Thiết lập trang sản phẩm EGA Techstore trên Sapo
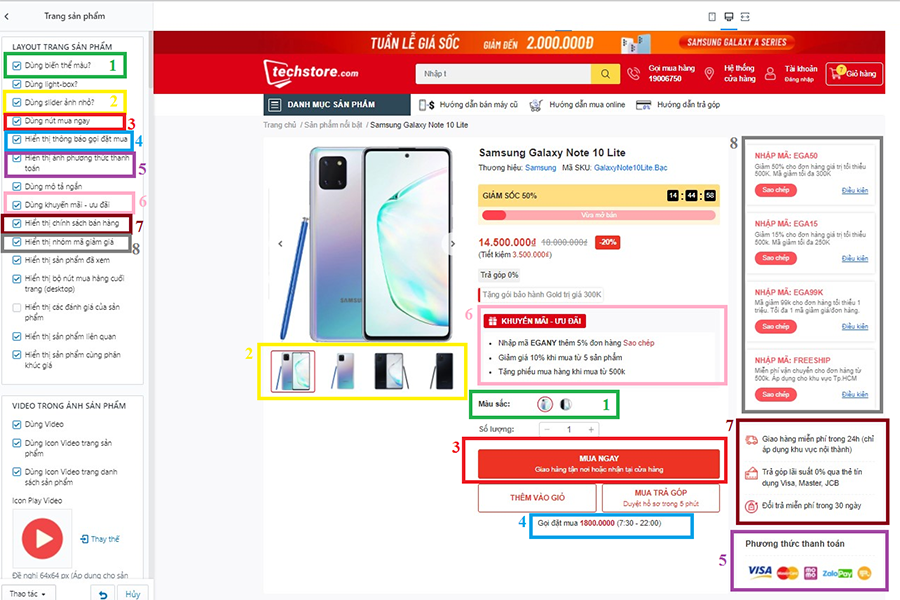
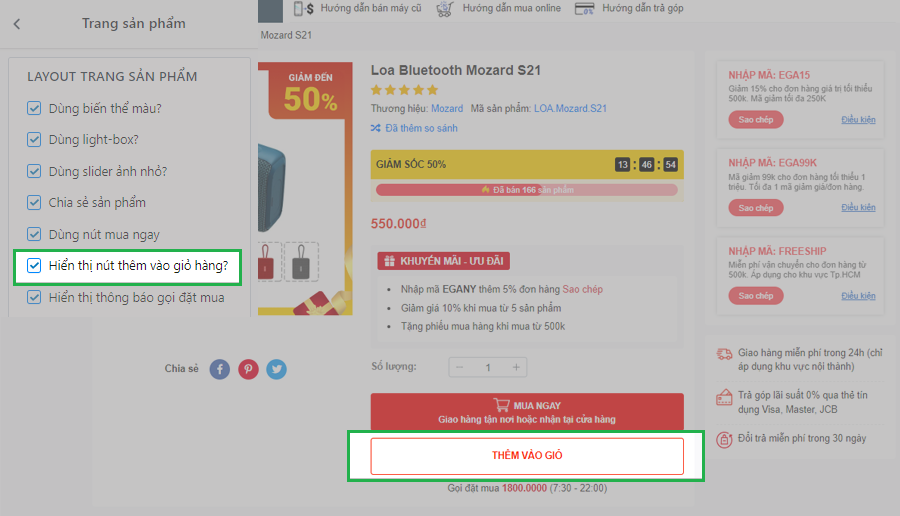
1. Layout trang sản phẩm
Truy cập Admin > Thiết lập giao diện > Trang sản phẩm > Layout trang sản phẩm


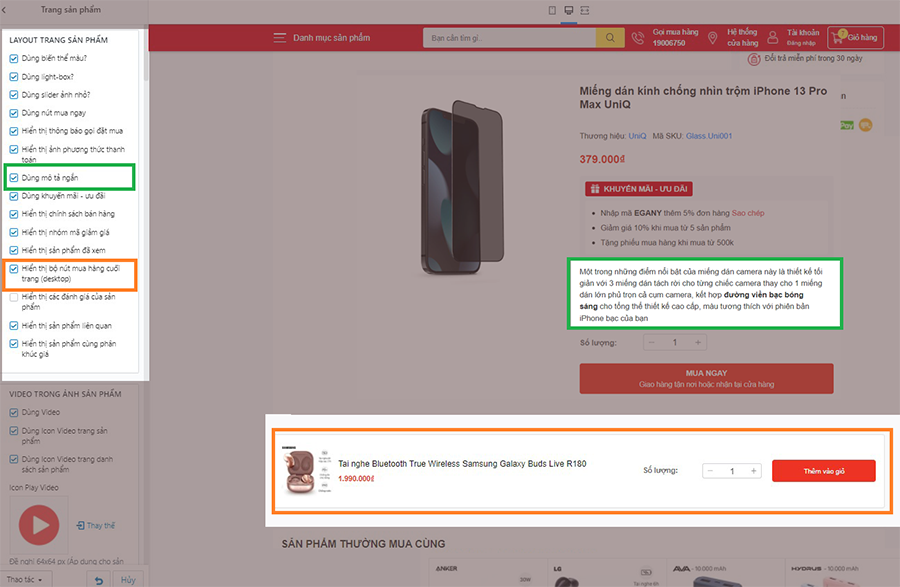
Thiết lập hiển thị mô tả ngắn sản phẩm và nút mua hàng cuối trang desktop

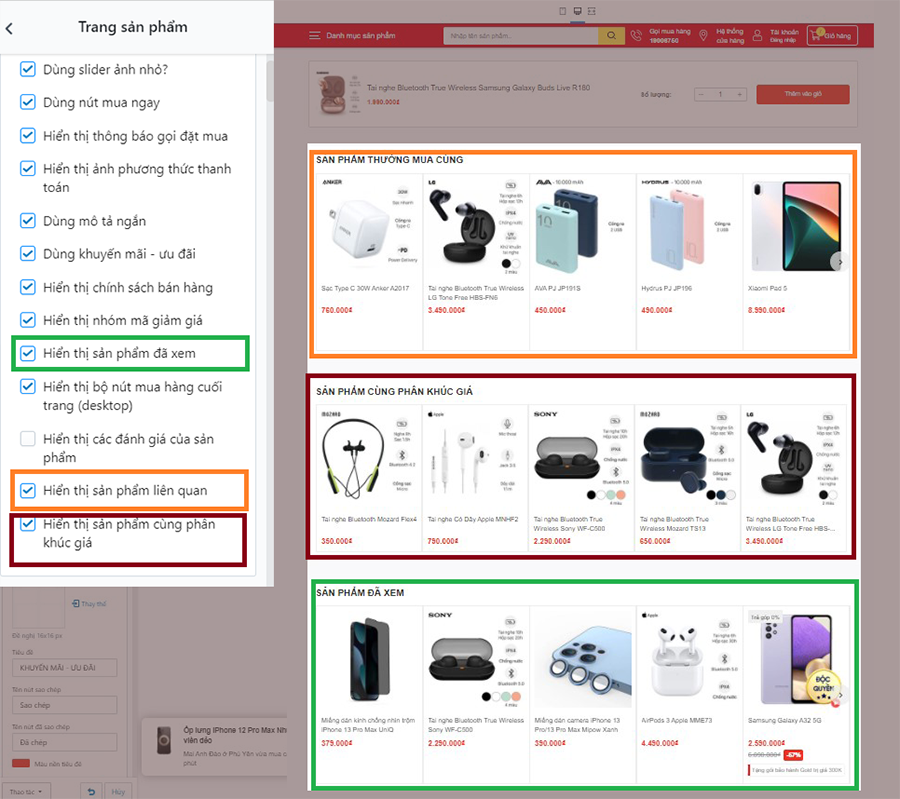
Thiết lập hiển thị nhóm sản phẩm đã xem, nhóm sản phẩm liên quan, nhóm sản phẩm cùng phân khúc

