Thiết lập trang sản phẩm EGA Market trên Haravan
Thiết lập hiển thị video
Bắt buộc nhập đúng cú pháp hướng dẫn
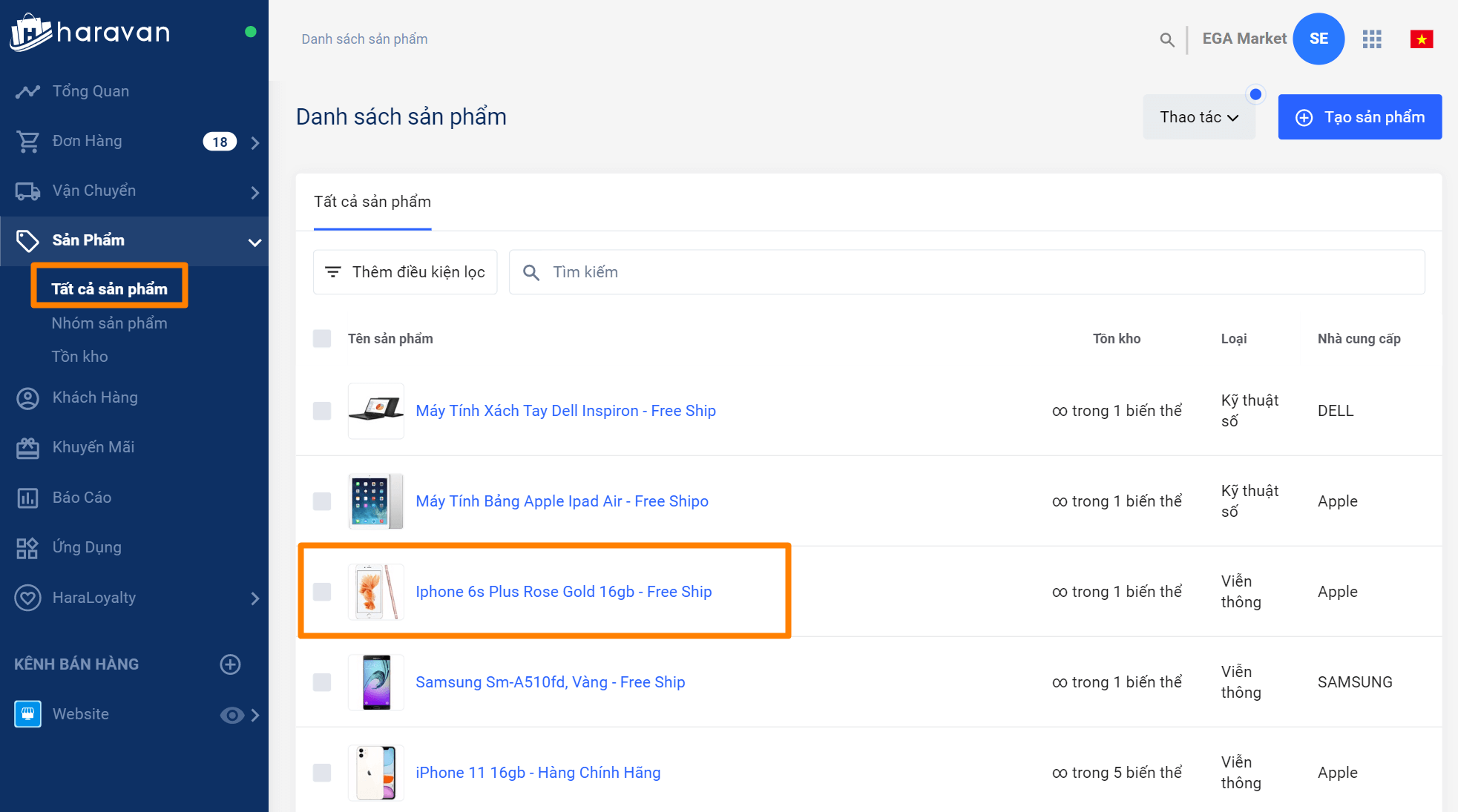
Vào trang admin, chọn một sản phẩm cụ thể

Chọn một sản phẩm cụ thể
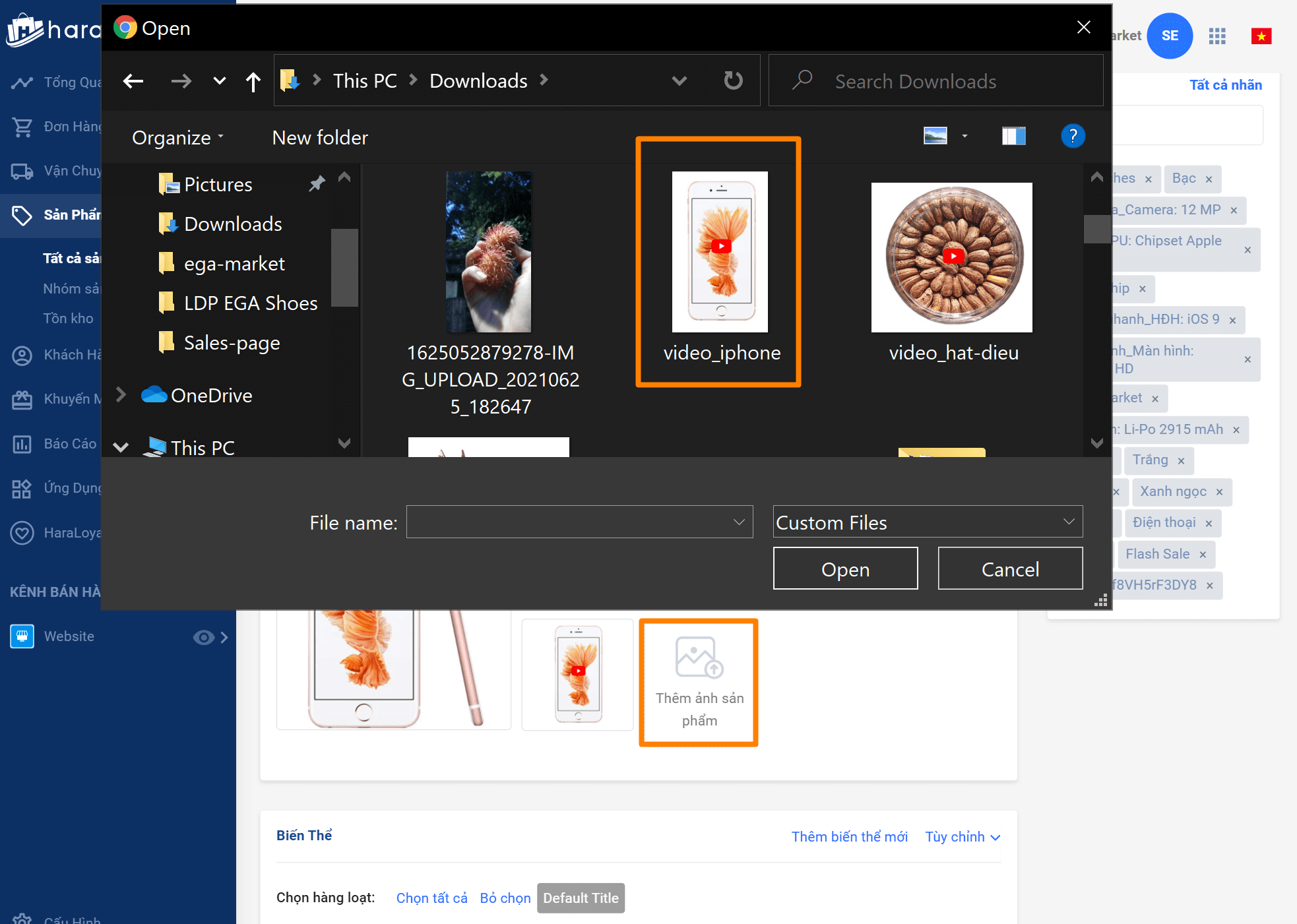
Thêm ảnh thumbnail của video, tên ảnh thumbnail đặt theo cú pháp: video_[tên ảnh]
Ví dụ: video_iphone-6s

