Thiết lập trang sản phẩm EGA Luxury trên Haravan
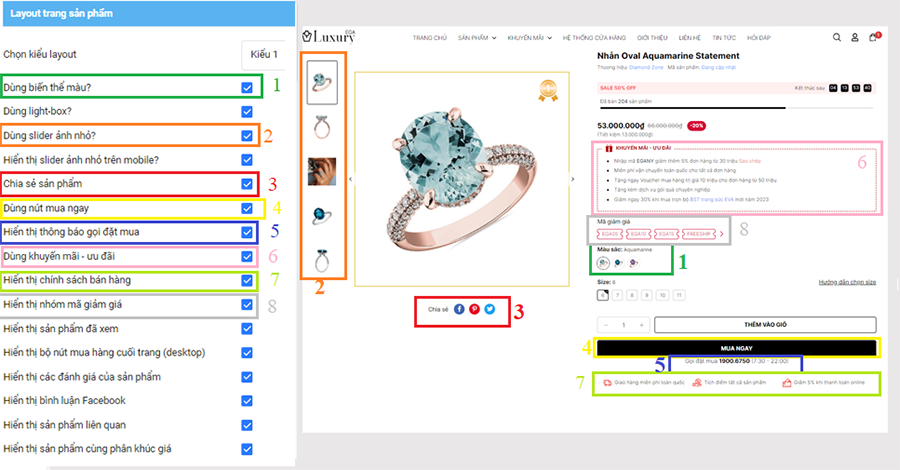
1. Layout trang sản phẩm
Truy cập Admin > Thiết lập giao diện > Trang sản phẩm > Layout trang sản phẩm

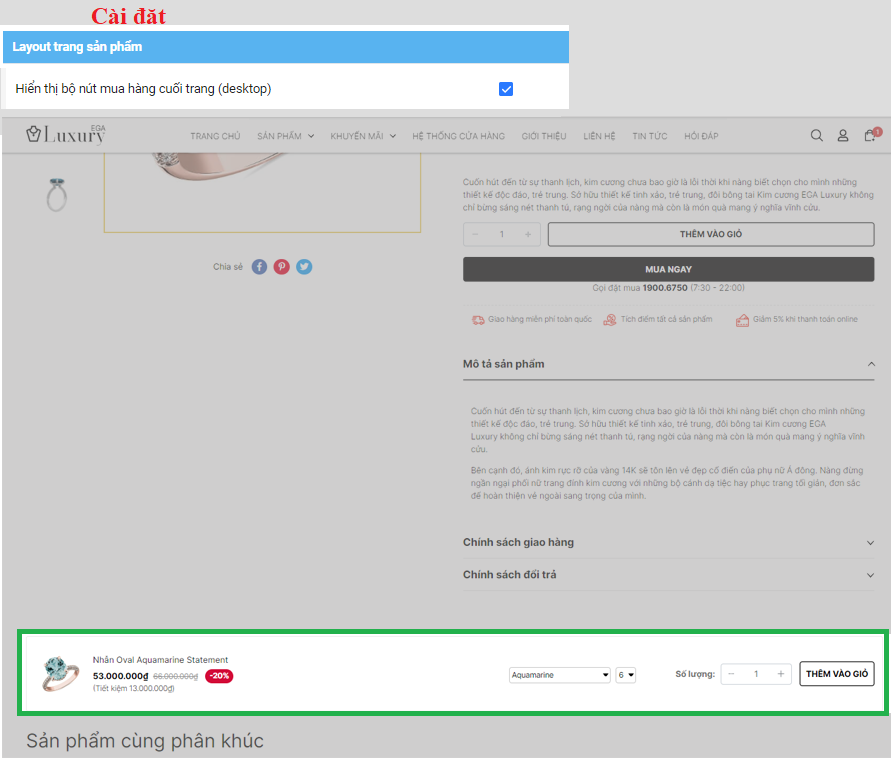
1.1 Thiết lập hiển thị bộ nút mua hàng cuối trang desktop

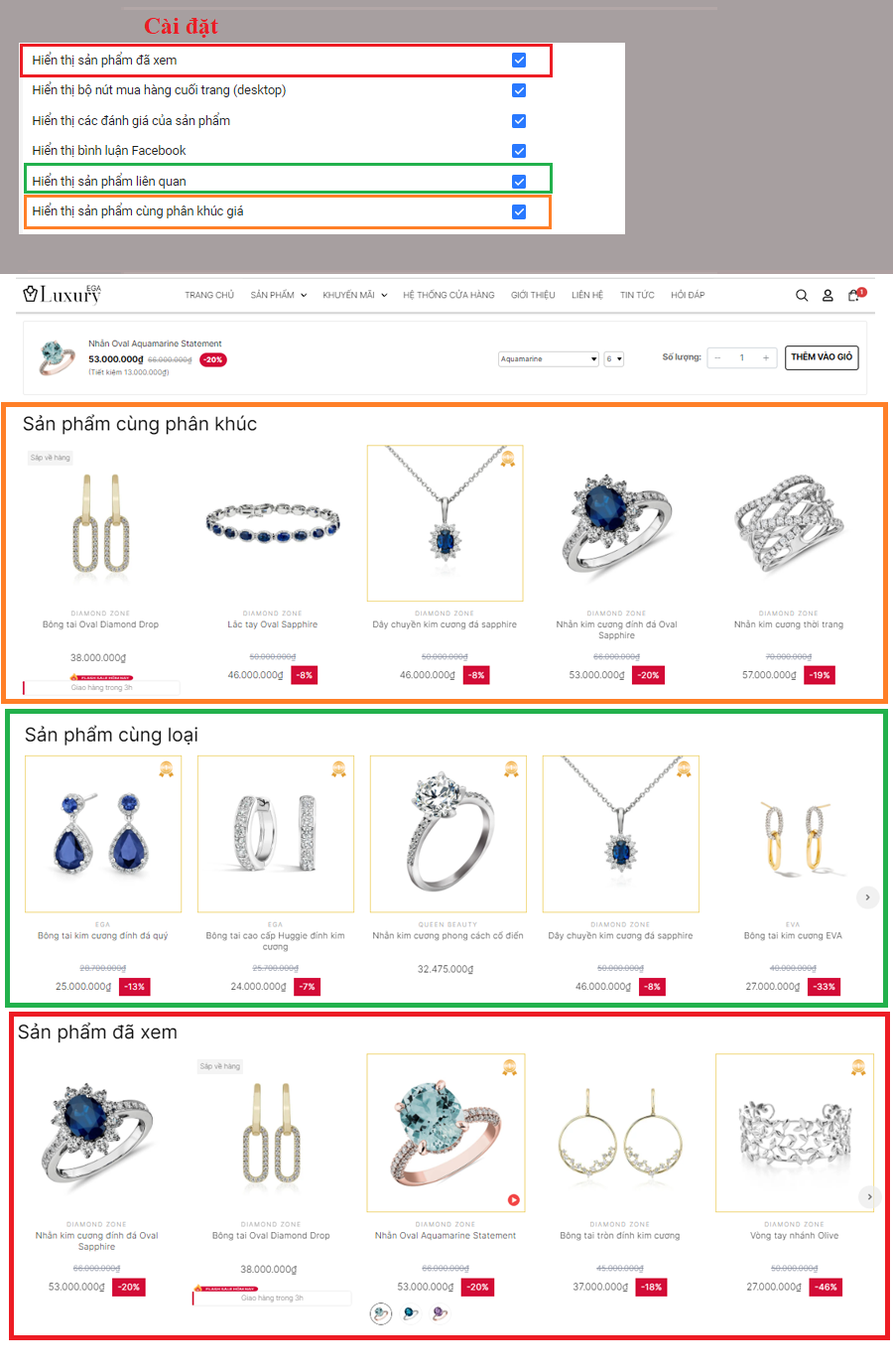
1.2 Thiết lập hiển thị nhóm sản phẩm đã xem, sản phẩm liên quan, sản phẩm cùng phân khúc giá

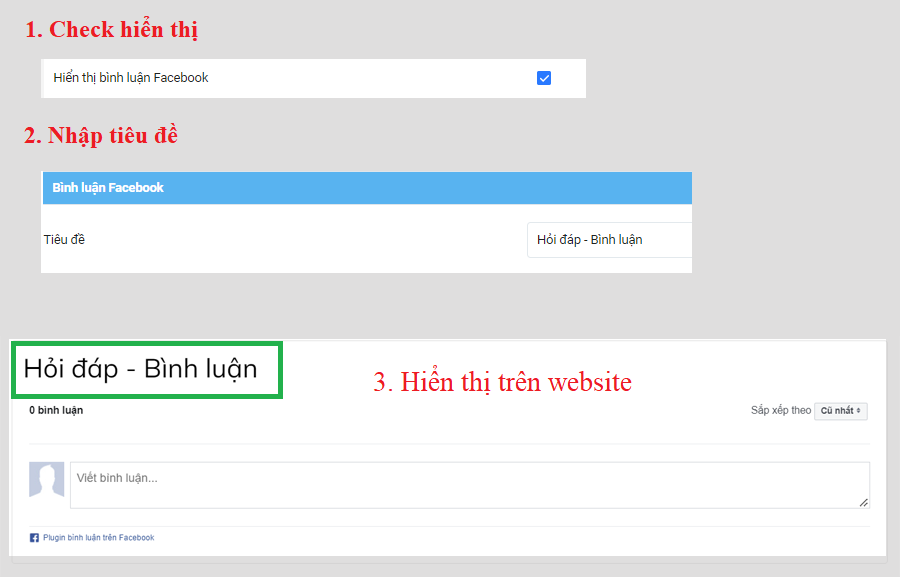
1.3 Thiết lập hiển thị bình luận Facebook