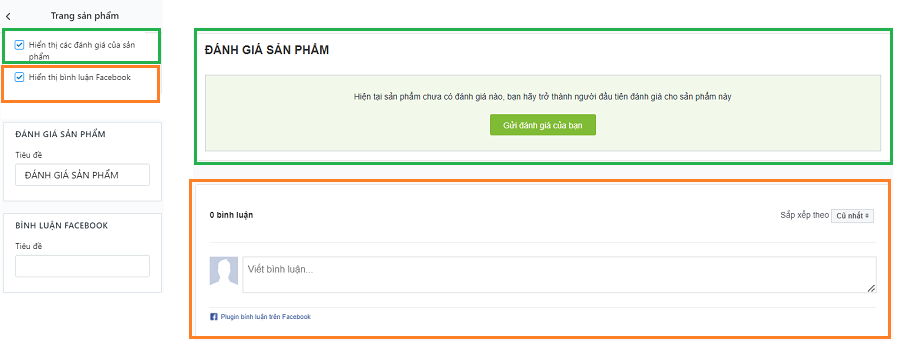
Thiết lập hiển thị đánh giá sản phẩm và bình luận Facebook

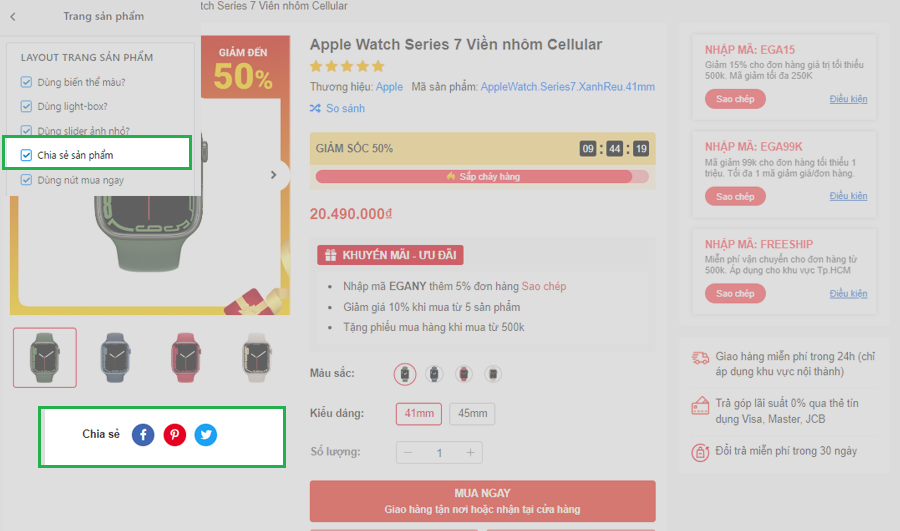
Thiết lập hiển thị chia sẻ sản phẩm lên mạng xã hội

2. Video trong ảnh sản phẩm
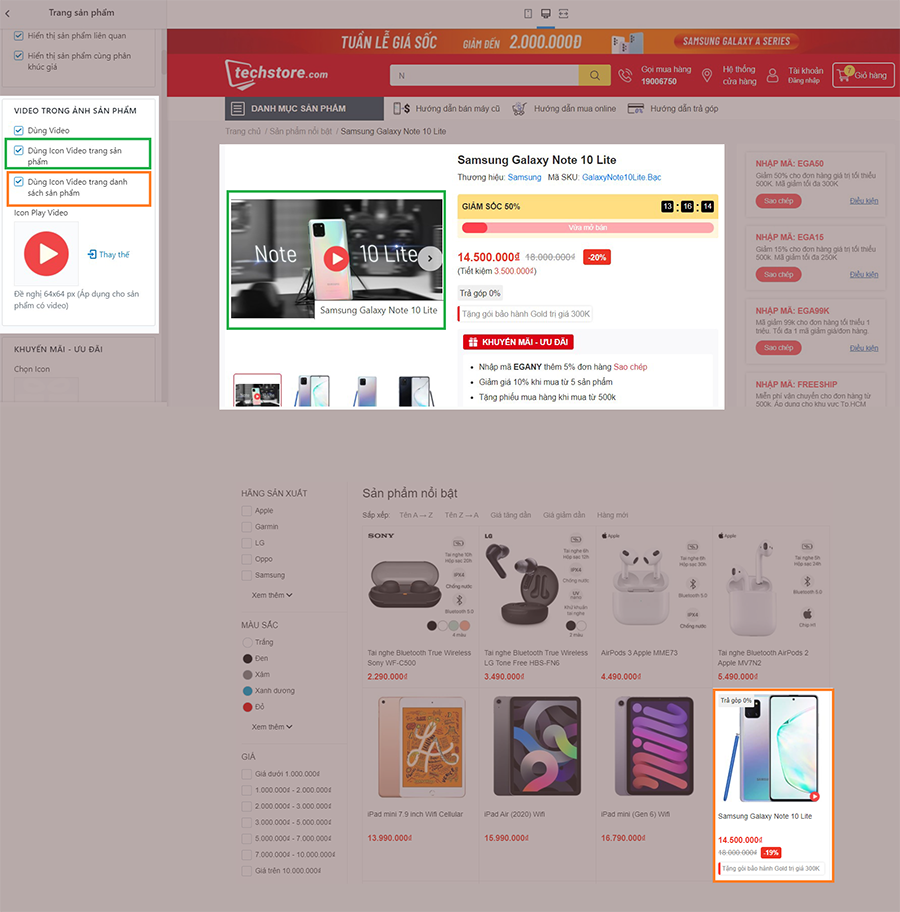
Thiết lập Hiển thị / Ẩn video ở ảnh Sản phẩm
Truy cập Admin > Thiết lập giao diện > Trang sản phẩm > VIDEO TRONG ẢNH SẢN PHẨM