Thêm ảnh thumbnail
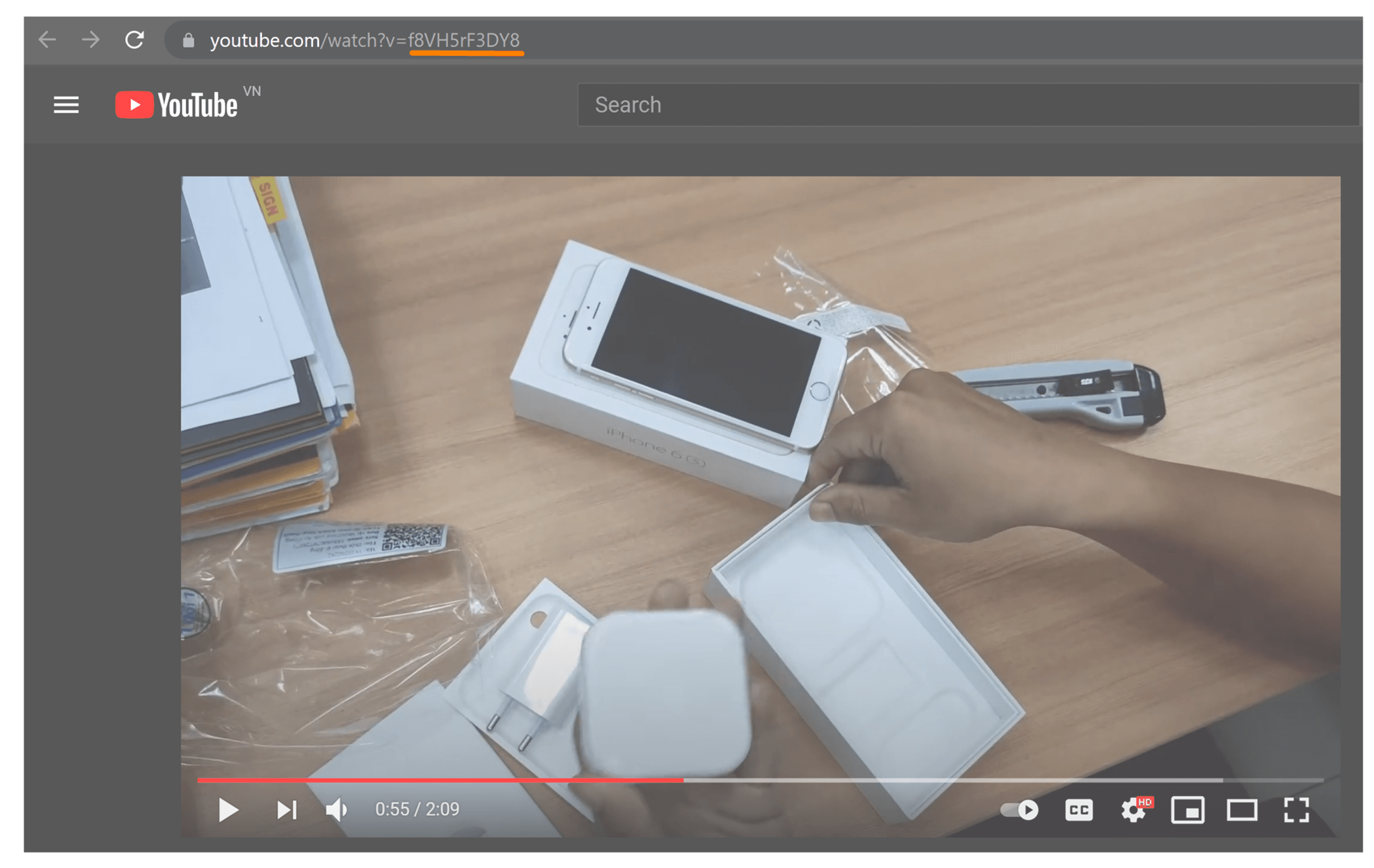
Sao chép (copy) mã video trong đường link youtube

