ảnh Sản Phẩm

Upload ảnh cho variant màu
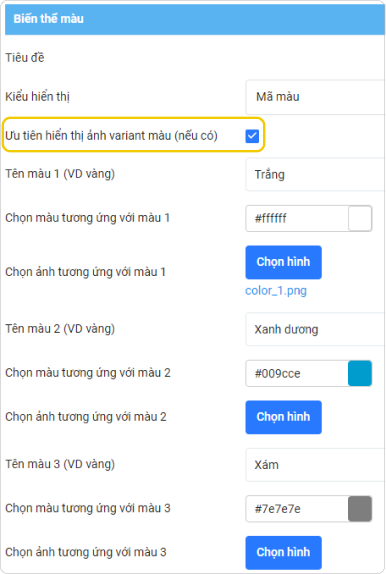
B3: Check chọn Ưu tiên hiển thị ảnh variant màu (nếu có)

Click chọn Ưu tiên hiển thị ảnh variant màu

Minh hoạ biến thể màu nâng cao
Sau khi thực hiện theo hướng dẫn trên, bạn đã có thể thiết lập Trang chi tiết sản phẩm EGA Cake. Trong quá trình thiết lập, nếu có thắc mắc vui lòng liên hệ [email protected].