Thiết lập trong quản lý sản phẩm
Bắt buộc nhập đúng cú pháp hướng dẫn
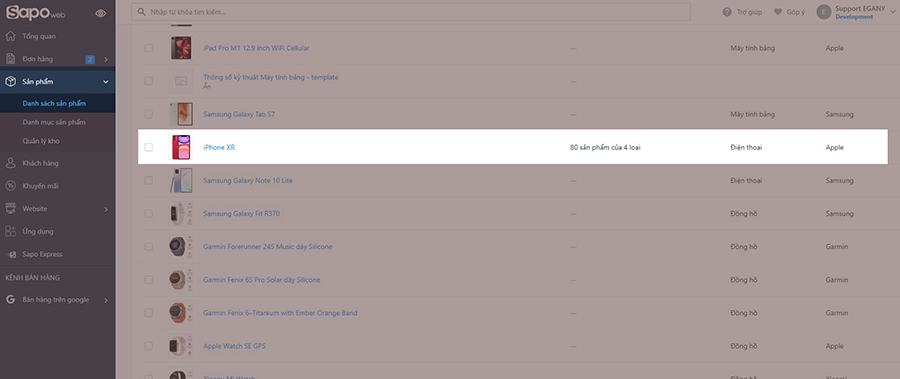
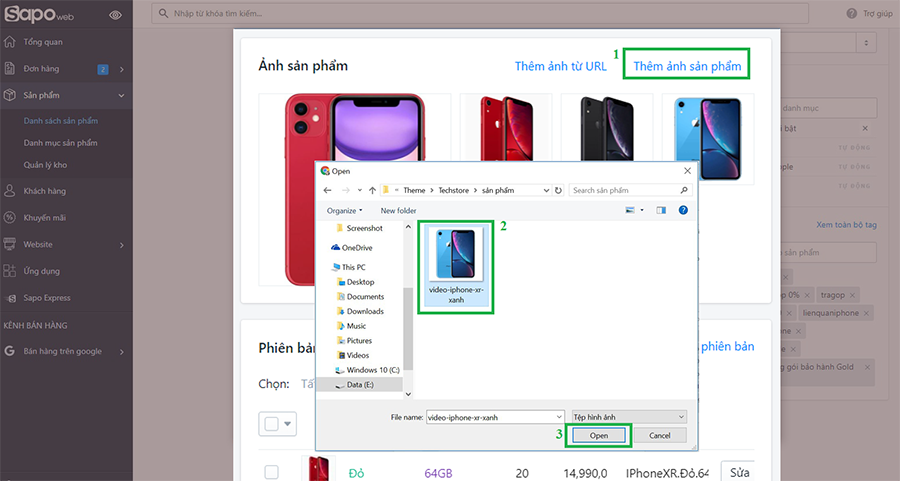
Bước 1: Vào trang admin, chọn sản phẩm muốn hiển thị video

Bước 2: Thêm ảnh thumbnail video lên ảnh, tên ảnh đặt theo cú pháp: video-[tên-ảnh]
Ví dụ: video-iphone-xr

- Thứ tự xuất hiện của video tương ứng với vị trí ảnh thumbnail sản phẩm
- Nếu không upload ảnh thumb cho video, mặc định sẽ lấy từ thumbnail của video youtube và thứ tự của video sẽ xuất hiện đầu tiên ở slider ảnh sản phẩm
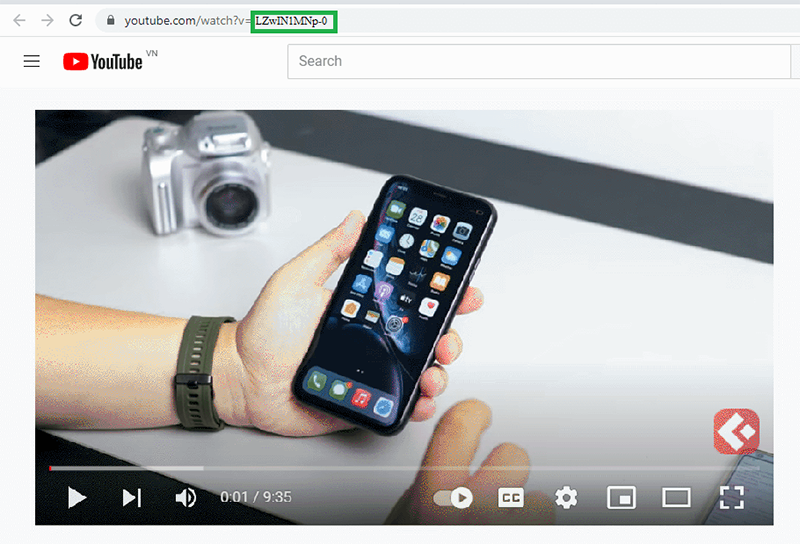
Bước 3: Sao chép (copy) mã video trong đường link youtube (Mã nằm sau dấu = trong link video youtube)

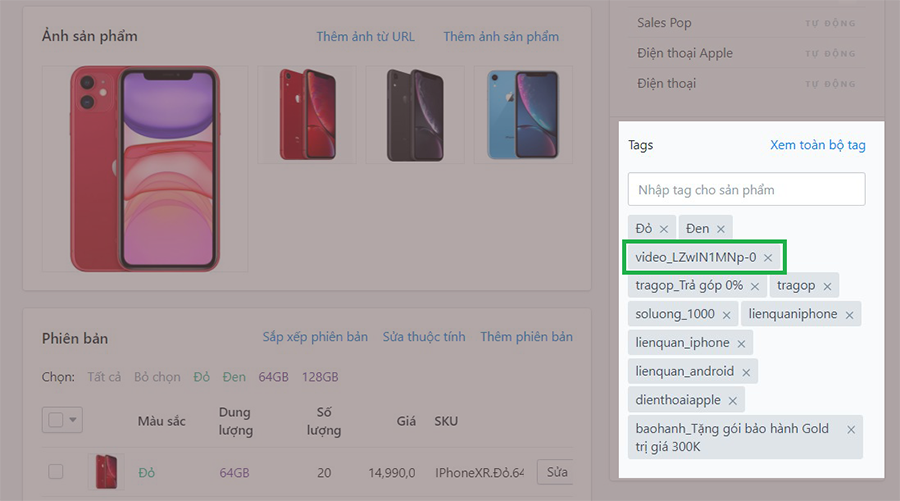
Bước 4: Thêm nhãn sản phẩm (tags) theo cú pháp: video_abc với abc là mã video vừa sao chép ở Bước 3
Ví dụ: video_LZwIN1MNp-0

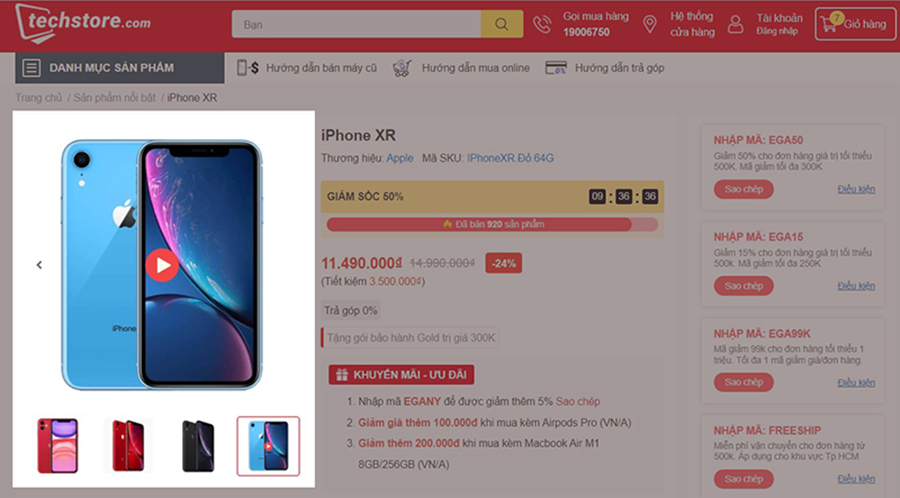
Kết quả:

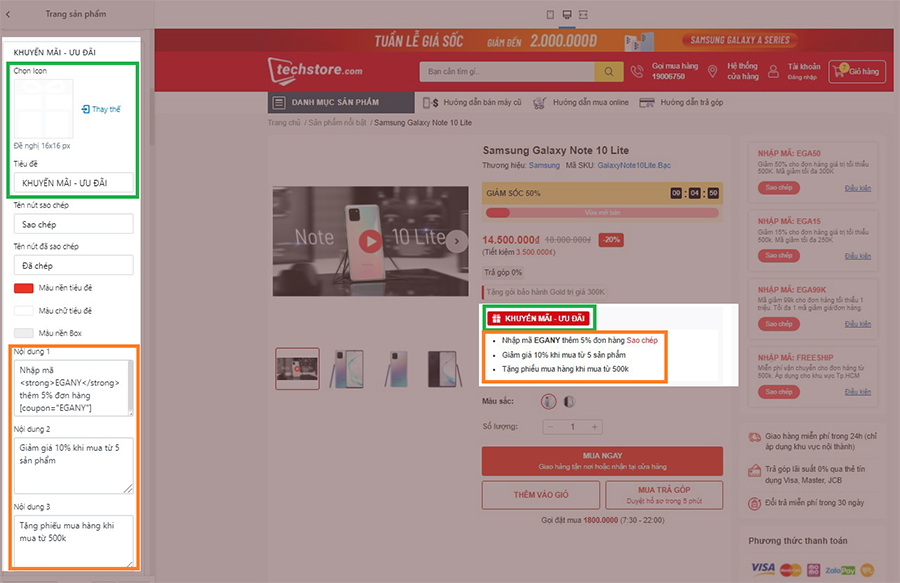
3. Khuyến mãi - Ưu đãi
Có 2 nơi để cài đặt Box KHUYẾN MÃI - ƯU ĐÃI này:
1 là Box riêng của từng sản phẩm:
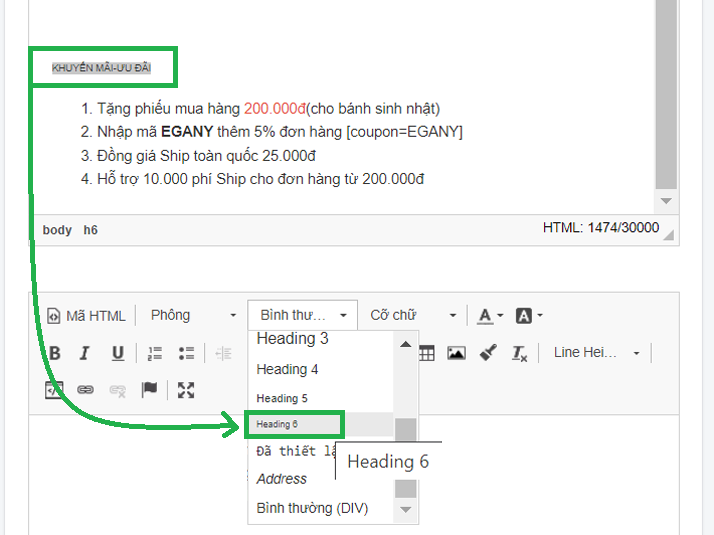
Được thiết lập trong mô tả sản phẩm với tiêu đề KHUYẾN MÃI - ƯU ĐÃI định dạng Heading 6

2 là Box chung cho mọi sản phẩm:

Nếu sản phẩm có Box khuyến mãi riêng thì hiển thị Box khuyến mãi riêng của sản phẩm
Nếu sản phẩm không có Box khuyến mãi riêng thì hiển thị Box khuyến mãi chung nếu được bật hiển thị
Còn lại không hiển thị
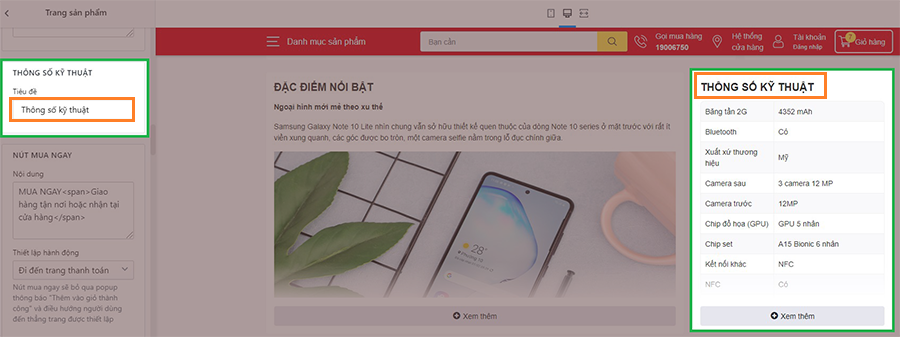
4. Thông số kỹ thuật

Nội dung thông số kỹ thuật:
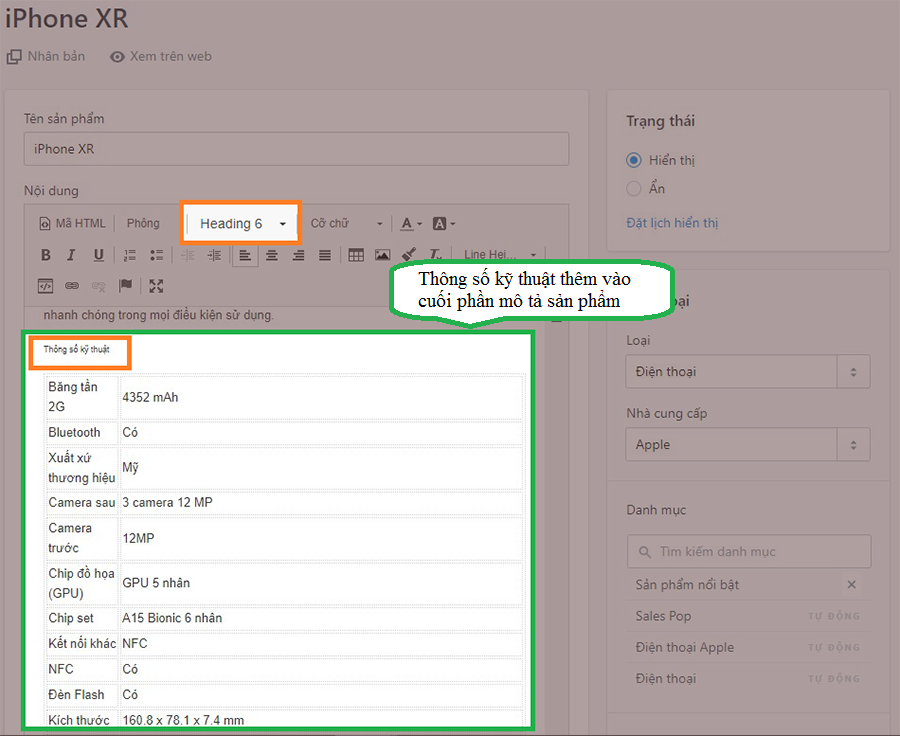
Đưa con trỏ về cuối phần mô tả sản phẩm
B1: Thêm tiêu đề: Thông số kỹ thuật định dạng heading 6
B2: Xuống dòng và insert bảng gồm 2 cột, số dòng tùy ý tương ứng với số dòng thông số kỹ thuật sản phẩm
B3: Nhập thông tin thông số kỹ thuật