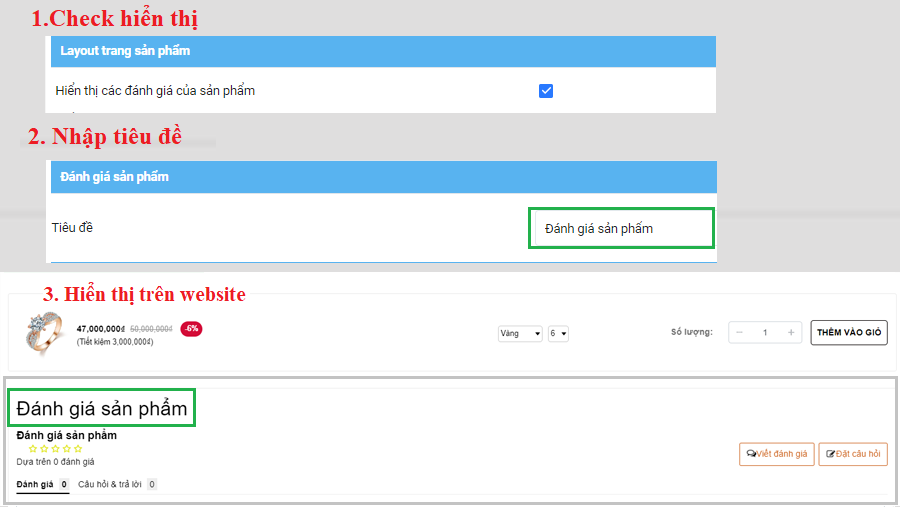
1.4 Thiết lập hiển thị đánh giá sản phẩm

2. Video trong ảnh sản phẩm
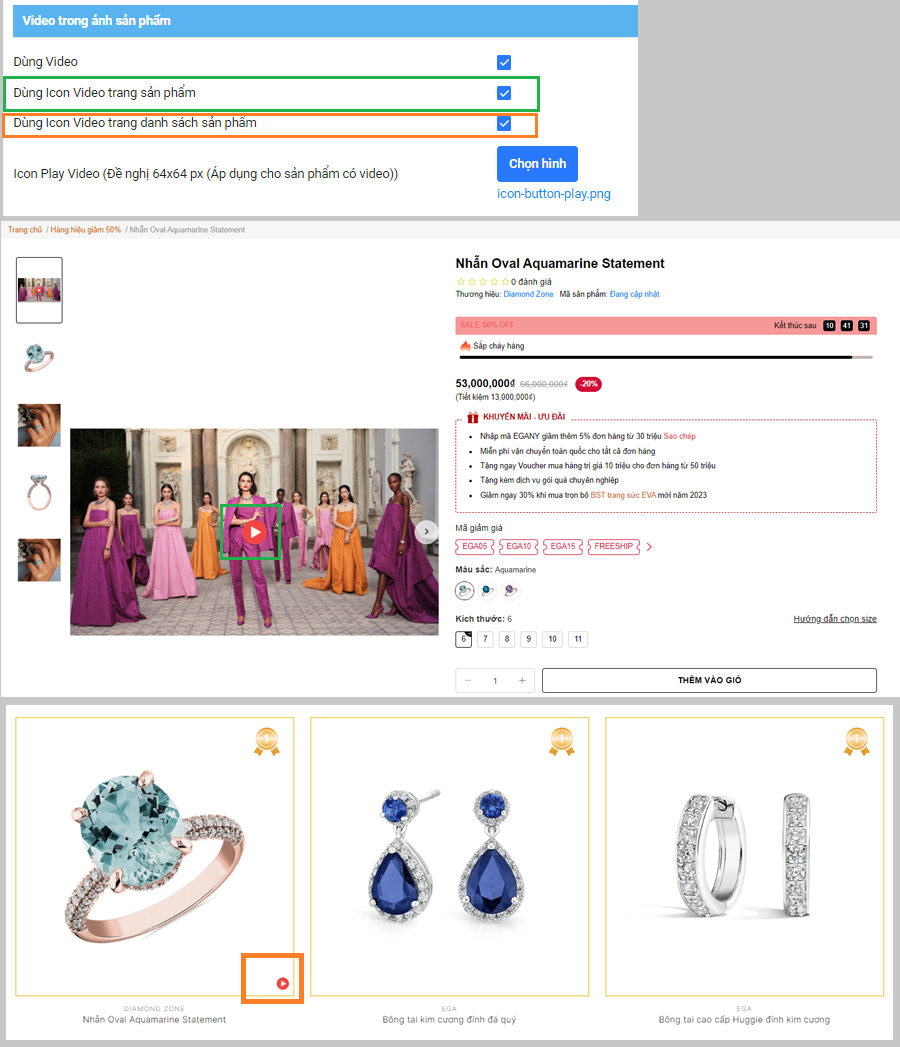
2.1 Thiết lập Hiển thị / Ẩn video ở ảnh Sản phẩm
Truy cập Admin > Thiết lập giao diện > Trang sản phẩm > VIDEO TRONG ẢNH SẢN PHẨM

2.2 Thiết lập trong quản lý sản phẩm
Bắt buộc nhập đúng cú pháp hướng dẫn
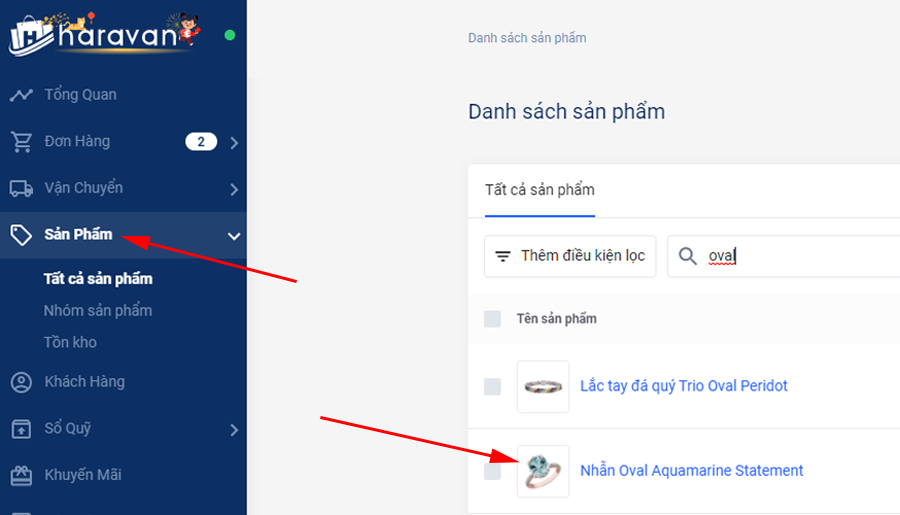
Bước 1: Vào trang admin, chọn sản phẩm muốn hiển thị video

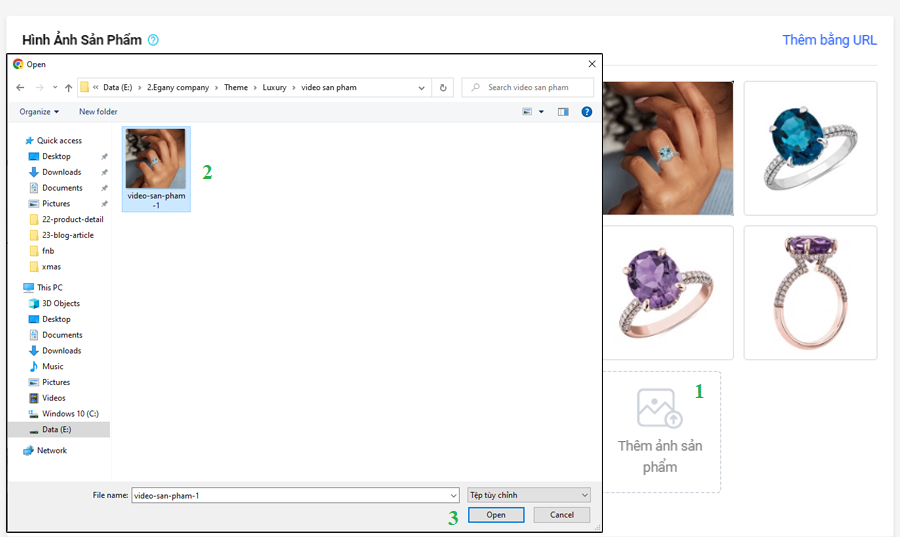
Bước 2: Thêm ảnh thumbnail video lên ảnh, tên ảnh đặt theo cú pháp: video-[tên-ảnh]
Ví dụ: video-san-pham-1

- Thứ tự xuất hiện của video tương ứng với vị trí ảnh thumbnail sản phẩm
- Nếu không upload ảnh thumb cho video, mặc định sẽ lấy từ thumbnail của video youtube và thứ tự của video sẽ xuất hiện đầu tiên ở slider ảnh sản phẩm
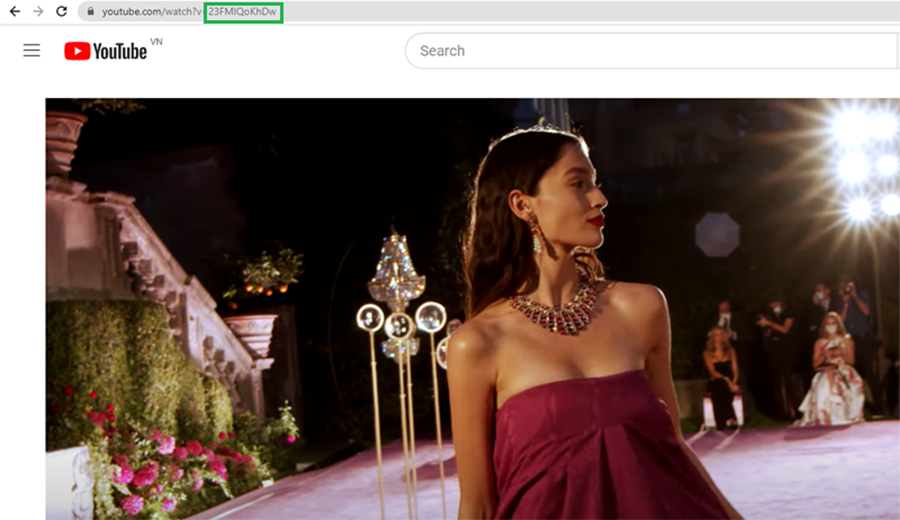
Bước 3: Sao chép (copy) mã video trong đường link youtube (Mã nằm sau dấu = trong link video youtube)