Sao chép mã video
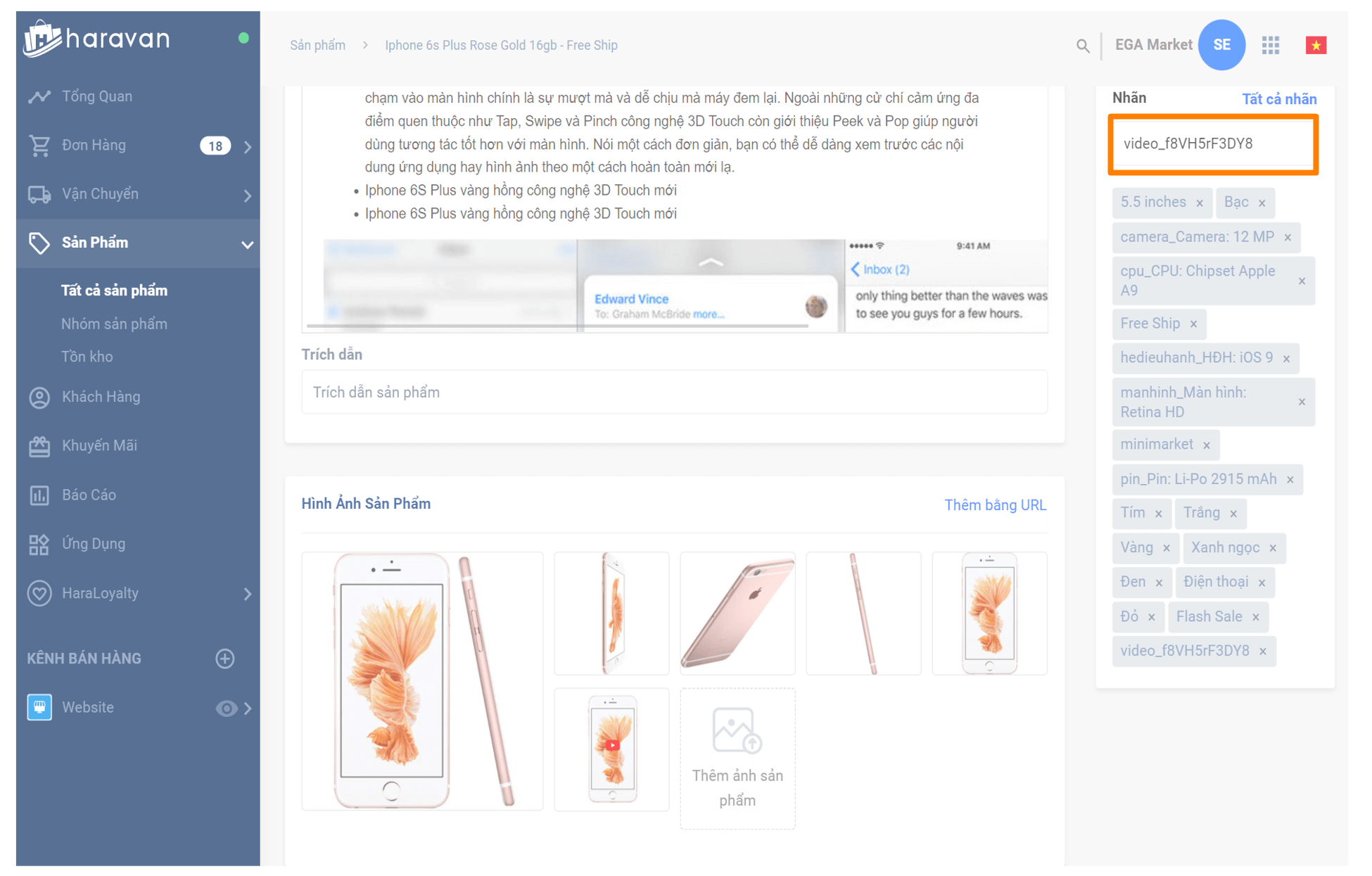
Thêm nhãn sản phẩm theo cú pháp: video_abc với abc là mã video vừa sao chép
Ví dụ: video_f8VH5rF3DY8

Thêm nhãn sản phẩm

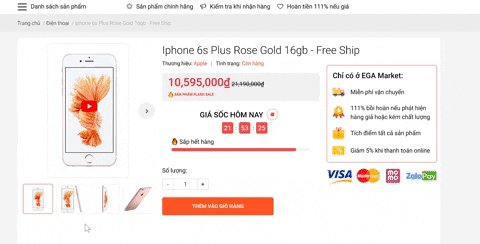
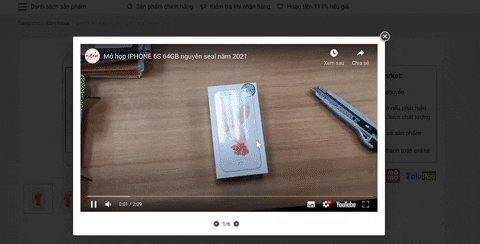
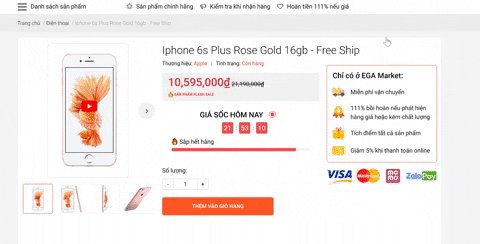
Kết quả hiển thị video ở trang chi tiết sản phẩm
Ẩn/Hiện thông tin
Vào Thiết lập giao diện > Trang sản phẩm
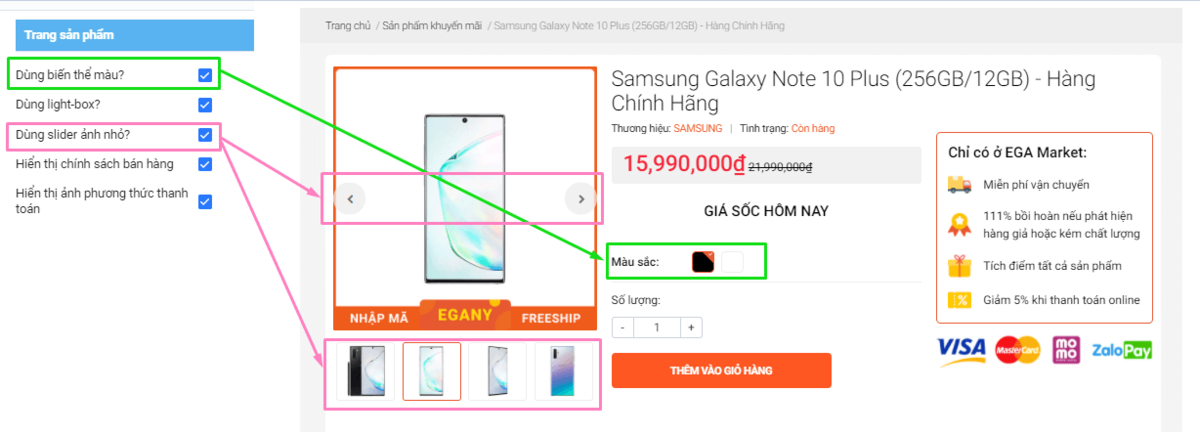
Biến thể màu, slider ảnh nhỏ