- Tiêu đề Thông số kỹ thuật định dạng heading 6
- Tiêu đề Thông số kỹ thuật khi nhập trong nội dung mô tả sản phẩm cần trùng với tên đã ghi trong thiết lập
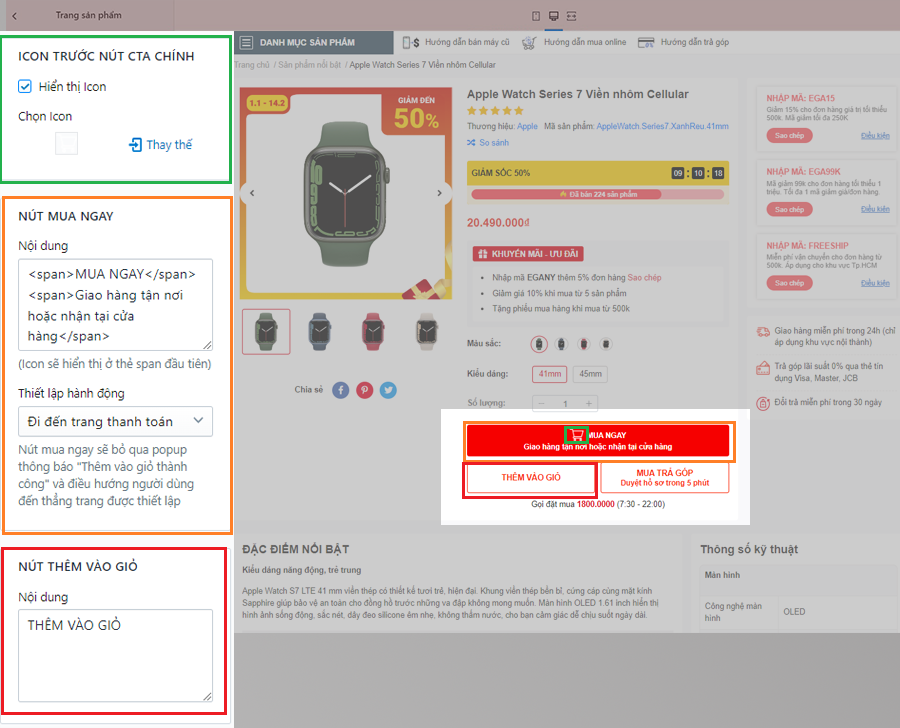
5. Nhóm nút mua hàng

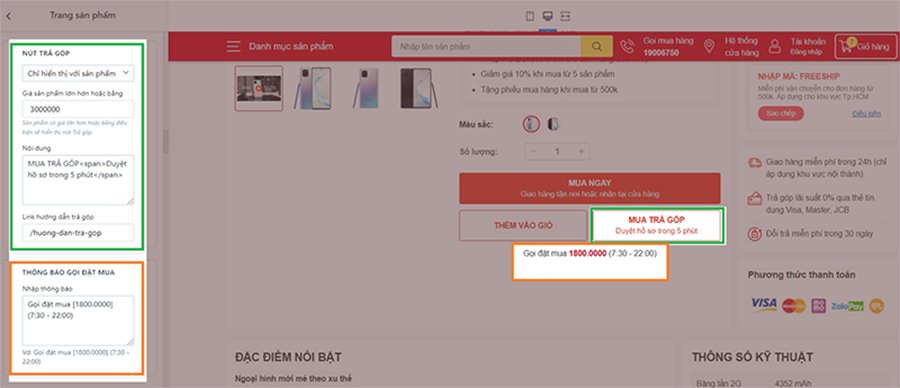
6. Nút trả góp và thông báo gọi đặt mua

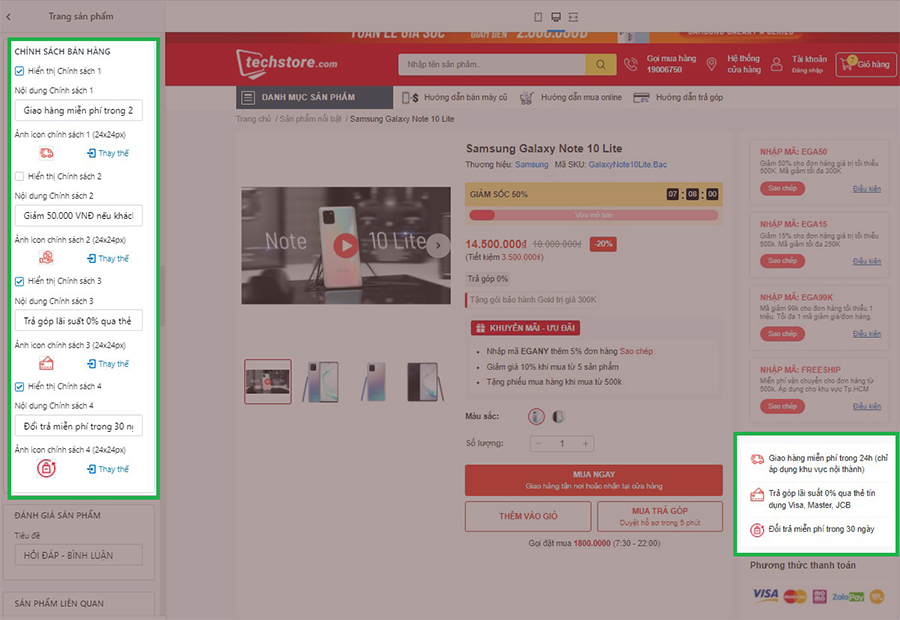
7. Chính sách bán hàng

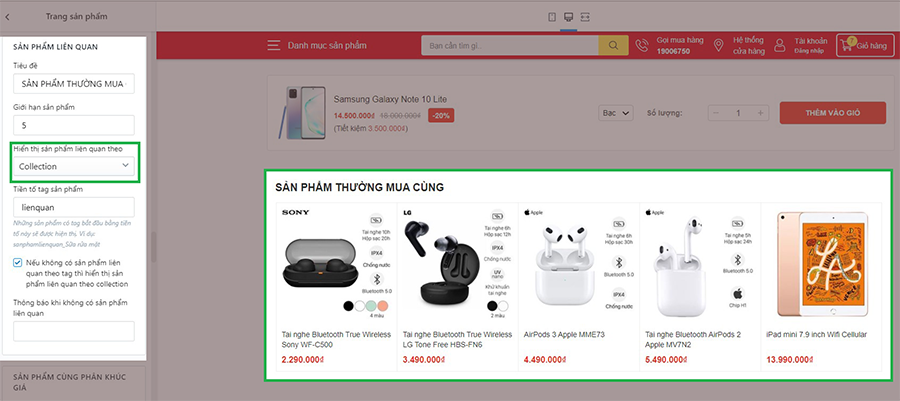
8. Sản phẩm liên quan
Các sản phẩm liên quan sẽ được hiển thị ở trang chi tiết sản phẩm. Điều này giúp tăng doanh số cho cửa hàng bởi vì khách xem được nhiều sản phẩm hơn. Sản phẩm được gợi ý theo danh mục (collection) hoặc theo thẻ (tag).
Sản phẩm liên quan theo Collection
Truy cập Admin > Thiết lập giao diện > Trang sản phẩm > SẢN PHẨM LIÊN QUAN > Chọn Hiển thị sản phẩm liên quan theo Collection
Hiển thị những sản phẩm có cùng Collection với sản phẩm đang xem