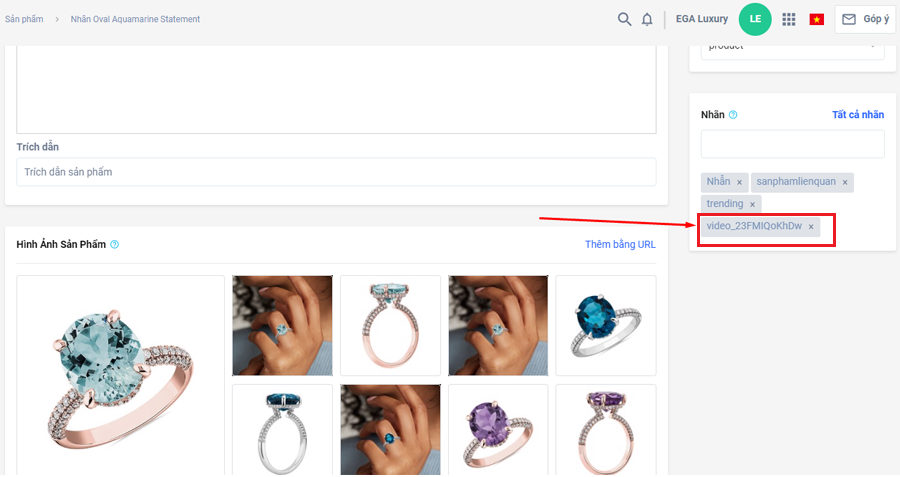
Bước 4: Thêm nhãn sản phẩm tag (nhãn) theo cú pháp: video_abc với abc là mã video vừa sao chép ở Bước 3
Ví dụ: video_23FMIQoKhDw

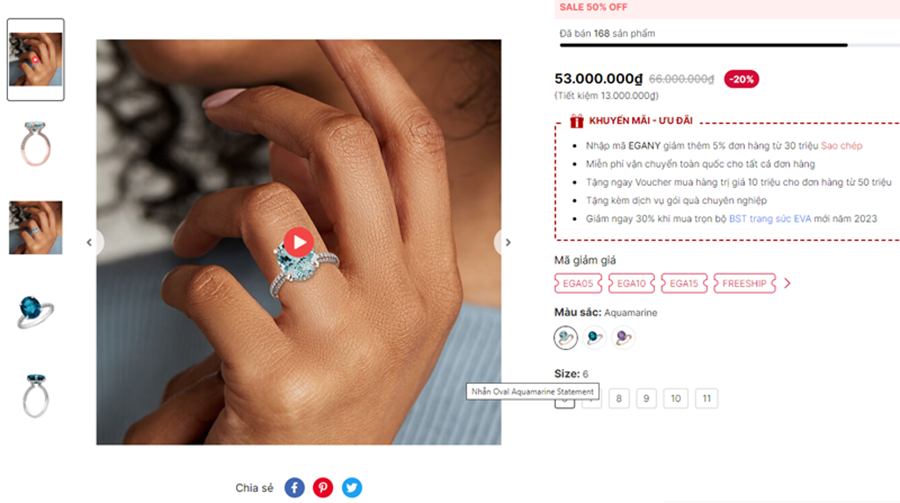
Kết quả:

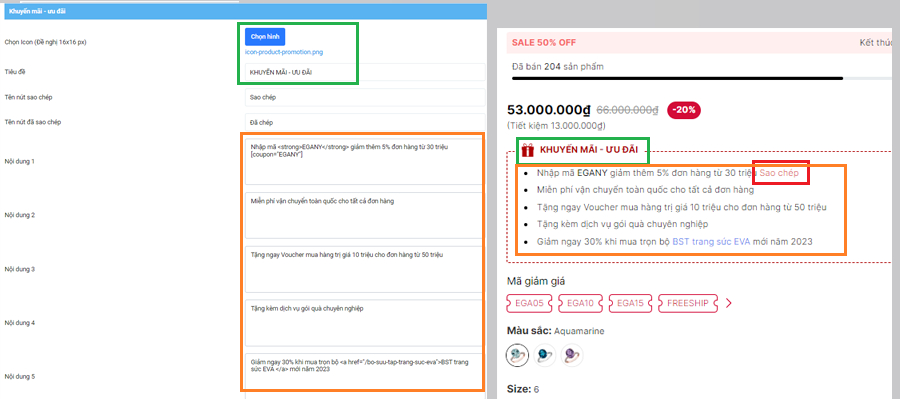
3. Khuyến mãi - Ưu đãi
Có 2 nơi để cài đặt Box KHUYẾN MÃI - ƯU ĐÃI này:
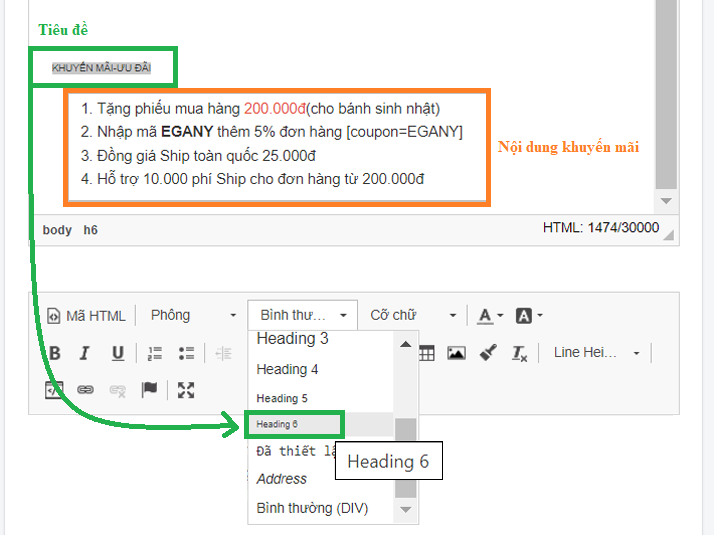
1 là Box riêng của từng sản phẩm:
Được thiết lập trong mô tả sản phẩm với tiêu đề KHUYẾN MÃI-ƯU ĐÃI định dạng Heading 6

2 là Box chung cho mọi sản phẩm:

Nếu sản phẩm có Box khuyến mãi riêng thì hiển thị Box khuyến mãi riêng của sản phẩm
Nếu sản phẩm không có Box khuyến mãi riêng thì hiển thị Box khuyến mãi chung nếu được bật hiển thị
Còn lại không hiển thị
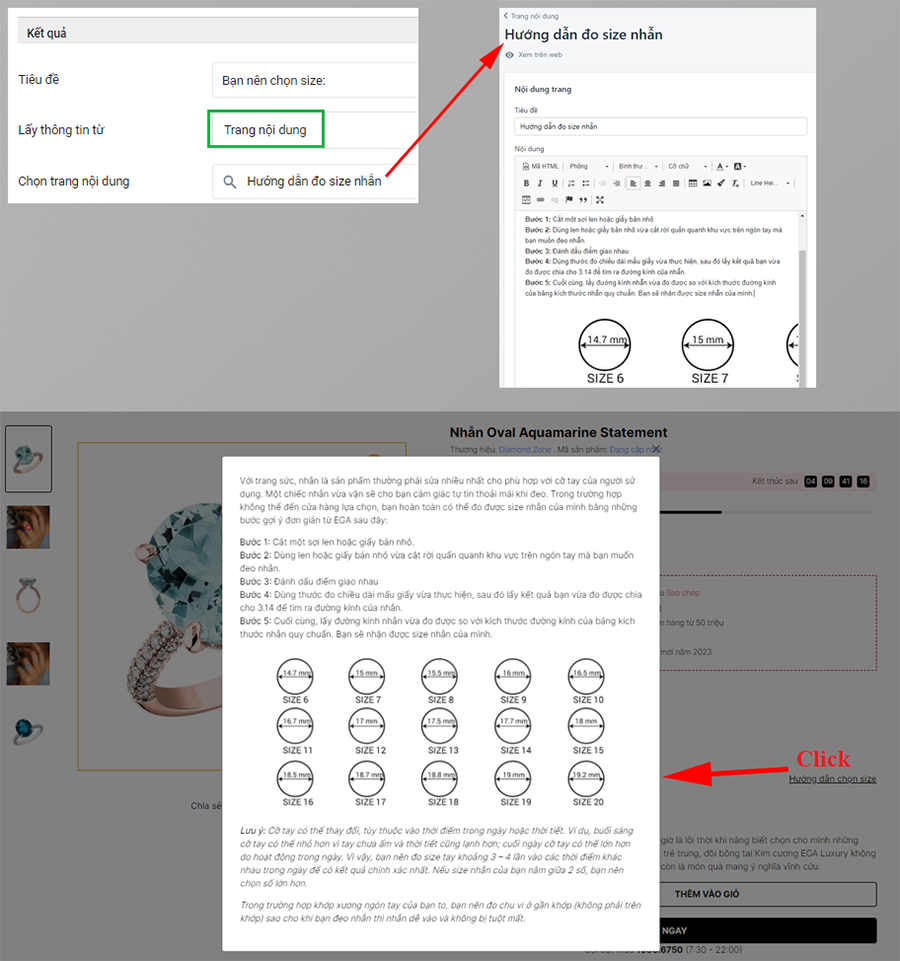
4. Hướng dẫn chọn size
Option 1: Mở hướng dẫn chọn size từ trang nội dung