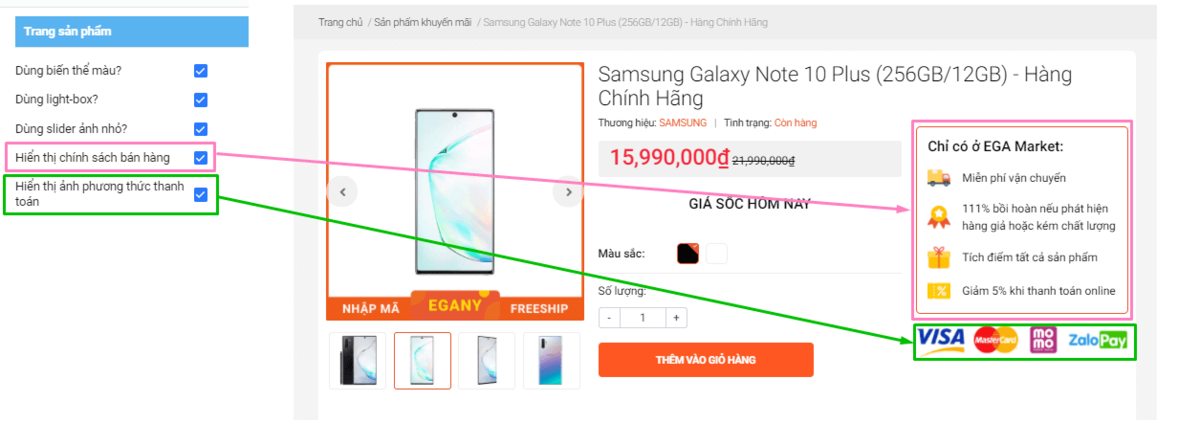
Chính sách bán hàng, phương thức thanh toán