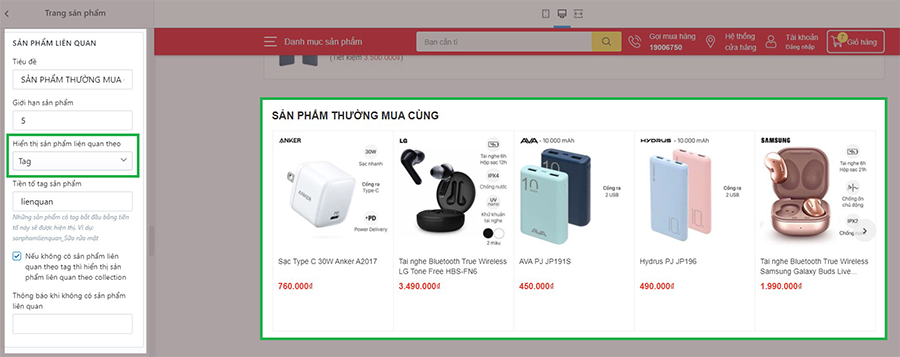
Sản phẩm liên quan theo Tag
Truy cập Admin > Thiết lập giao diện > Trang sản phẩm > SẢN PHẨM LIÊN QUAN > Chọn Hiển thị sản phẩm liên quan theo Tag
Thiết lập này chọn lọc sản phẩm liên quan theo tag nên nâng cao và linh hoạt hơn.
Các sản phẩm cùng tag liên quan sản phẩm hiện tại sẽ được lọc ra hiển thị tại đây nhanh chóng.
Ví dụ:
lienquan_android

Bạn có thể tạo ra nhiều bộ tag bắt đầu bằng tiền tố được quy định trong thiết lập
Ví dụ: tiền tố là sanphamlienquan (hoặc đặt rút gọn là splq hay lienquan tùy ý)
sanphamlienquan_iphone
sanphamlienquan_android
...
splq_iphone
splq_android
...
lienquan_iphone
lienquan_android
...
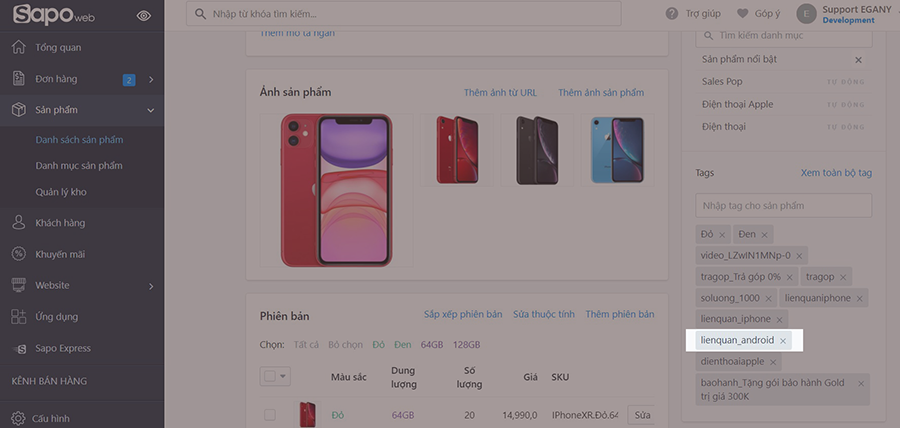
Hướng dẫn nhập tag cho sản phẩm liên quan
Vào trang admin > Danh sách sản phẩm > Chọn sản phẩm muốn thêm tag
Ở mục thêm Tags cho sản phẩm, bạn thêm tag phù hợp

Hướng dẫn nhập tag cho sản phẩm liên quan
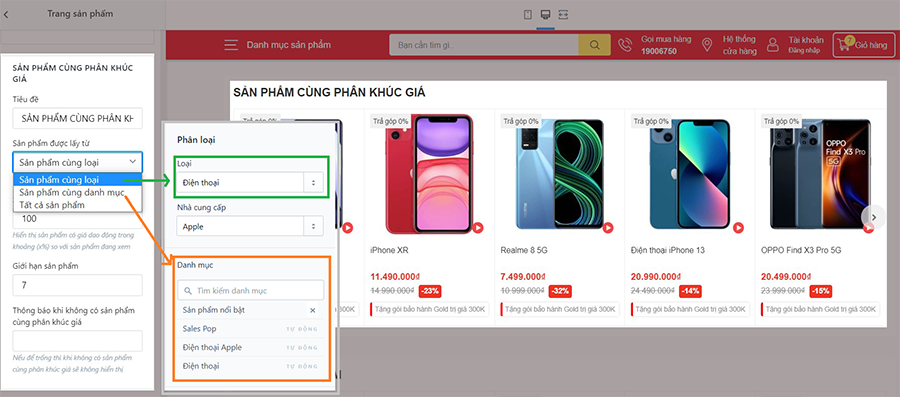
9. Sản phẩm cùng phân khúc giá

10. Biến thể màu
Truy cập Admin > Thiết lập giao diện > Trang sản phẩm > Biến thể màu
Nếu bạn có sử dụng biến thể màu cho sản phẩm, bạn có thể tuỳ chỉnh hiển thị cho các biến thể màu bằng màu sắc hay hình ảnh bằng các thiết lập dưới đây.
10.1 Ưu tiên hiển thị phiên bản màu sắc theo ảnh được tải lên theo quy ước tương ứng với mỗi màu
B1: Đặt tên ảnh muốn hiển thị cho biến thể màu theo cú pháp: color-ten-variant-mau-sac
Ví dụ:
Variant màu Trắng → tên file ảnh color-trang.png
Variant màu Đỏ → tên file ảnh color-do.jpg
Variant màu Xanh dương → tên file ảnh color-xanh-duong.jpg
Kiểu ảnh có thể sử dụng là .png hoặc .jpg
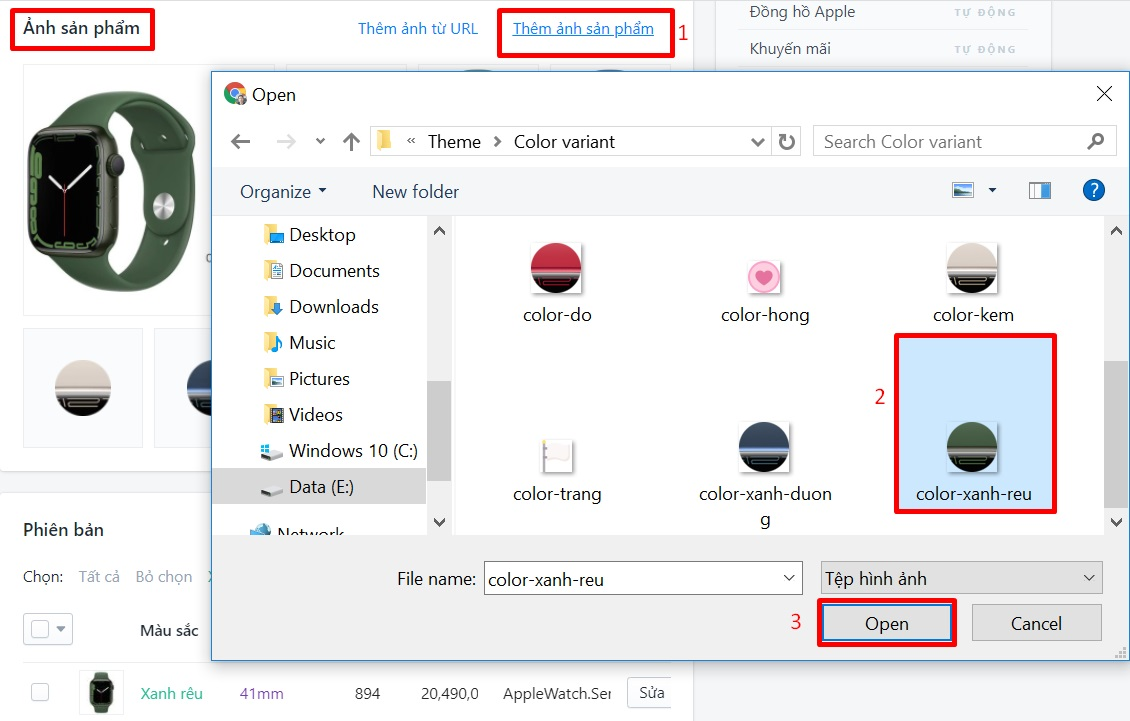
B2: Upload ảnh vào mục Hình Ảnh Sản Phẩm