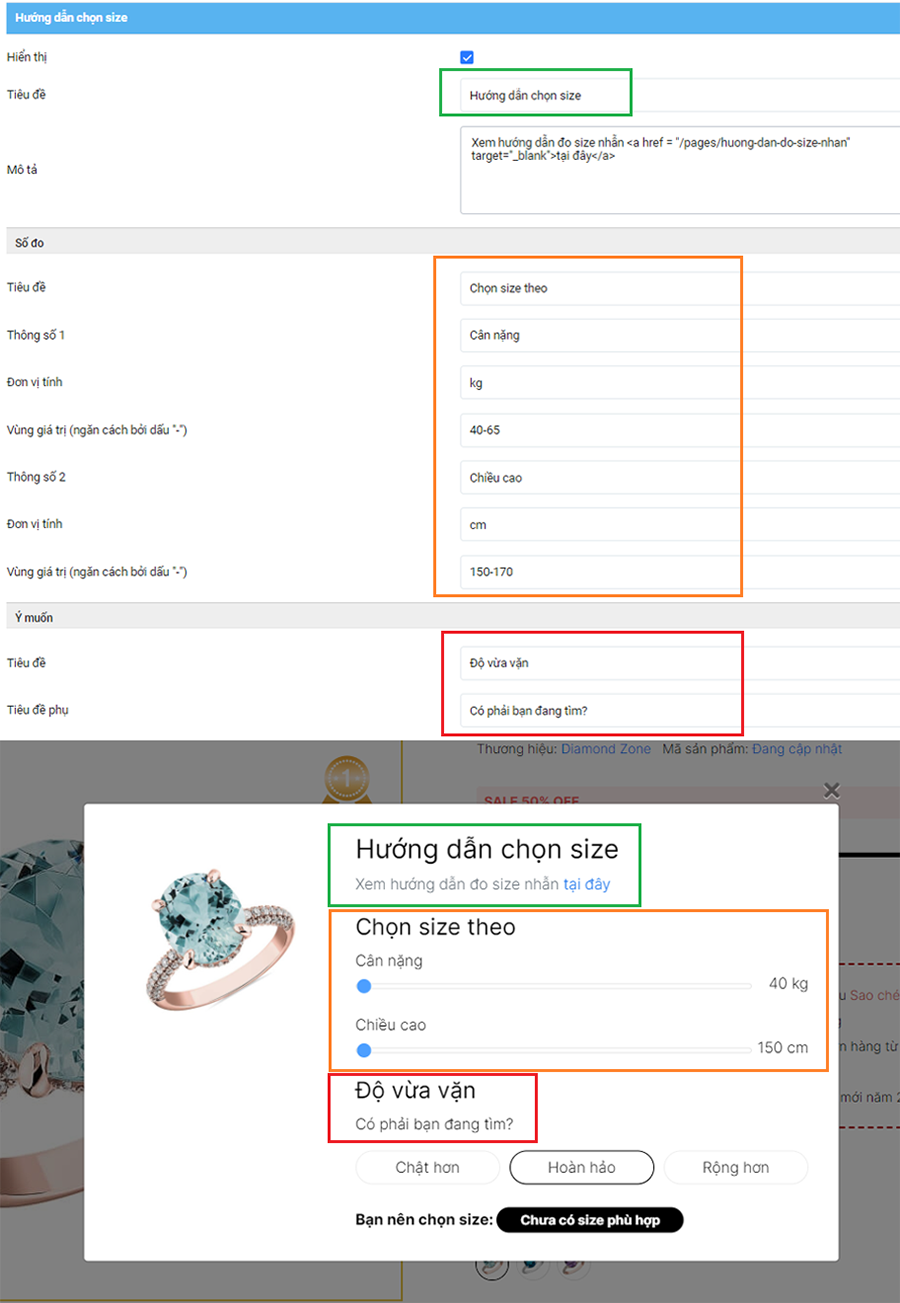
Option 2: Mở chức năng tư vấn chọn size

Thông tin tính toán để tư vấn size
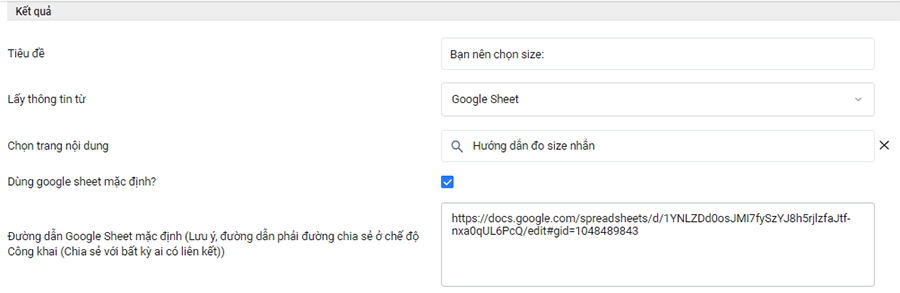
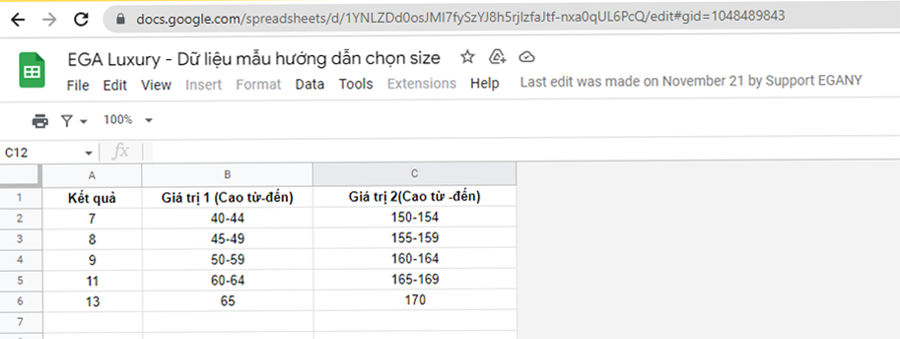
Chọn lấy thông tin từ Google sheet
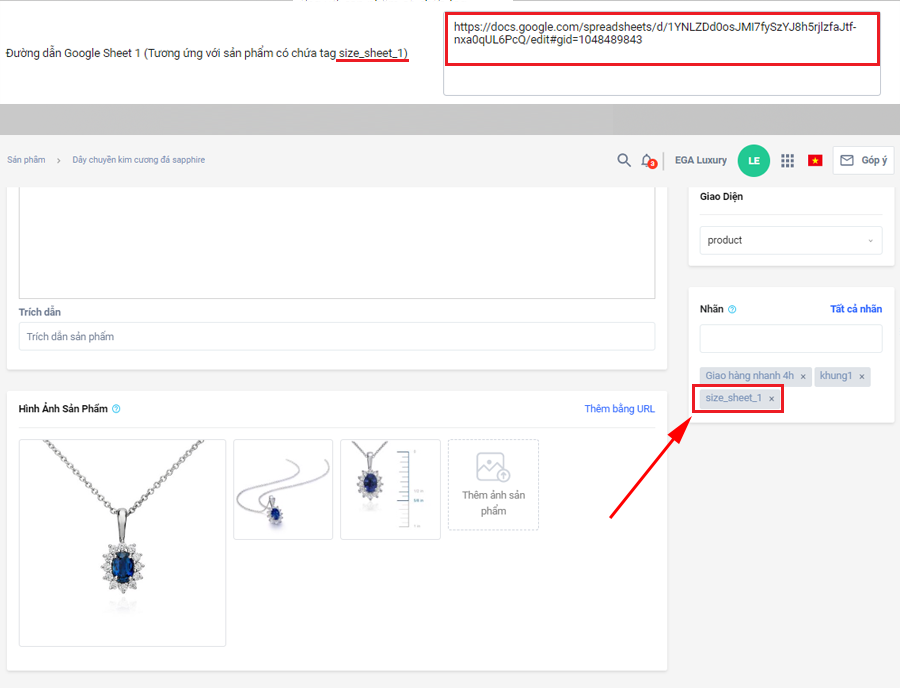
Copy đường dẫn file thông tin và dán vào ô đường dẫn Google Sheet mặc định trong cài đặt

File thông tin gồm 3 cột: Size - Cân nặng(kg) - Chiều cao (cm)

- Có thể cài đặt chung hướng dẫn chọn size cho mọi sản phẩm
- Hoặc chia nhóm sản phẩm với tag (nhãn) sản phẩm size_sheet_1, size_sheet_2, size_sheet_3. Mỗi nhóm tag (nhãn) tương ứng với 1 đường dẫn chọn size theo mẫu file như trên

