Thiết lập bộ nút CRO Desktop trên Haravan
Truy cập CRO desktop > Bộ nút Desktop
1. Bật / tắt hiển thị bộ nút

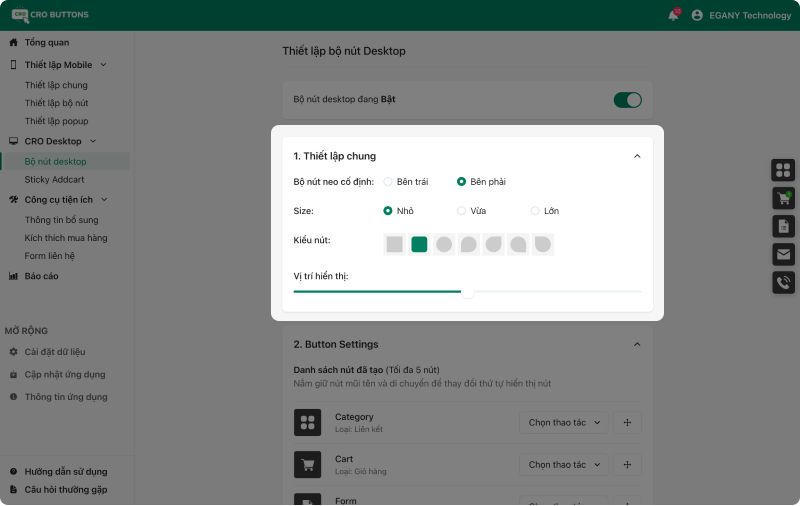
2. Thiết lập chung
Bạn có thể thiết lập những mục như sau:
- Bộ nút neo cố định: bên trái hoặc phải của trang
- Kích thước: nhỏ, vừa hoặc lớn
- Kiểu nút: có 7 kiểu để lựa chọn
- Vị trí hiển thị: thay đổi bằng cách di chuyển nút tròn sang trái hoặc phải (bộ nút sẽ hiển thị trượt theo chiều dọc của trang)

3. Thiết lập bộ nút
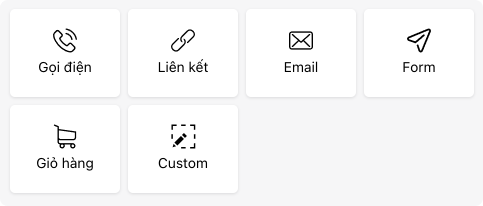
3.1. Các loại nút
Có 6 loại nút khác nhau bạn có thể chọn để hiển thị trên bộ nút CRO Desktop, bao gồm:
- Gọi điện
- Liên kết
- Form
- Giỏ hàng
- Custom