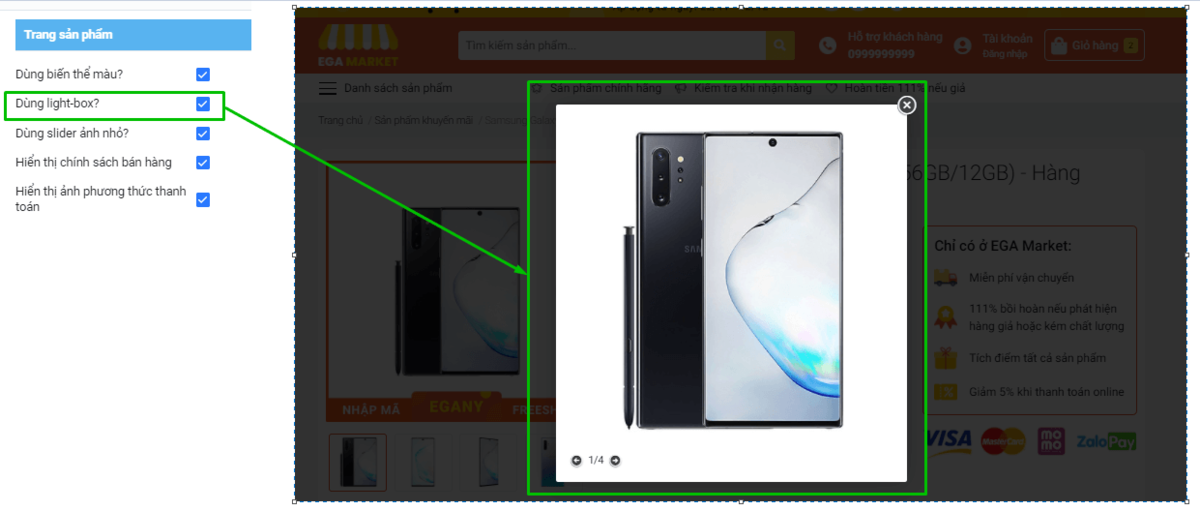
Light-box

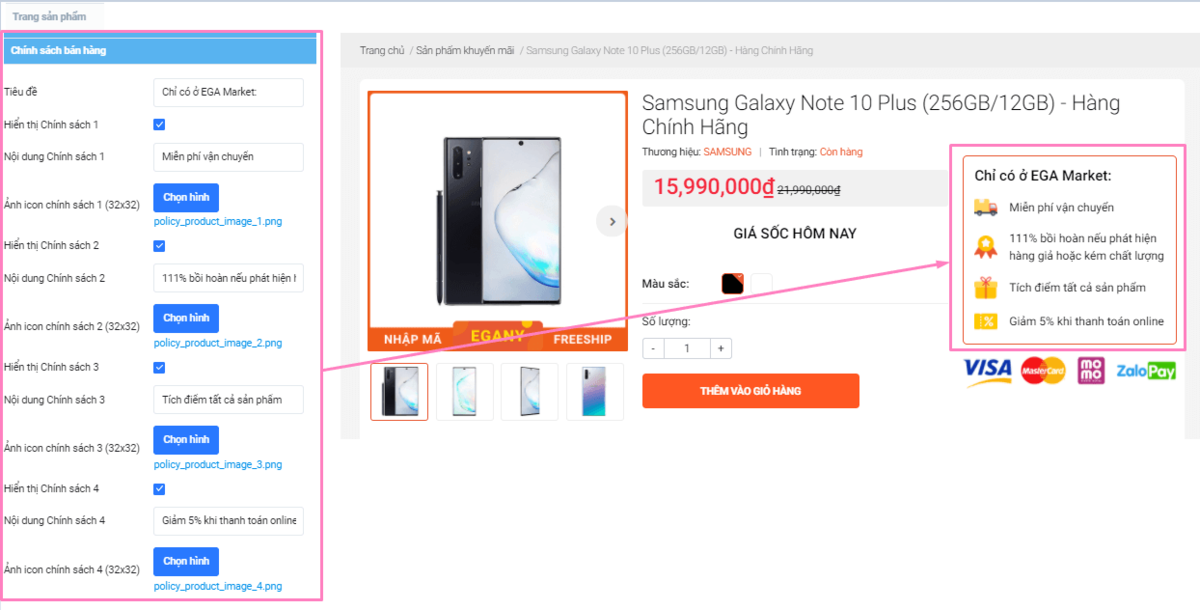
Chính sách bán hàng

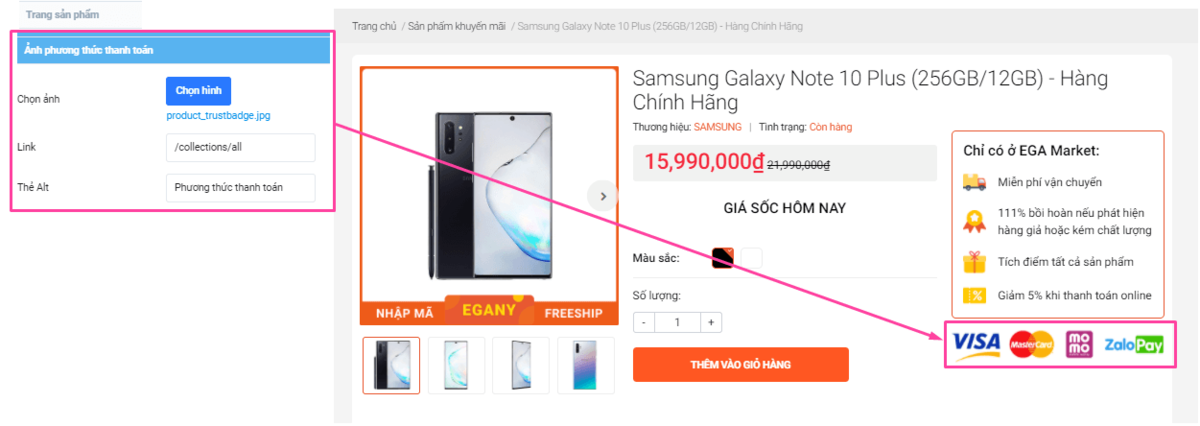
Phương thức thanh toán

Sản phẩm liên quan (Related products)
Các sản phẩm liên quan sẽ được hiển thị ở trang chi tiết sản phẩm. Điều này giúp tăng doanh số cho cửa hàng bởi vì khách xem được nhiều sản phẩm hơn. Sản phẩm được gợi ý theo danh mục (collection) hoặc theo thẻ (tag).
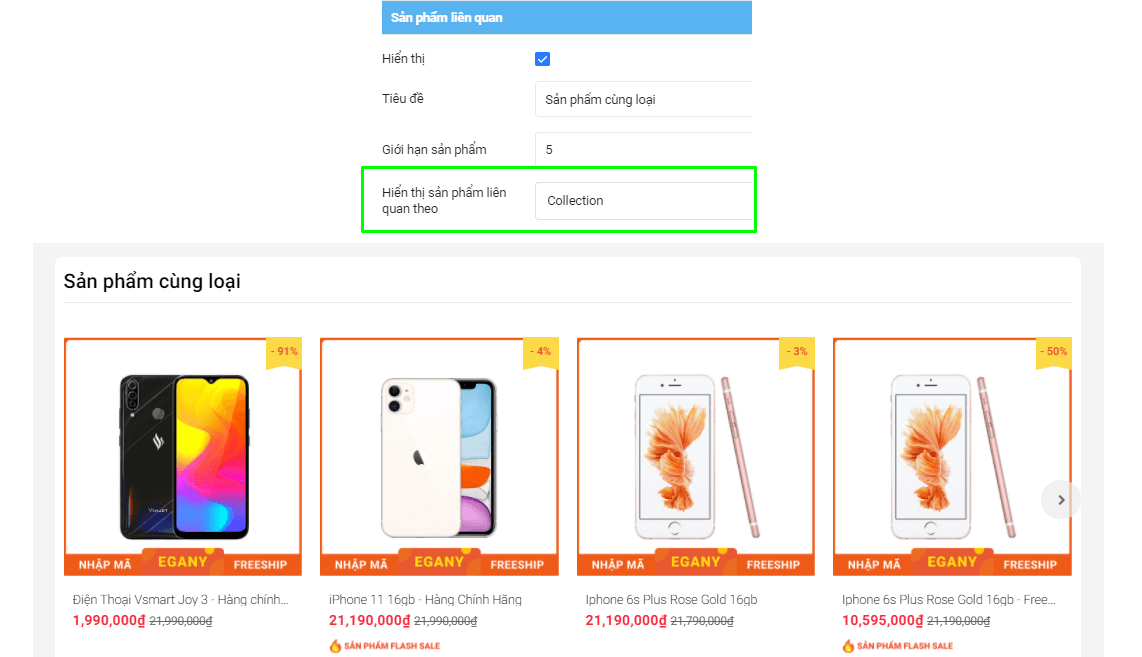
1. Sản phẩm liên quan theo Collection
Vào Thiết lập giao diện > Trang sản phẩm > Chọn Hiển thị sản phẩm liên quan theo Collection
Hiển thị những sản phẩm có cùng Collection với sản phẩm đang xem