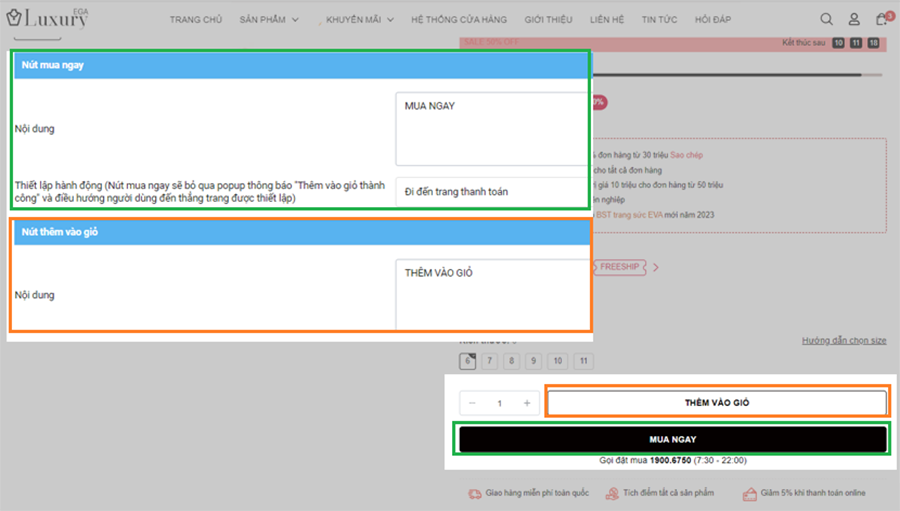
5. Nhóm nút mua hàng

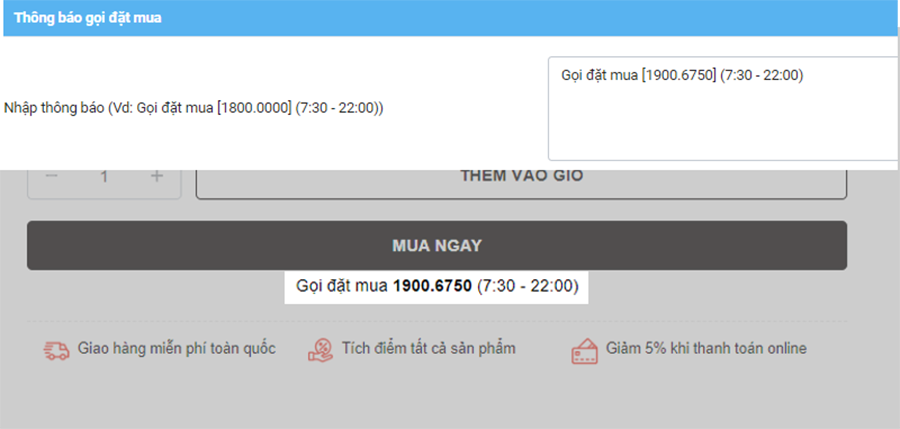
6. Gọi đặt mua

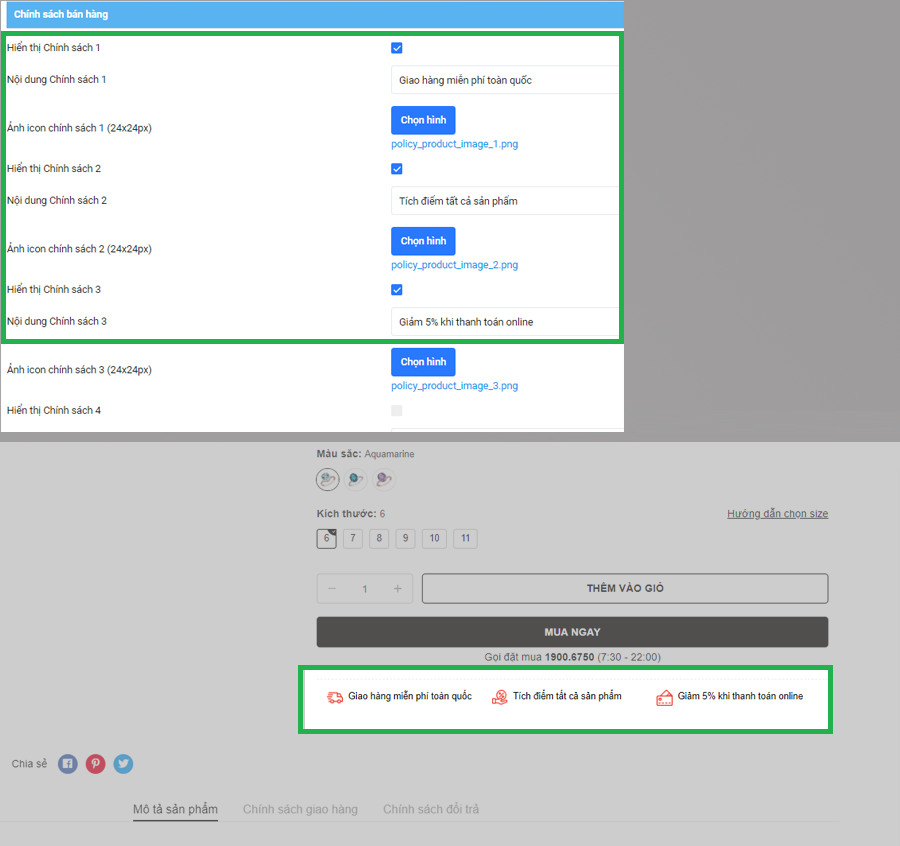
7. Chính sách bán hàng

8. Sản phẩm liên quan
Các sản phẩm liên quan sẽ được hiển thị ở trang chi tiết sản phẩm. Điều này giúp tăng doanh số cho cửa hàng bởi vì khách xem được nhiều sản phẩm hơn. Sản phẩm được gợi ý theo danh mục (collection) hoặc theo thẻ (tag (nhãn)).
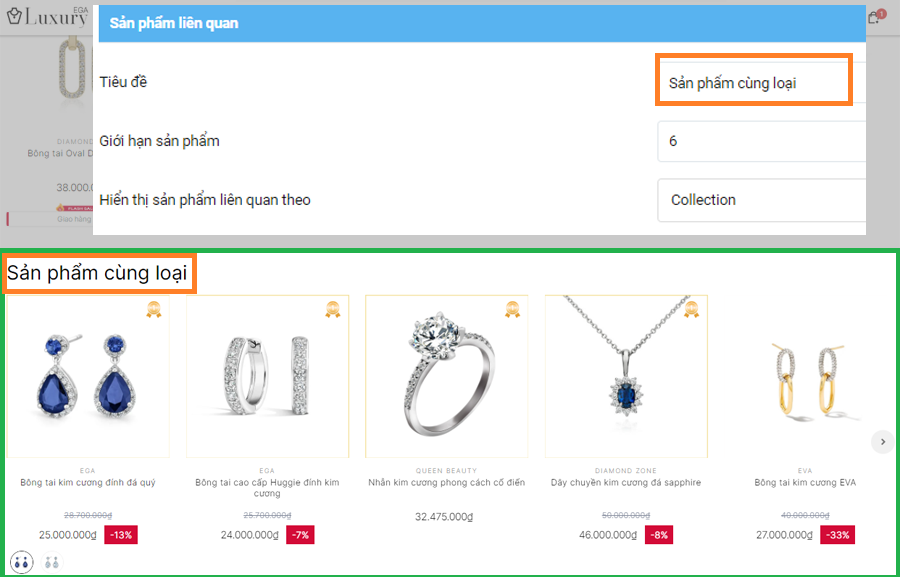
8.1 Sản phẩm liên quan theo Collection
Truy cập Admin > Thiết lập giao diện > Trang sản phẩm > SẢN PHẨM LIÊN QUAN > Chọn Hiển thị sản phẩm liên quan theo Collection
Hiển thị những sản phẩm có cùng Collection với sản phẩm đang xem

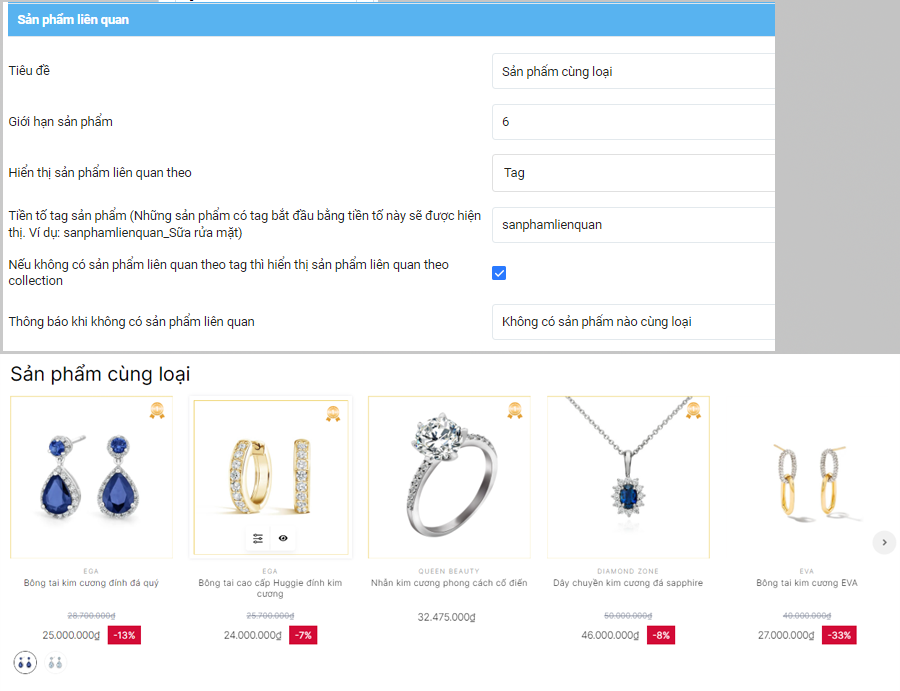
8.2 Sản phẩm liên quan theo Tag (nhãn)
Truy cập Admin > Thiết lập giao diện > Trang sản phẩm > SẢN PHẨM LIÊN QUAN > Chọn Hiển thị sản phẩm liên quan theo Tag (nhãn)
Thiết lập này chọn lọc sản phẩm liên quan theo tag (nhãn) nên nâng cao và linh hoạt hơn.
Các sản phẩm cùng tag (nhãn) liên quan sản phẩm hiện tại sẽ được lọc ra hiển thị tại đây nhanh chóng.
Ví dụ:
lienquan_nhan