- Nút giỏ hàng: chỉ được tạo 1 nút
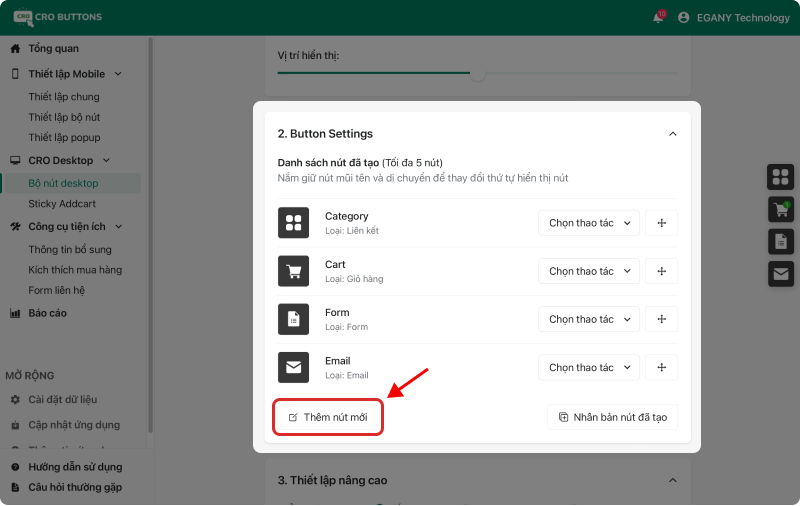
3.2. Các thao tác thiết lập
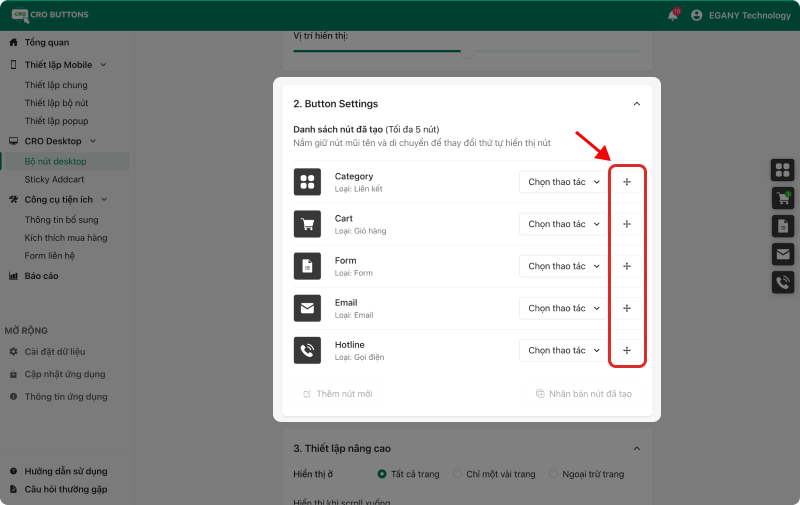
- Thêm nút mới