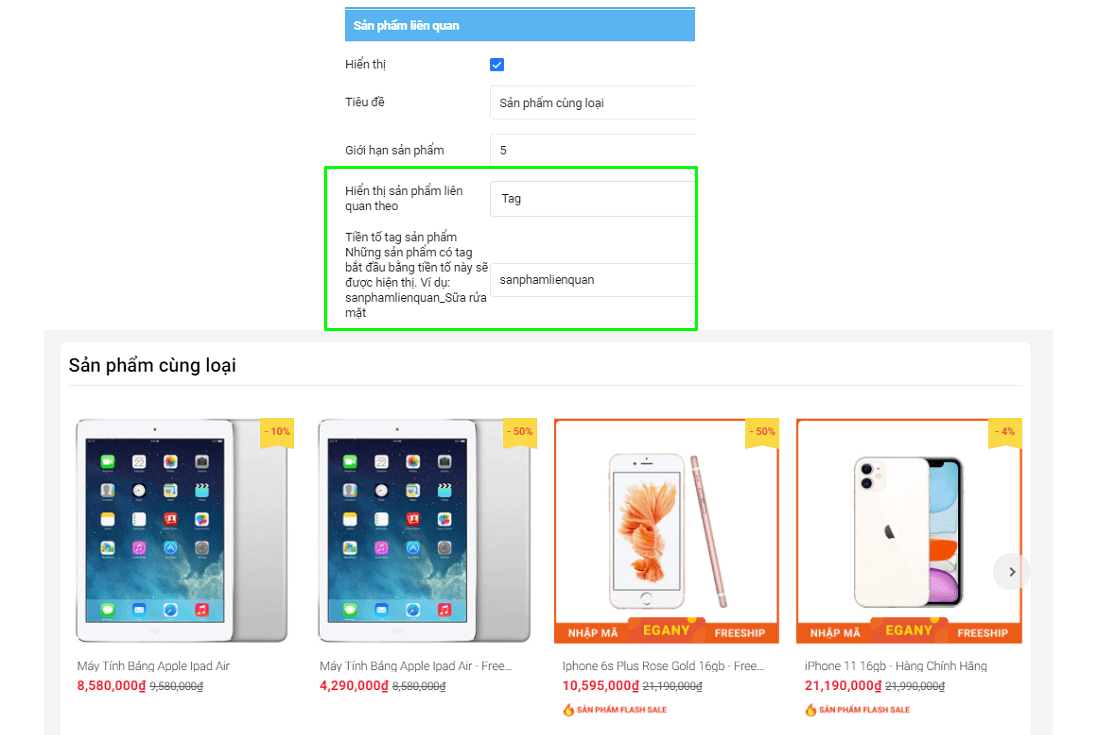
2. Sản phẩm liên quan theo Tag
Vào Thiết lập giao diện > Trang sản phẩm > Chọn Hiển thị sản phẩm liên quan theo Tag
Thiết lập này chọn lọc sản phẩm liên quan theo tag nên nâng cao và linh hoạt hơn.
Các sản phẩm cùng tag liên quan sản phẩm hiện tại sẽ được lọc ra hiển thị tại đây nhanh chóng.
Ví dụ:
sanphamlienquan_Apple

Bạn có thể tạo ra nhiều bộ tag bắt đầu bằng tiền tố được quy định trong thiết lập
Ví dụ: tiền tố là sanphamlienquan (hoặc đặt rút gọn là splq hay lienquan tùy ý)
sanphamlienquan_Apple
sanphamlienquan_Sale
...
splq_Apple
splq_Sale
...
lienquan_Apple
lienquan_Sale
...
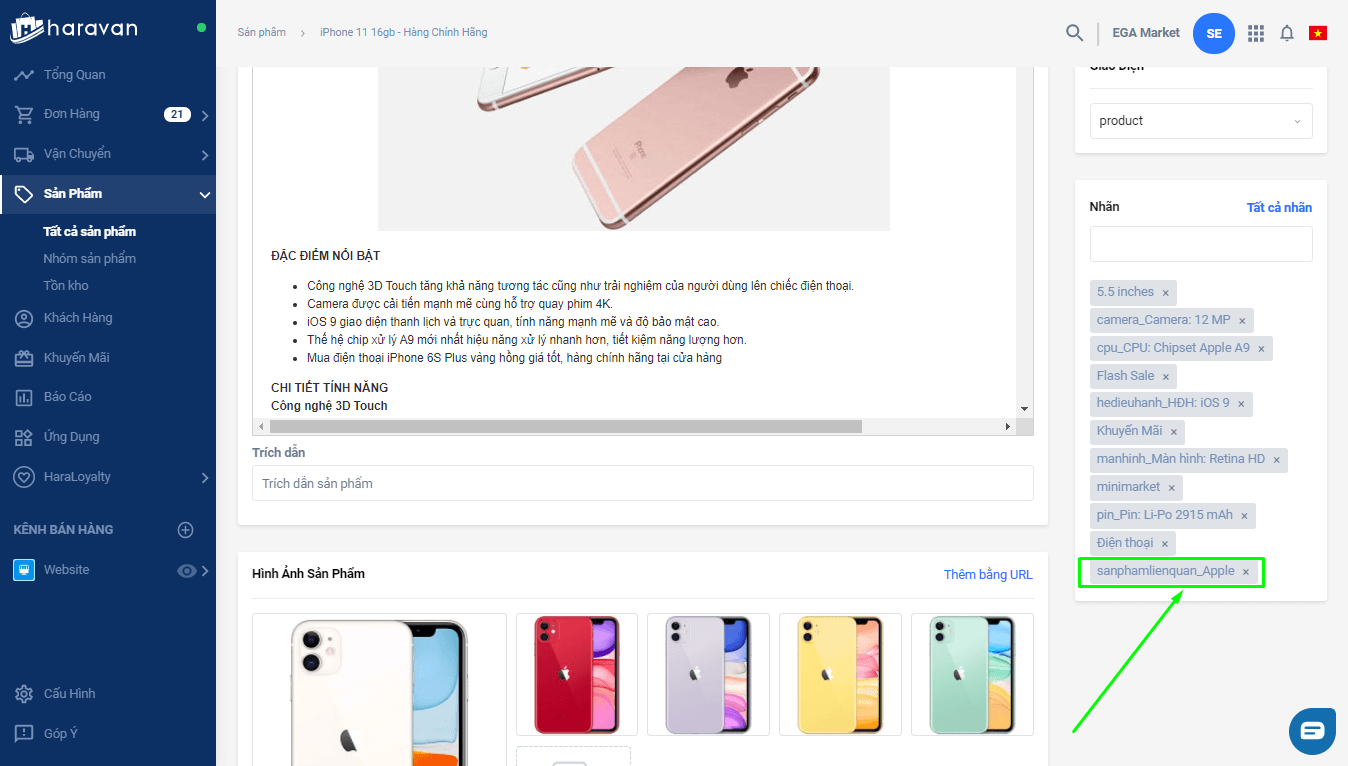
Hướng dẫn nhập tag cho sản phẩm liên quan
Vào trang admin > Danh sách sản phẩm > Chọn sản phẩm muốn thêm tag
Ở mục thêm Nhãn cho sản phẩm, bạn thêm tag phù hợp