Bạn có thể tạo ra nhiều bộ tag (nhãn) bắt đầu bằng tiền tố được quy định trong thiết lập
Ví dụ: tiền tố là sanphamlienquan (hoặc đặt rút gọn là splq hay lienquan tùy ý)
sanphamlienquan_nhan
sanphamlienquan_lac-tay
...
splq_nhan
splq_lac-tay
...
lienquan_nhan
lienquan_lac-tay
...
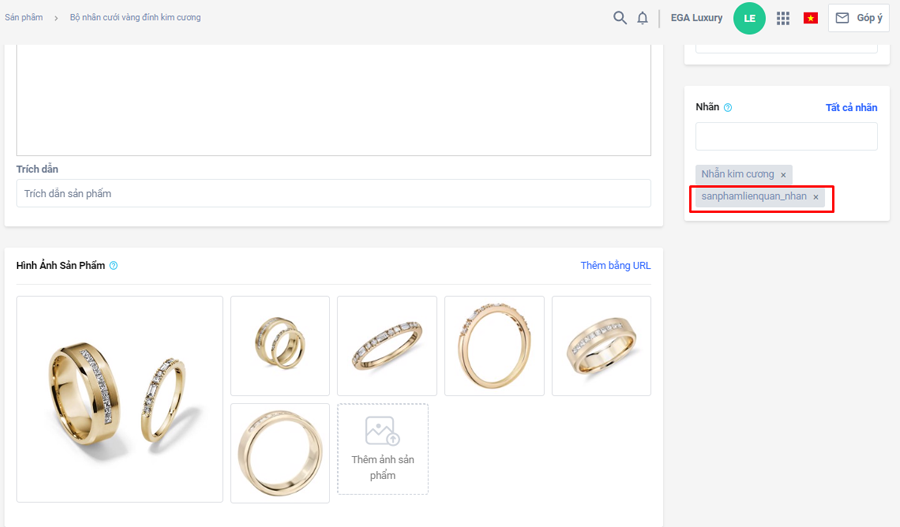
Hướng dẫn nhập tag (nhãn) cho sản phẩm liên quan
Vào trang Admin > Danh sách sản phẩm > Chọn sản phẩm muốn thêm tag (nhãn)
Ở mục thêm Nhãn cho sản phẩm, bạn thêm tag (nhãn) phù hợp

Hướng dẫn nhập tag (nhãn) cho sản phẩm liên quan
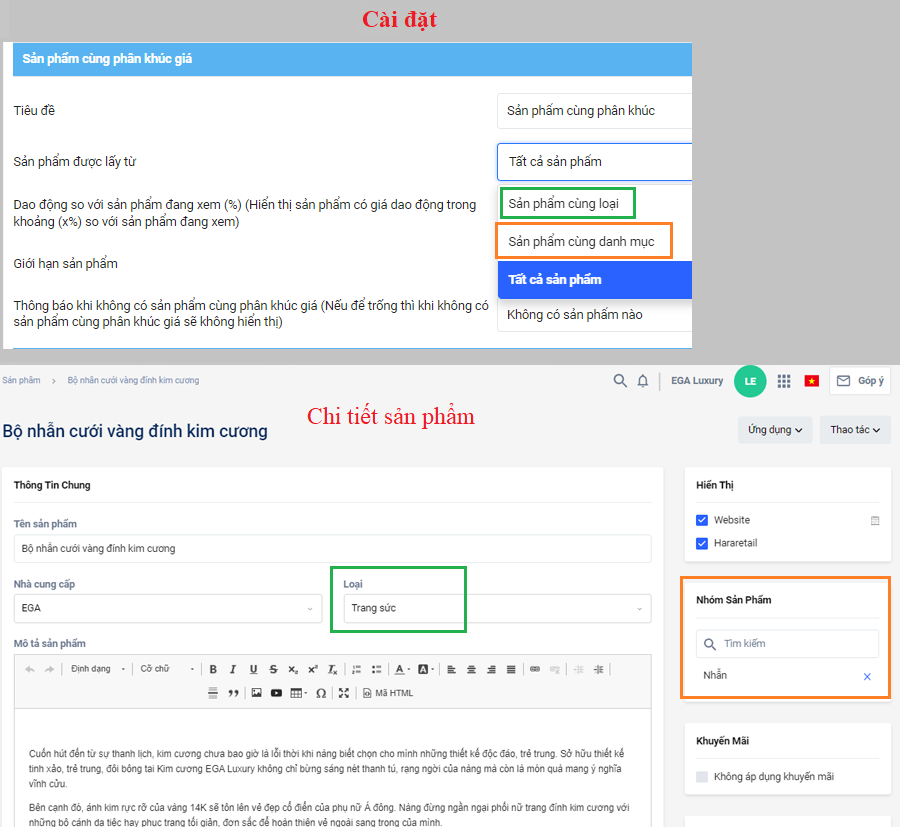
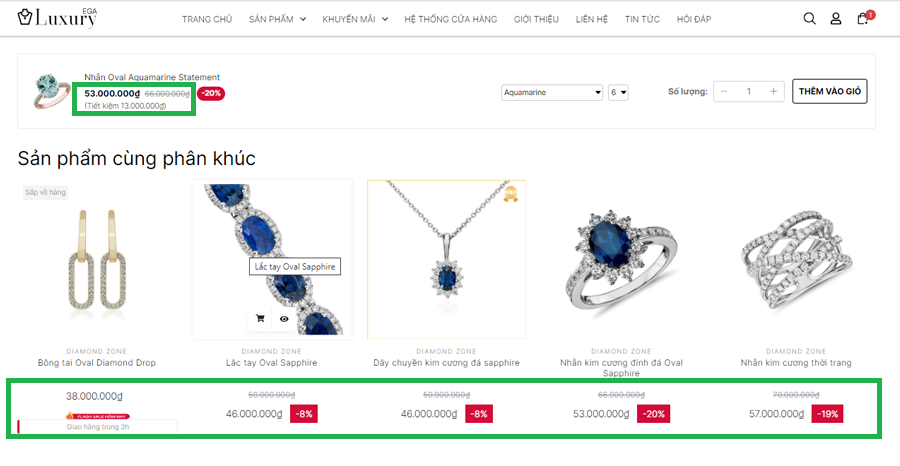
9. Sản phẩm cùng phân khúc giá

Sản phẩm cùng phân khúc giá được lấy từ đâu?
Gồm 3 lựa chọn:
- Sản phẩm cùng loại: Lấy tất cả sản phẩm có cùng thông tin loại với sản phẩm (Thông tin loại được cài đặt trong thông tin sản phẩm)
- Sản phẩm cùng danh mục: Lấy tất cả sản phẩm có cùng nhóm sản phẩm với sản phẩm
- Tất cả sản phẩm: Lấy tất cả mọi sản phẩm
Giao động mức giá được so với sản phẩm đang xem như thế nào?
- Ví dụ giá sản phẩm đang xem là X. Ta cài đặt mức dao động là 30 (%) so với sản phẩm đang xem thì sản phẩm cùng phần khúc sẽ có giá từ X - 30%*X tới X + 30%*X

10. Biến thể màu
Truy cập Admin > Thiết lập giao diện > Trang sản phẩm > Biến thể màu
Nếu bạn có sử dụng biến thể màu cho sản phẩm, bạn có thể tùy chỉnh hiển thị cho các biến thể màu bằng màu sắc hay hình ảnh bằng các thiết lập dưới đây.
10.1 Ưu tiên hiển thị phiên bản màu sắc theo ảnh được tải lên theo quy ước tương ứng với mỗi màu
B1: Đặt tên ảnh muốn hiển thị cho biến thể màu theo cú pháp: color-ten-variant-mau-sac
Ví dụ:
Variant màu Trắng → tên file ảnh color-trang.png
Variant màu Đỏ → tên file ảnh color-do.jpg
Variant màu Xanh dương → tên file ảnh color-xanh-duong.jpg
Kiểu ảnh có thể sử dụng là .png hoặc .jpg
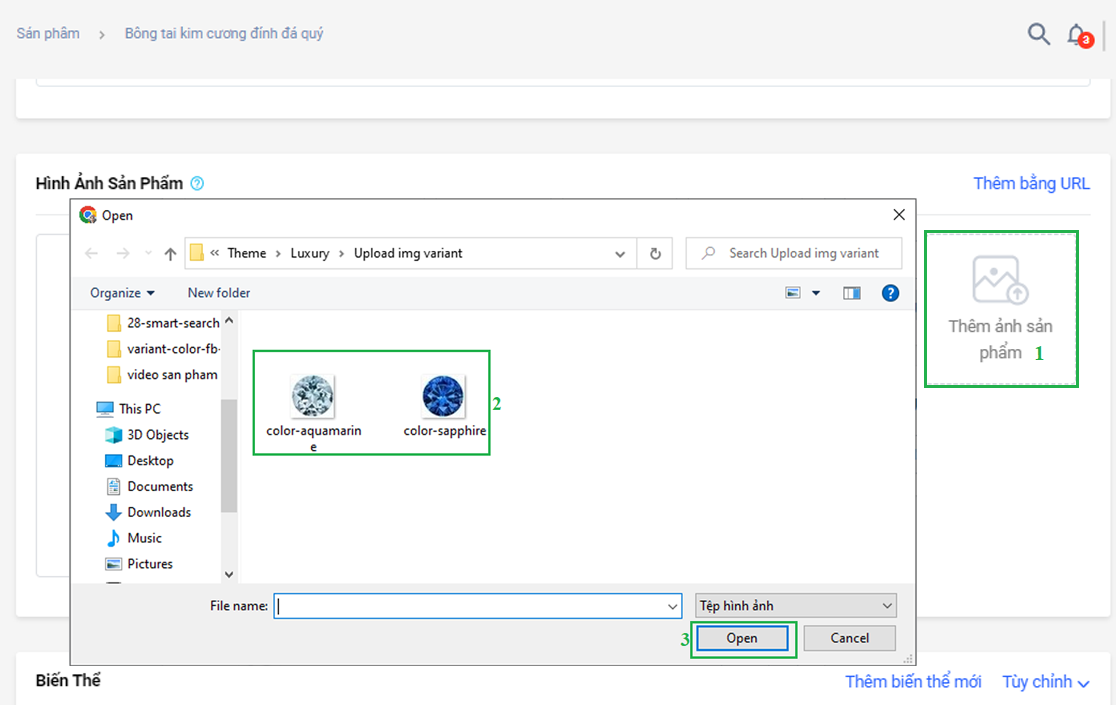
B2: Upload ảnh vào mục Hình Ảnh Sản Phẩm