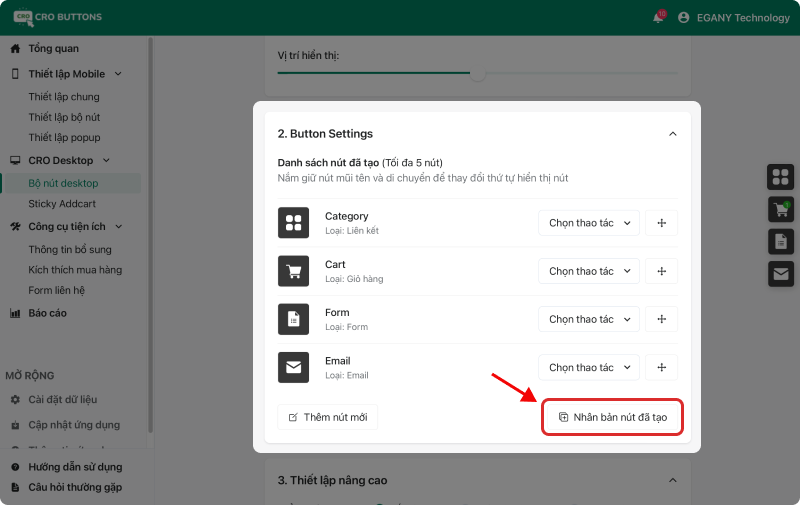
- Nhân bản nút đã tạo

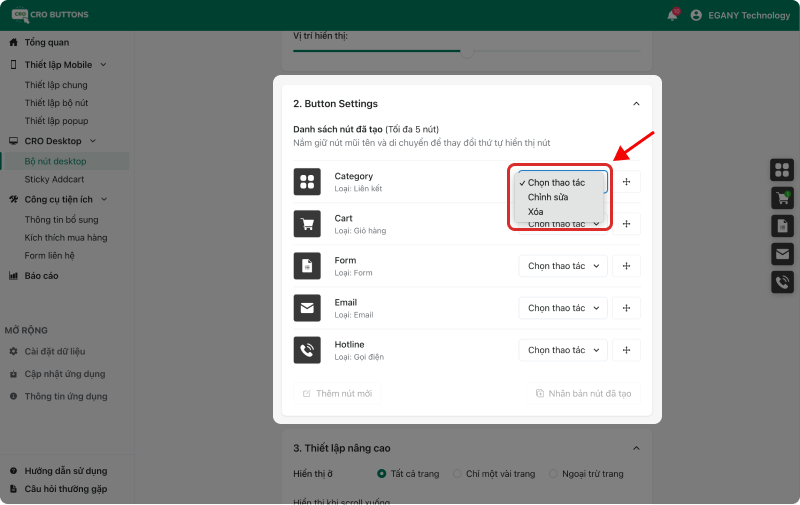
- Chỉnh sửa hoặc xoá nút

- Thay đổi thứ tự hiển thị các nút

3.3. Cách thêm mới nút
Truy cập CRO Desktop > Bộ nút desktop > Button Settings > Thêm mới nút > Chọn 1 loại nút
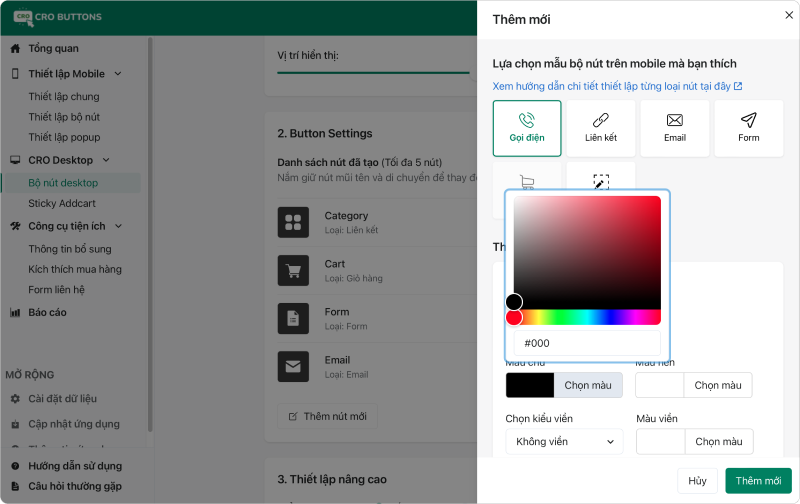
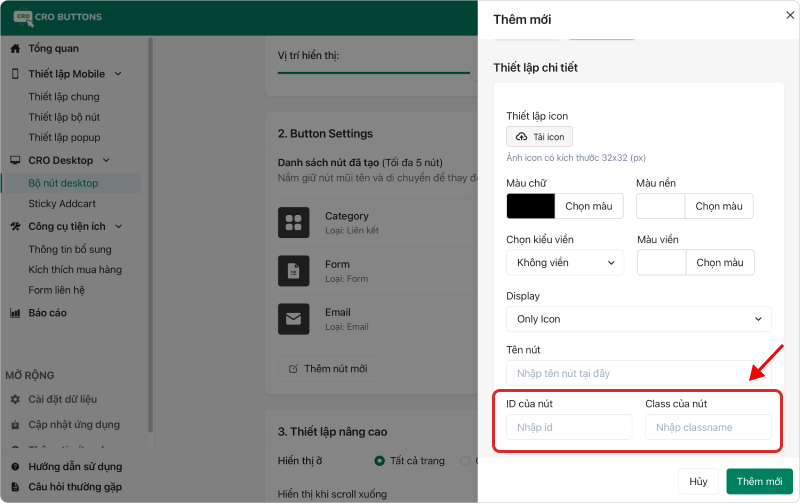
Bạn thiết lập toàn bộ thông tin của nút trong popup tạo nút
- Thiết lập Icon: hỗ trợ file có định dạng PNG, JPG, SVG. (Kích thước gợi ý 32px x 32px)
![]()
- Nếu icon được upload có đuôi .svg (vector) --> Màu của icon sẽ trùng với màu text của nút
- Nếu icon được upload có đuôi .png, .jpg (file ảnh) --> Không thiết lập được màu sắc của icon
![]()
- Màu chữ, Màu nền, Màu viền: sử dụng công cụ chọn màu bằng cách kéo con trỏ chuột trong khu vực bộ chọn. Hoặc bạn có thể nhập mã màu HEX ở ô bên dưới.