Hướng dẫn nhập tag cho sản phẩm liên quan
Biến thể màu
Nếu bạn có sử dụng biến thể màu, bạn có thể tuỳ chỉnh màu sắc hiển thị cho các variant tương ứng, chỉ cần đặt tên variant đúng tên biến thể đã lựa chọn.
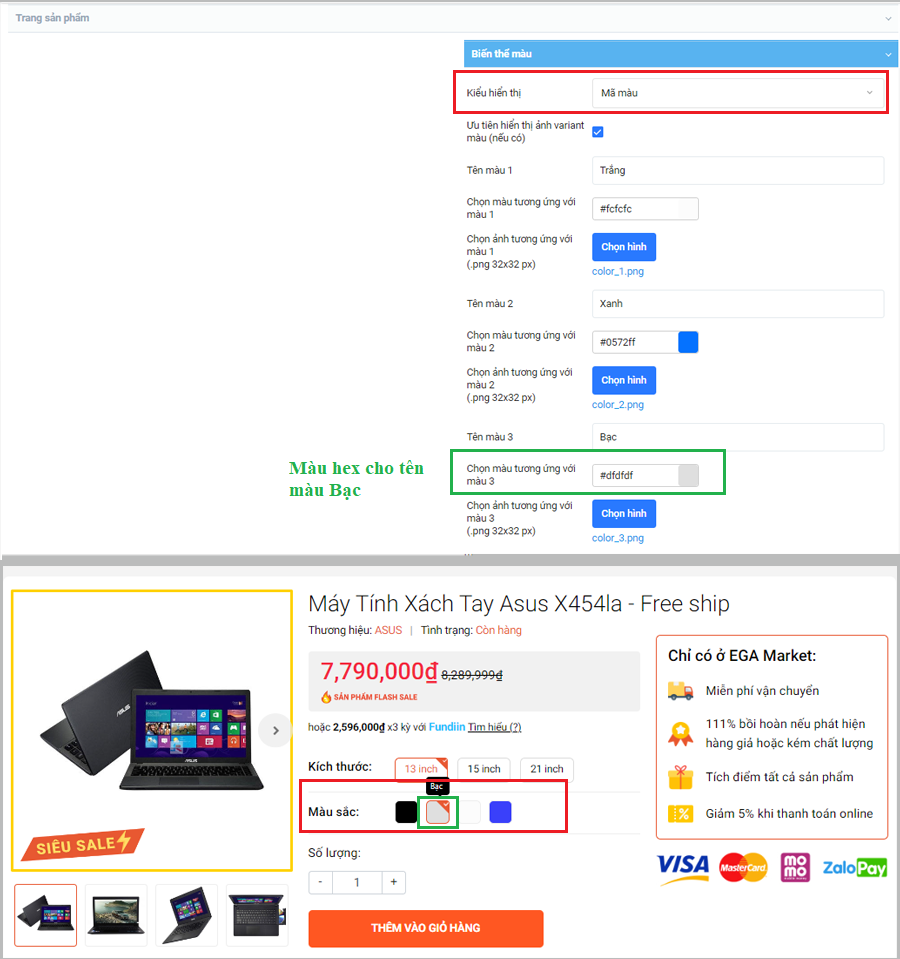
1. Kiểu hiển thị mã màu
Hiển thị phiên bản màu sắc theo mã màu (mã hex) được thiết lập tương ứng với mỗi màu.

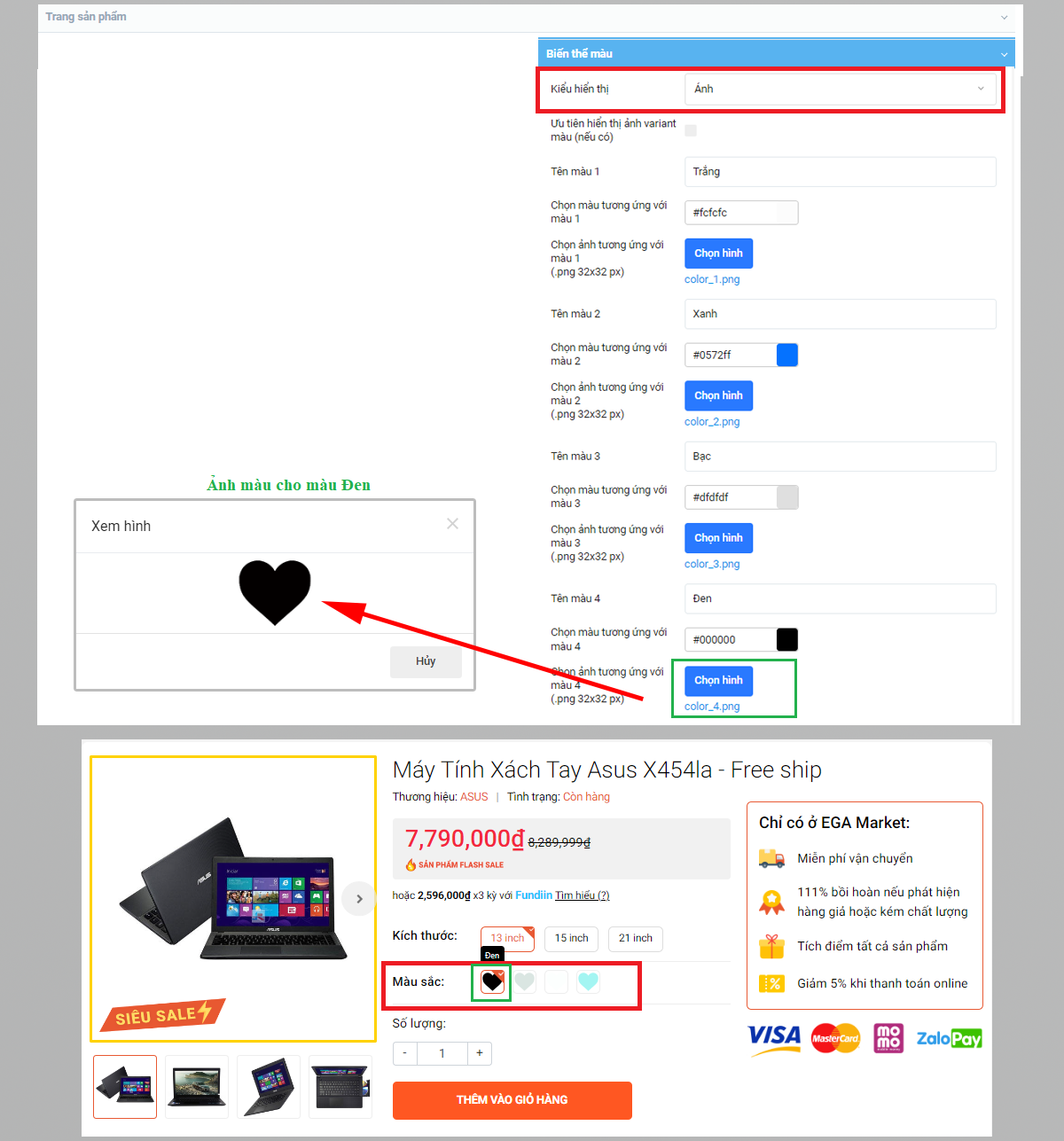
2. Kiểu hiển thị ảnh màu
Hiển thị phiên bản màu sắc theo ảnh được tải lên tương ứng với mỗi màu (dùng chung cho mọi sản phẩm)