Upload ảnh cho variant màu hồng theo quy ước
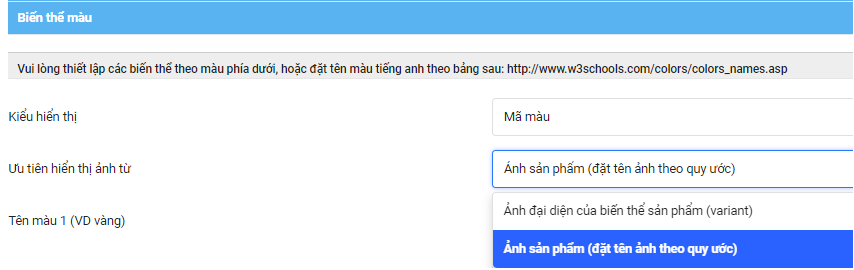
B3: Chọn Ảnh sản phẩm(đặt tên theo quy ước)

Chọn kiểu hiển thị từ ảnh upload theo quy ước

Hiển thị trên website
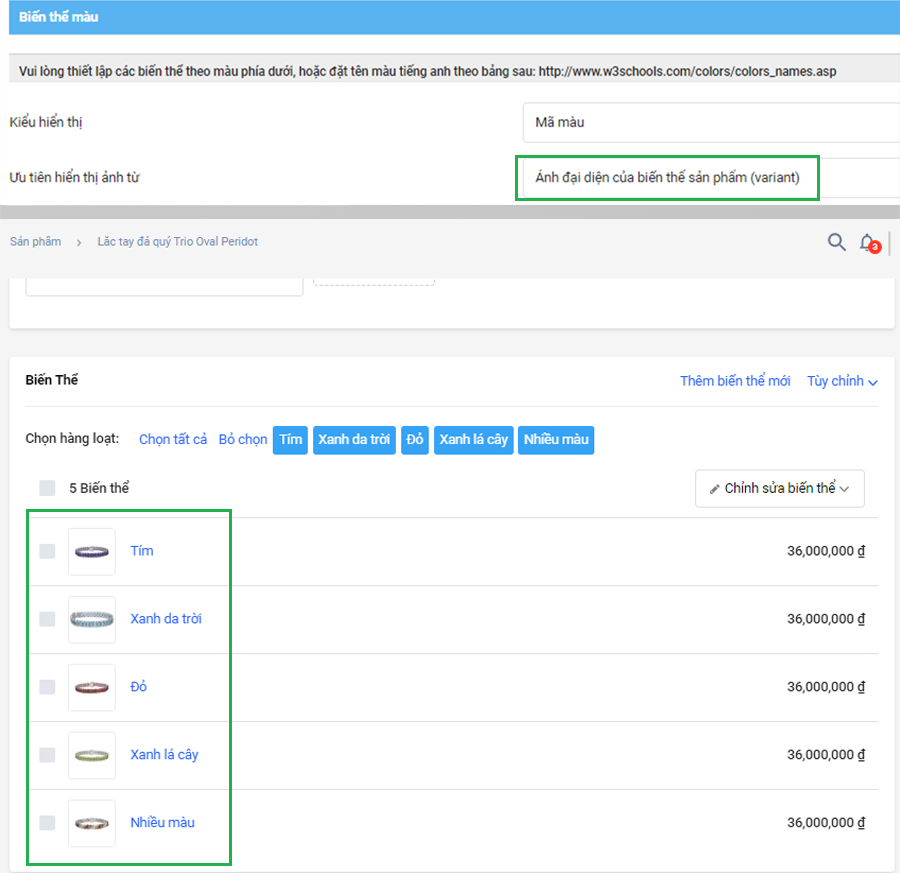
10.2 Ưu tiên hiển thị phiên bản màu sắc theo ảnh variant của sản phẩm

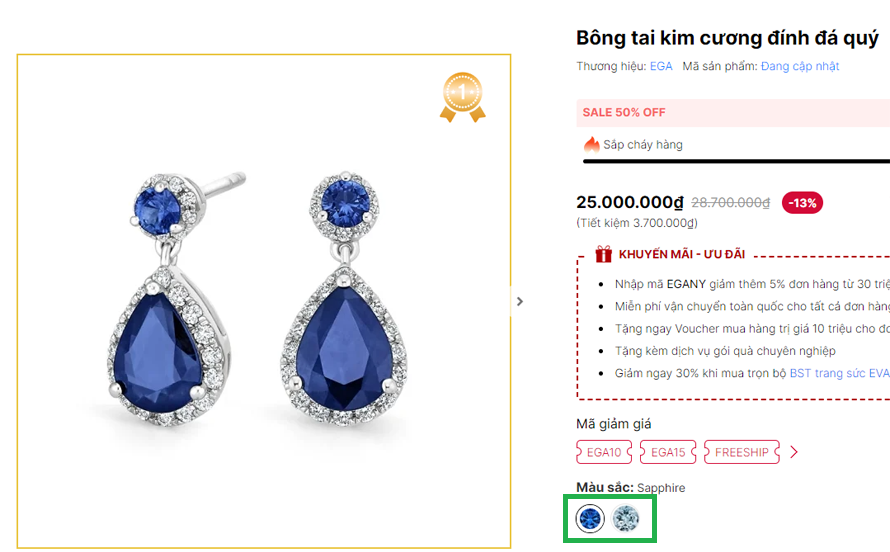
Chọn kiểu hiển thị từ ảnh đại diện variant

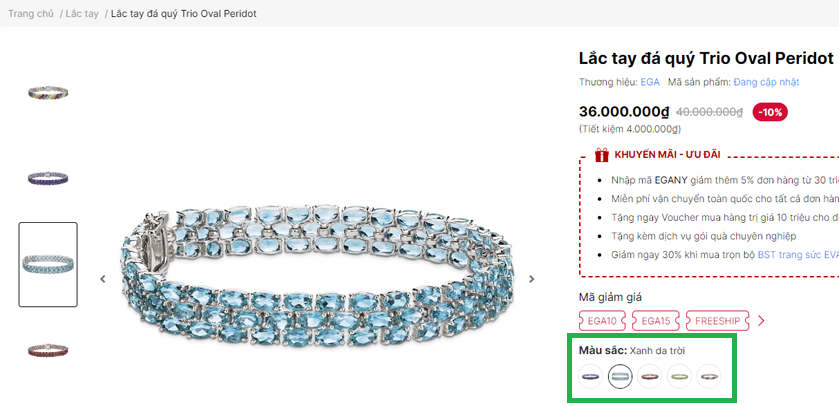
Hiển thị trên website
Nếu không có ảnh ưu tiên theo quy ước 10.1 or 10.2 thì hiển thị như sau:
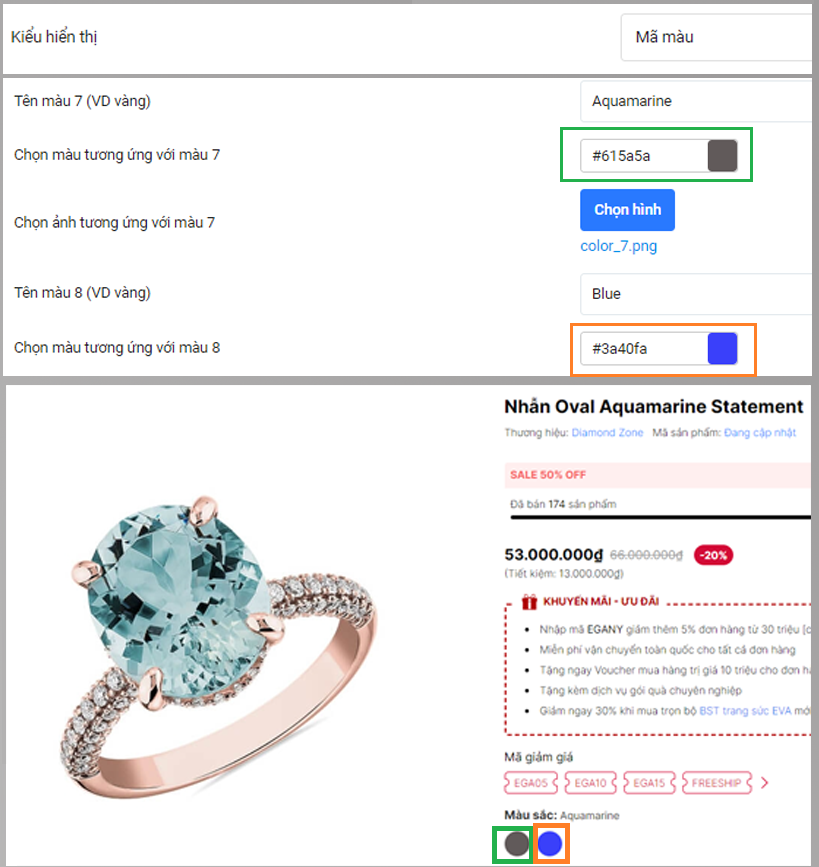
10.3 Kiểu hiển thị là Mã màu:
Hiển thị phiên bản màu sắc theo mã màu (mã hex) được thiết lập tương ứng với mỗi màu.