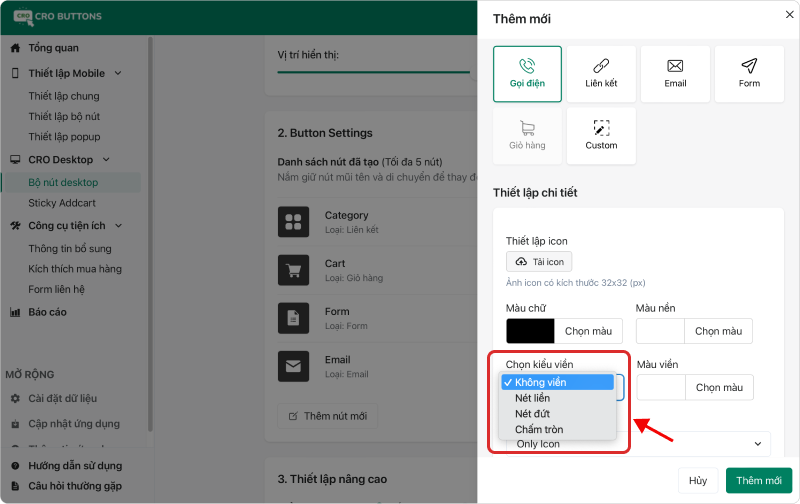
- Kiểu viền: chọn kiểu viền bằng cách nhấp chọn trong danh sách

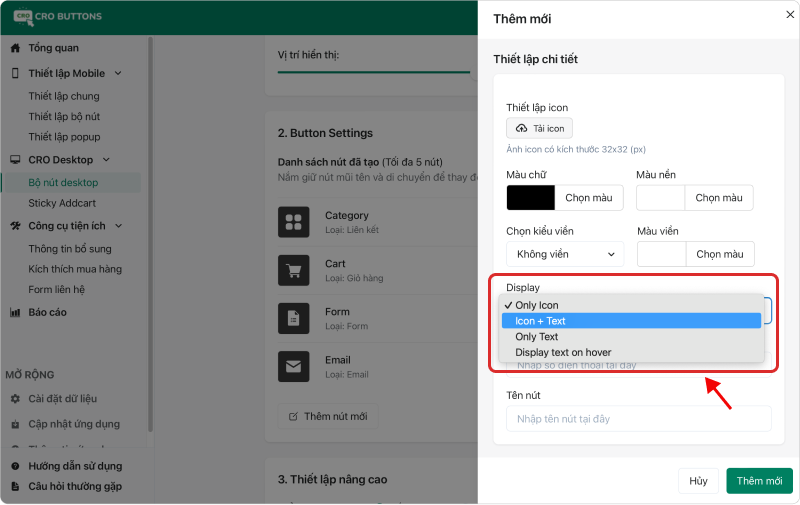
- Display: chọn kiểu hiển thị bằng cách nhấp chọn trong danh sách