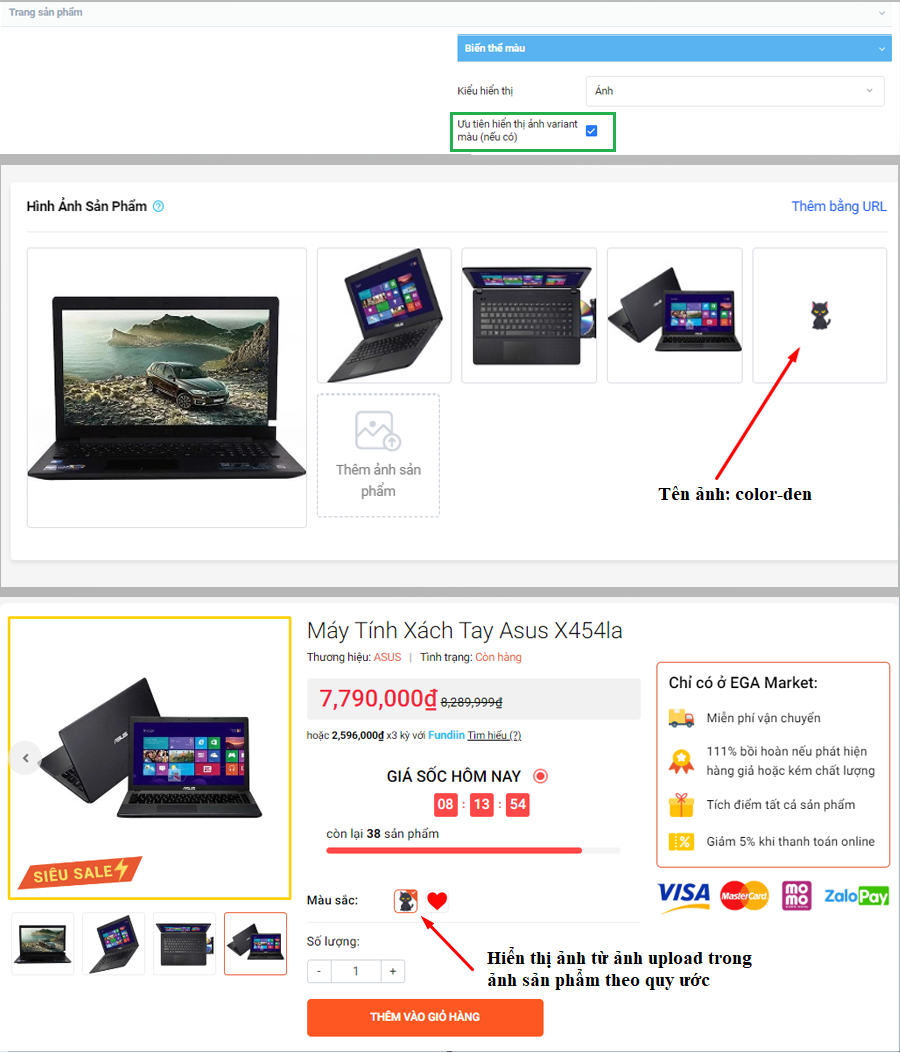
3. Ưu tiên hiển thị ảnh variant màu (nếu có)

Hiển thị ảnh tải lên trong ảnh sản phẩm theo cú pháp: color-ten-variant-mau-sac
Ví dụ:
Variant màu Trắng → tên file ảnh color-trang.png
Variant màu Đỏ → tên file ảnh color-do.jpg
Variant màu Xanh dương → tên file ảnh color-xanh-duong.jpg
Kiểu ảnh có thể sử dụng là .png hoặc .jpg
Ưu tiên hiển thị ảnh upload theo cú pháp, nếu không có hiển thị theo ảnh màu hoặc mã màu
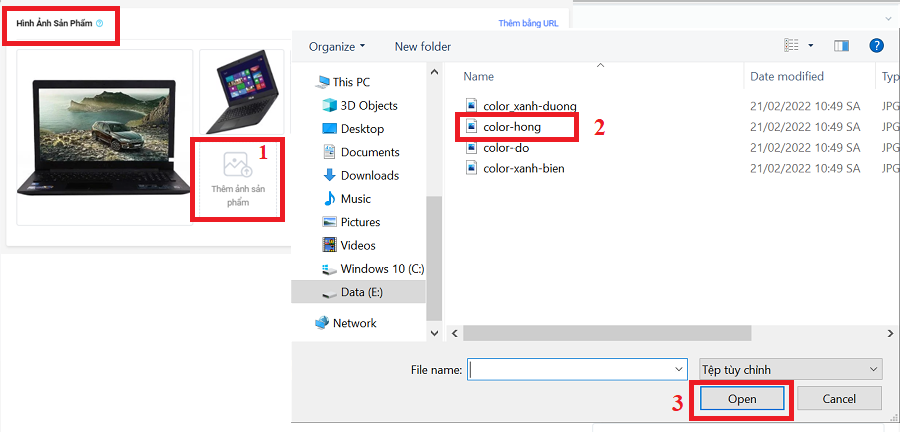
Upload ảnh theo cú pháp vào mục Hình Ảnh Sản Phẩm

Upload ảnh cho variant màu theo quy ước
Việc thiết lập trang sản phẩm trên theme EGA Market đã hoàn tất, bây giờ bạn có thấy sản phẩm của bạn trông rất chuyên nghiệp hay không! Nếu cần hỗ trợ vui lòng liên hệ chúng tôi qua email [email protected].