Upload ảnh cho variant màu theo quy ước
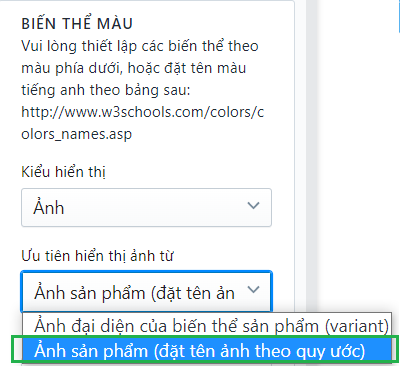
B3: Chọn Ảnh sản phẩm(đặt tên theo quy ước)

Chọn kiểu hiển thị từ ảnh upload theo quy ước

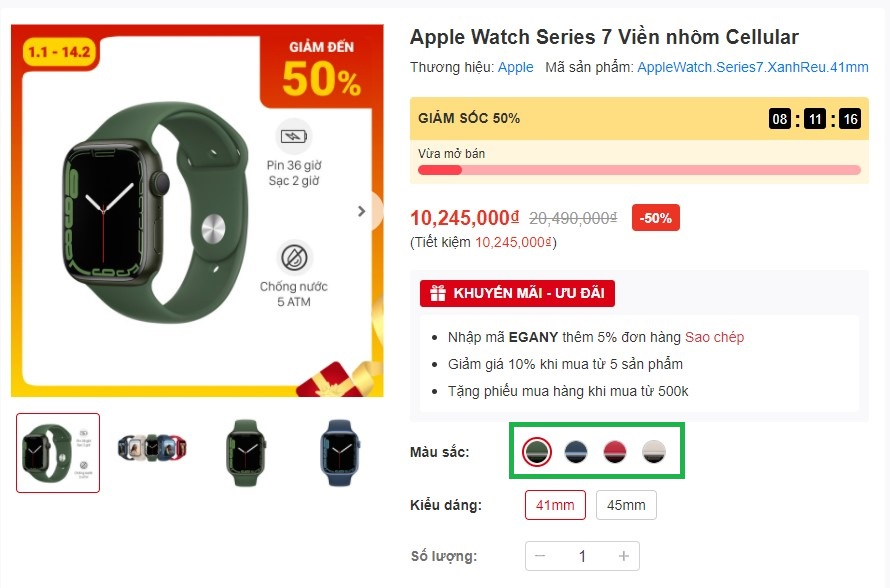
Hiển thị trên website
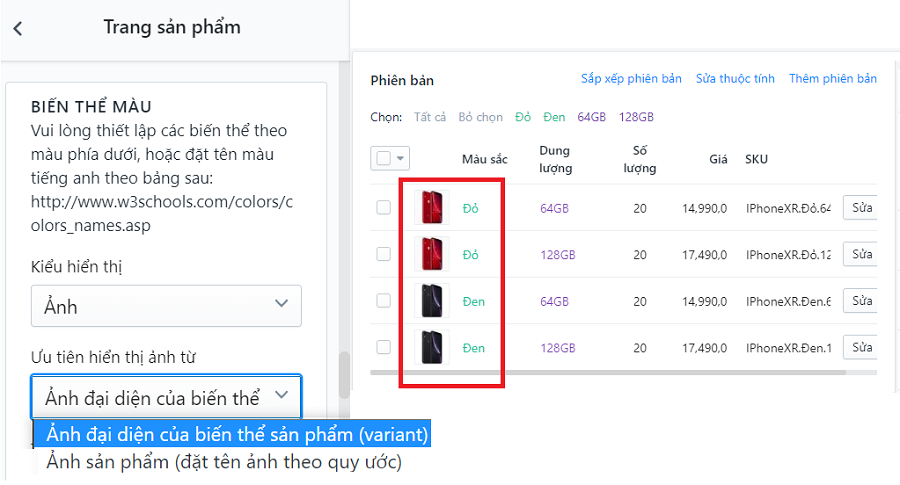
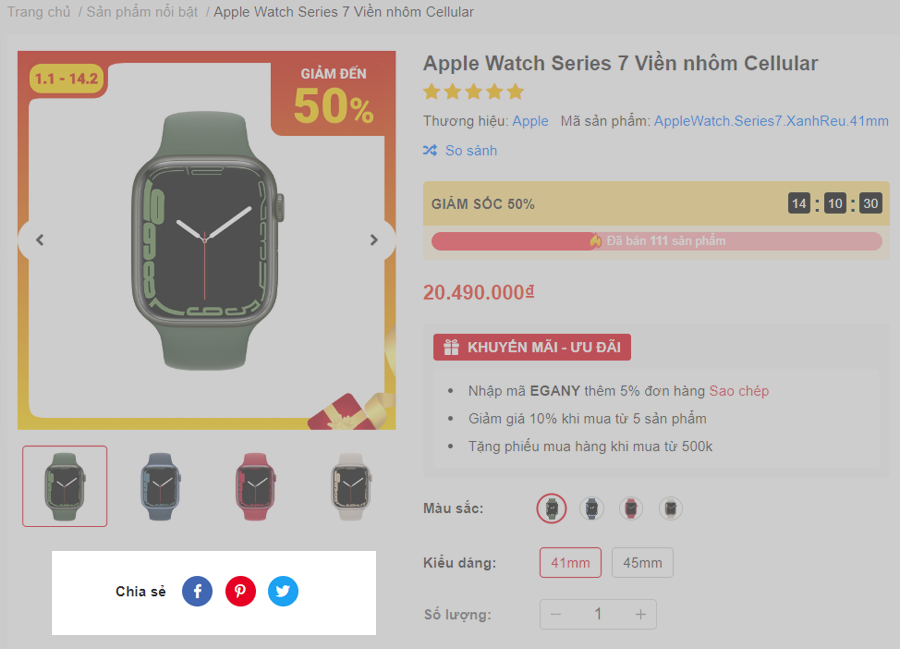
10.2 Ưu tiên hiển thị phiên bản màu sắc theo ảnh variant của sản phẩm