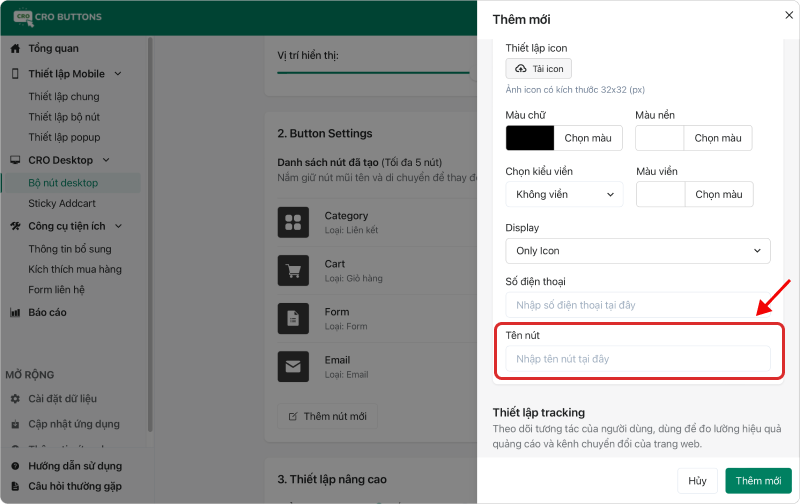
- Tên nút: nhập tên của nút

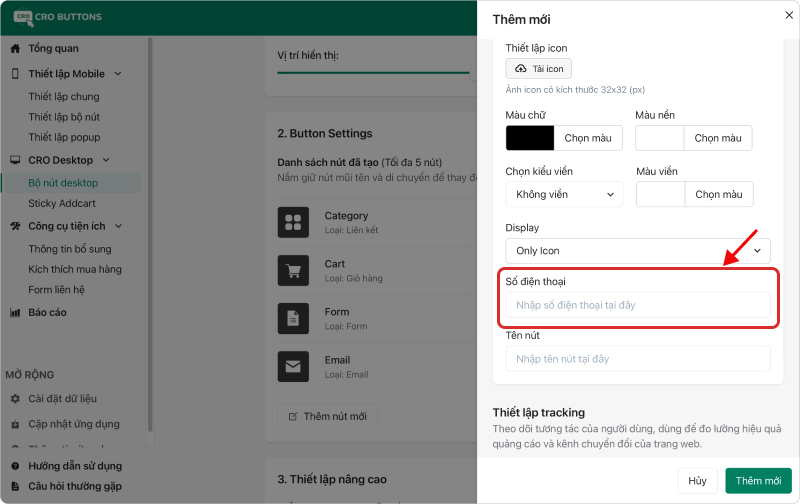
- Số điện thoại (chỉ có ở thiết lập nút Gọi điện): nhập số điện thoại

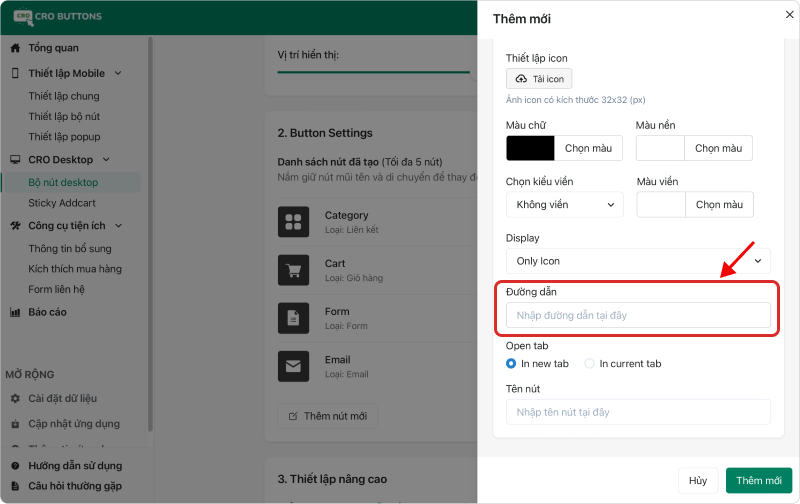
- Đường dẫn (chỉ có ở thiết lập nút Liên kết): nhập đường dẫn.

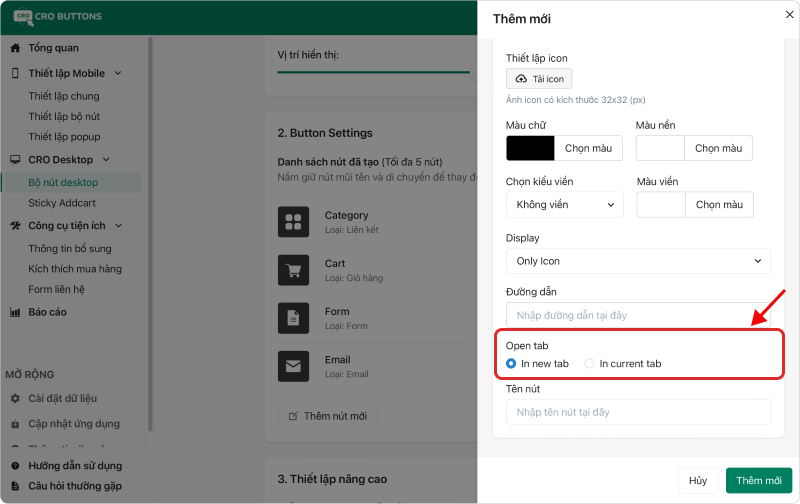
- Open tab (chỉ có ở thiết lập nút Liên kết): thiết lập mở đường dẫn trong tab mới hoặc trong tab hiện tại

