Describe the actions of the two main types of Call To Action (CTA) buttons
CRO Buttons offers two main CTA buttons:
- Add To Cart button
- Buy Now button
The following diagrams describe how customers interact with each button
1. Add to cart

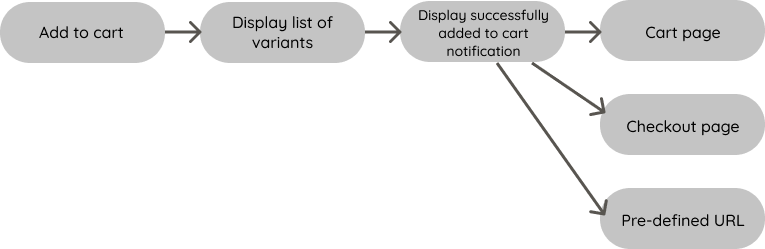
There are three possible flows for this button:
Flow 1:
Add to cart-->Display list of variants-->Display successfully added to cart notification-->Cart pageFlow 2:
Add to cart-->Display list of variants-->Display successfully added to cart notification-->Checkout pageFlow 3:
Add to cart-->Display list of variants-->Display successfully added to cart notification-->Pre-defined URL
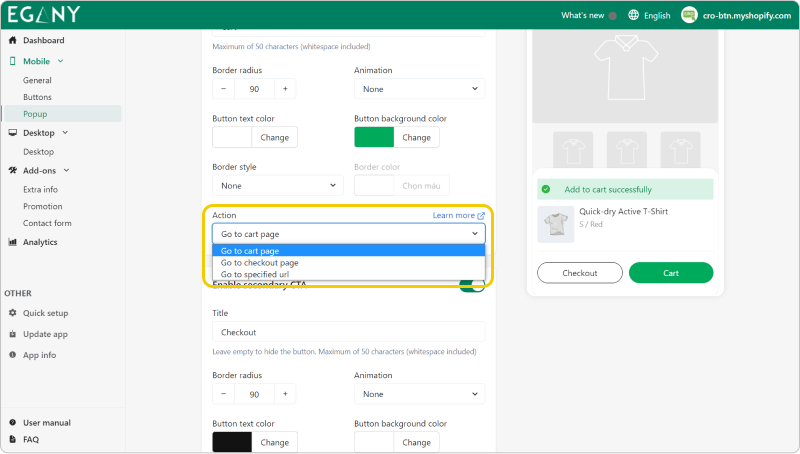
To change how the button behaves, please go to Mobile > Popup > Add to cart tab > CTA (Call To Action) > Choose Action for CTA Button

2. Buy now

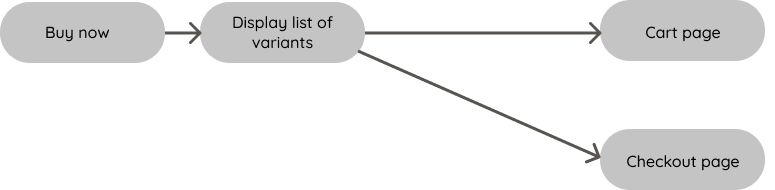
There are two possible flows for this button:
Flow 1:
Buy now-->Display list of variants->Cart pageFlow 2:
Buy now-->Display list of variants->Checkout page
The successfully added to cart will be skipped and user will be redirected to the pre-defined page.
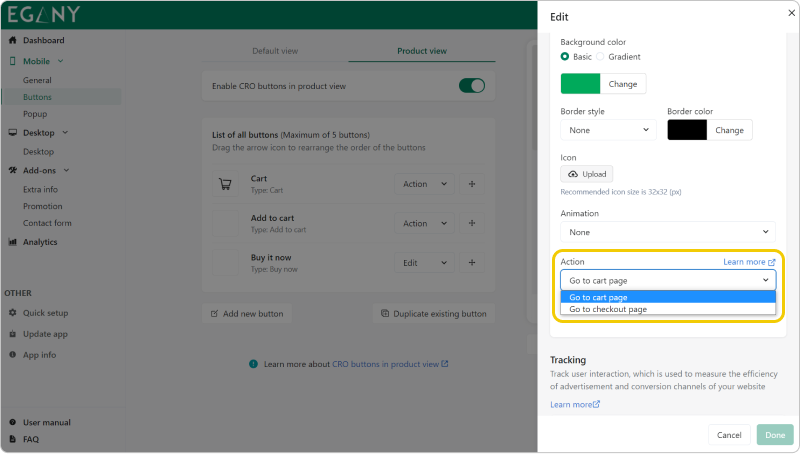
To change how the button behaves, please go to Mobile > Buttons > Product view tab > Edit Buy now button > Choose Action for button