Chọn kiểu hiển thị từ ảnh đại diện variant

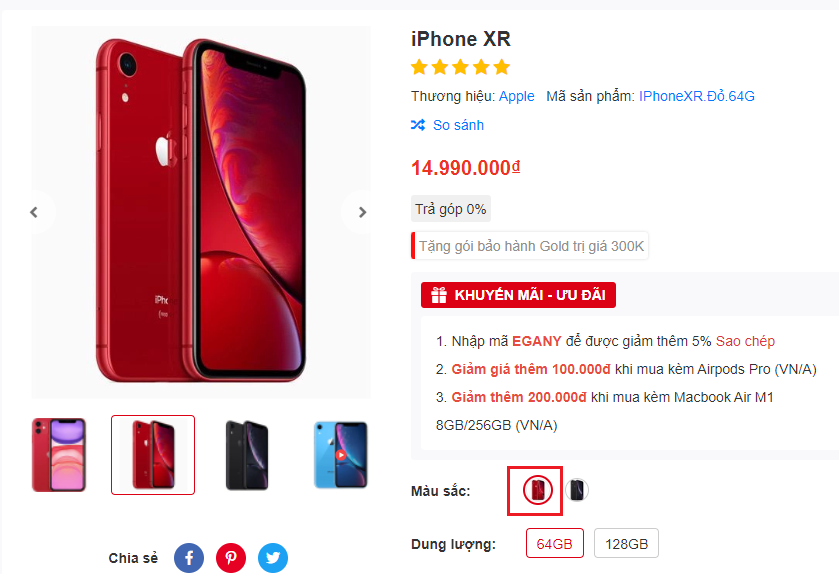
Hiển thị trên website
Nếu không có ảnh ưu tiên theo quy ước 10.1 or 10.2 thì hiển thị như sau
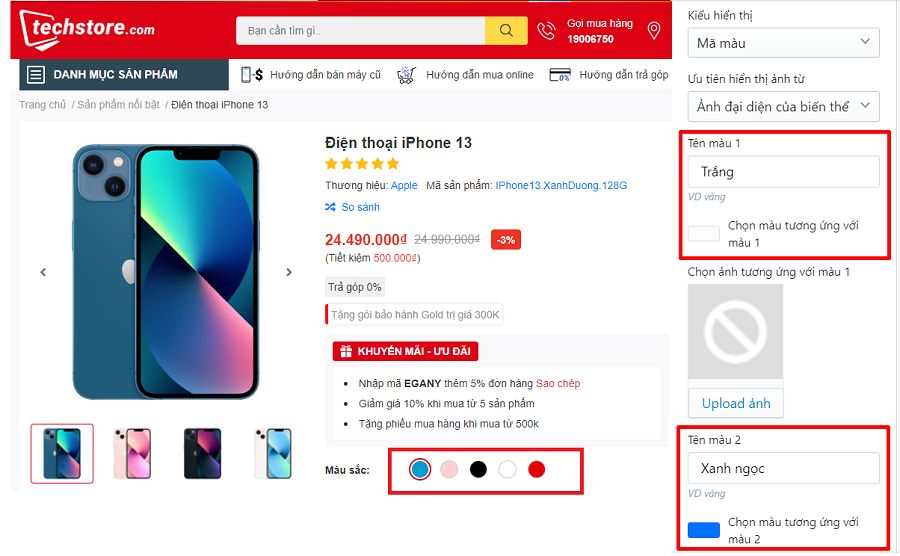
10.3 Kiểu hiển thị là Mã màu:
Hiển thị phiên bản màu sắc theo mã màu (mã hex) được thiết lập tương ứng với mỗi màu.

Thiết lập biến thể mã màu
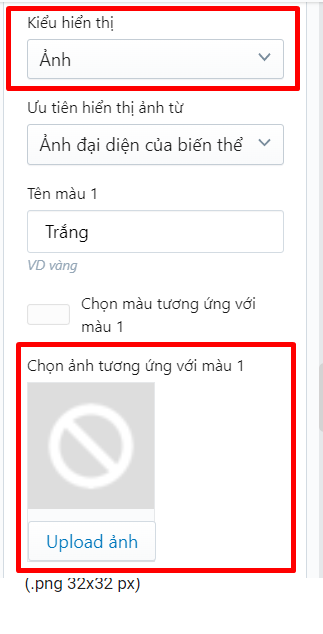
10.4 Kiểu hiển thị là Ảnh:
Hiển thị phiên bản màu sắc theo ảnh được tải lên tương ứng với mỗi màu

Thiết lập biến thể ảnh màu
11 Chia sẻ mạng xã hội
Truy cập Admin > Thiết lập giao diện > Trang sản phẩm > Chia sẻ sản phẩm qua

Thiết lập các kênh chia sẻ sản phẩm

Hiển thị trên website
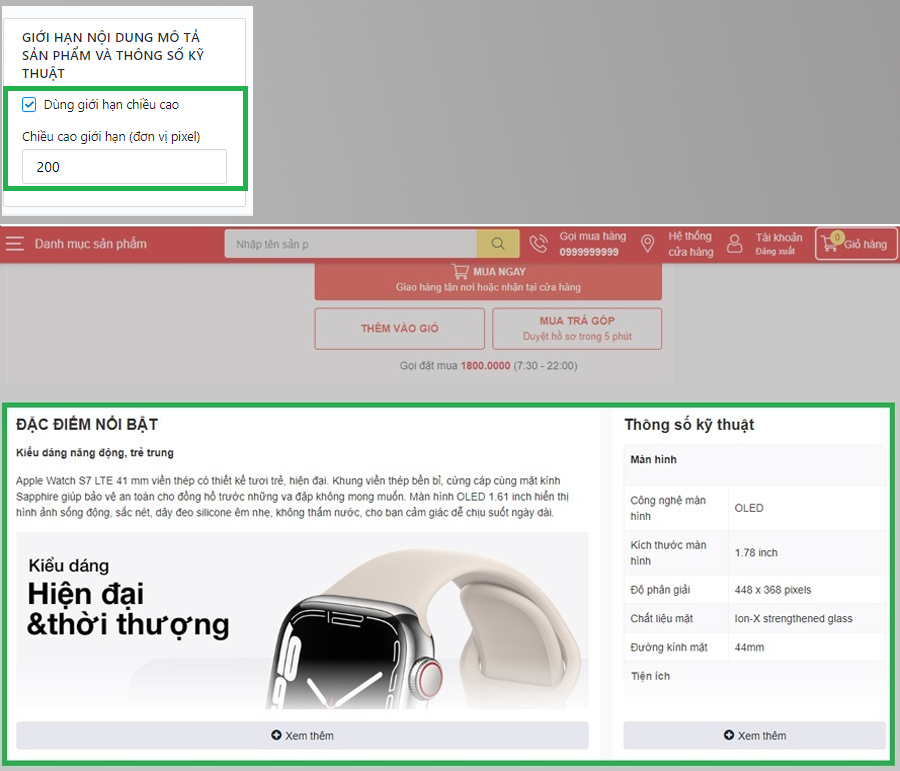
12. Chiều cao cho mô tả sản phẩm và thông số kỹ thuật
Bạn có thể sử dụng tính năng giới hạn chiều cao của nội dung mô tả sản phẩm và thông số kỹ thuật khi nào cần xem thêm nội dung thì nhấn Xem thêm để mở rộng hoặc hiển thị đầy đủ theo nội dung

Sau khi thực hiện theo hướng dẫn trên, bạn đã có thể thiết lập Trang chi tiết sản phẩm EGA Techstore. Trong quá trình thiết lập, nếu có thắc mắc vui lòng liên hệ [email protected].