Thiết lập biến thể mã màu
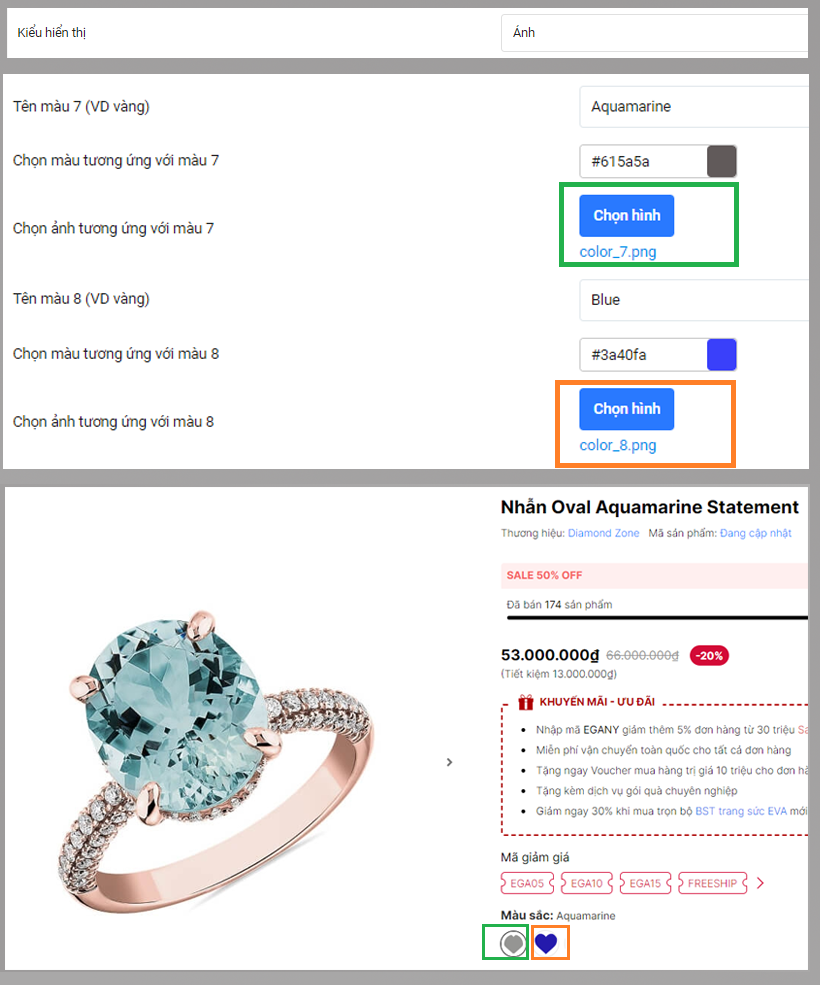
10.4 Kiểu hiển thị là Ảnh:
Hiển thị phiên bản màu sắc theo ảnh được tải lên tương ứng với mỗi màu

Thiết lập biến thể ảnh màu
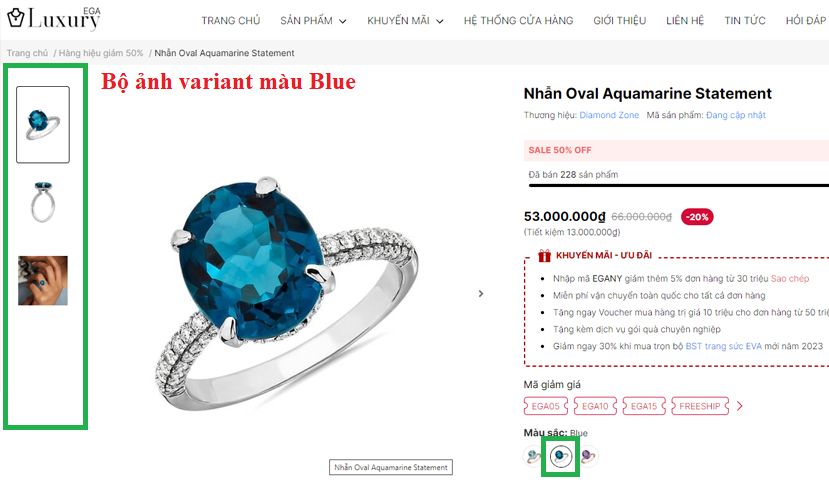
10.5 Hiển thị danh sách ảnh theo variant
Tính năng xem được nhiều hình ảnh của của 1 variant từ đó giúp khách hàng dễ dàng hình dung về sản phẩm và lựa chọn được sản phẩm đúng với nhu cầu của mình
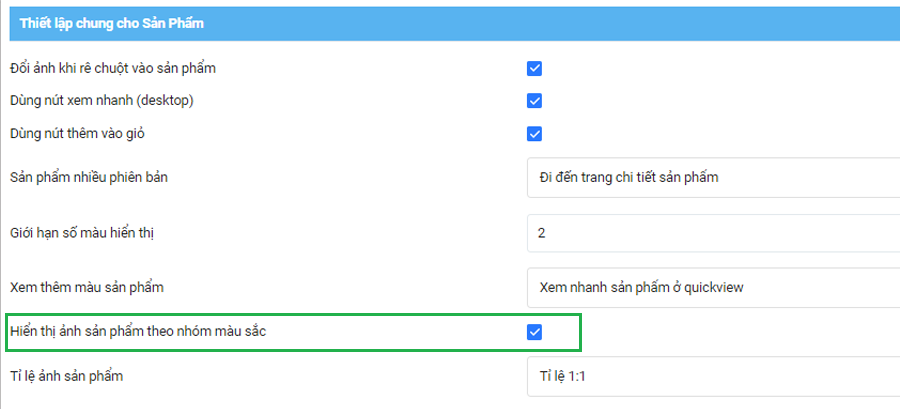
Truy cập Admin > Thiết lập giao diện > Thiết lập chung > Thiết lập chung cho sản phẩm
Bước 1: Chọn Hiển thị ảnh sản phẩm theo nhóm màu sắc trong setting

Bước 2: Đặt tên ảnh theo cú pháp sau: [ten-variant-mau-sac]-ten-bat-ky
Ảnh có định dạng .png hoặc .jpg
Tên ảnh = tên variant màu sắc viết không dấu, thay khoảng trắng bằng dấu gạch nối “-”
Ví dụ:
Variant màu Trắng → tên file ảnh trang-ten-bat-ky.png
Variant màu Đỏ → tên file ảnh do-ten-bat-ky.jpg
Variant màu Xanh dương → tên file ảnh xanh-duong-ten-bat-ky.jpg
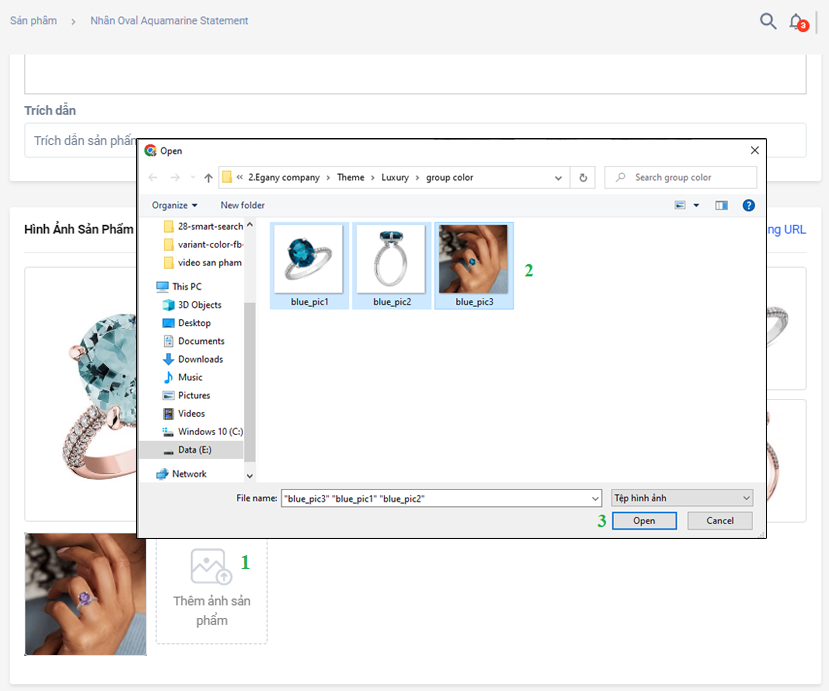
Bước 3: Upload ảnh vào mục ảnh sản phẩm

Upload ảnh vào mục ảnh sản phẩm
Hiển thị trên website

11. Chia sẻ mạng xã hội
Truy cập Admin > Thiết lập giao diện > Trang sản phẩm > Chia sẻ sản phẩm qua

Thiết lập các kênh chia sẻ sản phẩm

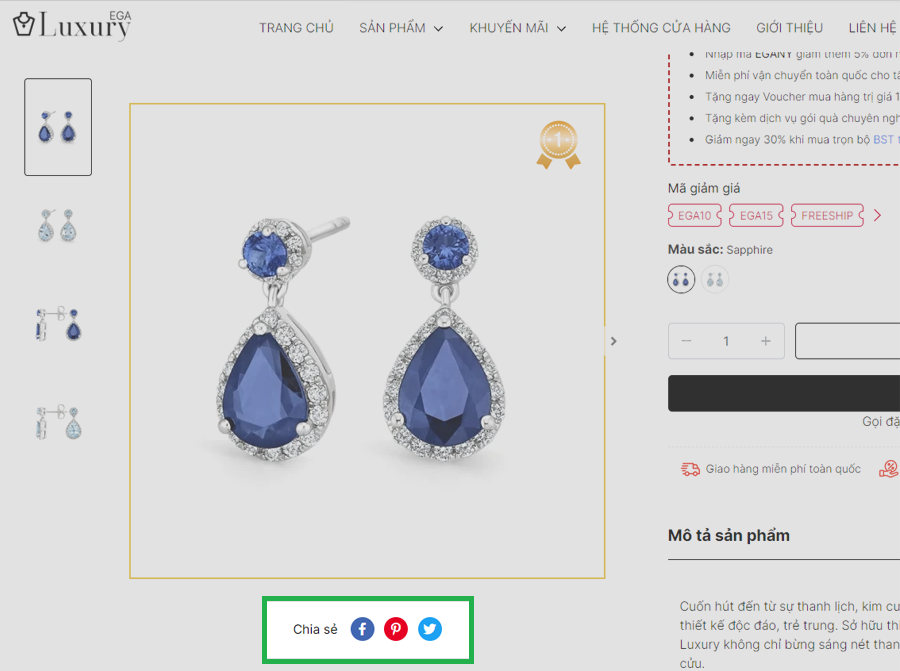
Hiển thị trên website
Sau khi thực hiện theo hướng dẫn trên, bạn đã có thể thiết lập Trang chi tiết sản phẩm EGA Luxury. Trong quá trình thiết lập, nếu có thắc mắc vui lòng liên hệ [email protected].