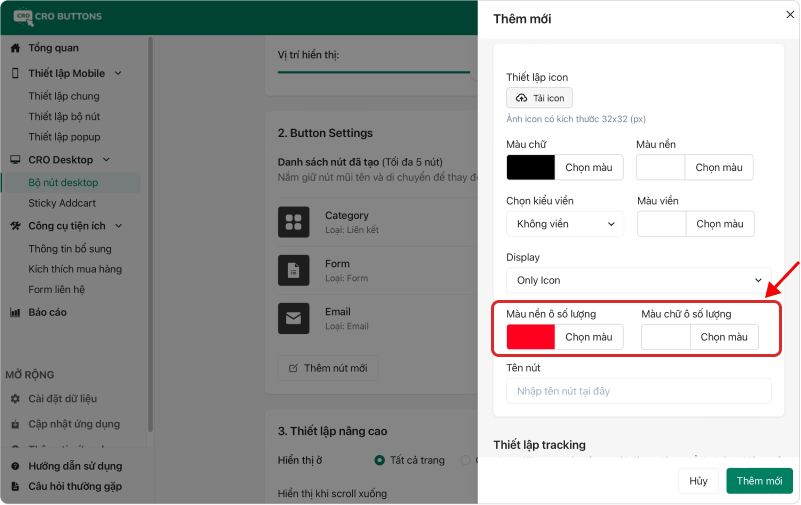
- Màu nền số lượng, Màu chữ số lượng (chỉ có ở thiết lập nút Giỏ hàng): sử dụng công cụ chọn màu bằng cách kéo con trỏ chuột trong khu vực bộ chọn. Hoặc bạn có thể nhập mã màu HEX ở ô bên dưới.

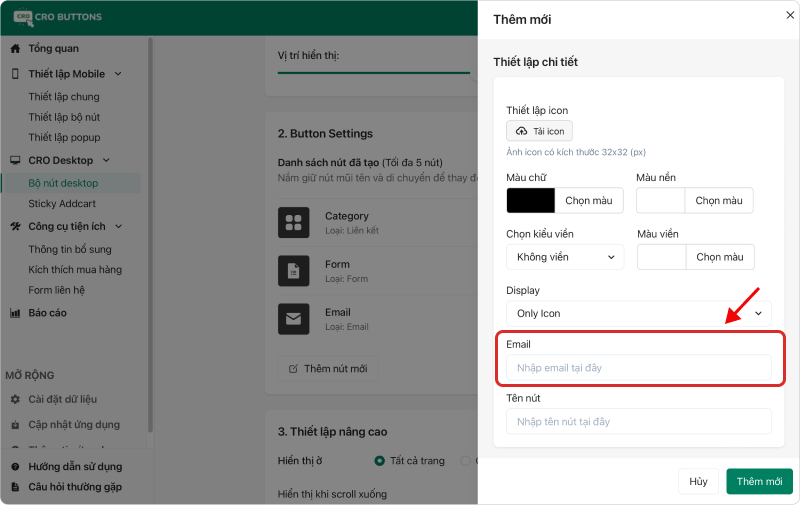
- Email (chỉ có ở thiết lập nút Email): nhập địa chỉ email để nhận yêu cầu của khách

- ID, Class (chỉ có ở thiết lập nút Custom): nhập ID, Class của nút.
Ví dụ, bạn có thể tạo 1 nút dạng tùy chỉnh này, để khi khách hàng ấn vào nút sẽ mở ra popup chat của Facebook Mesenger, Livechat hoặc Freshchat,...

4. Thiết lập nâng cao
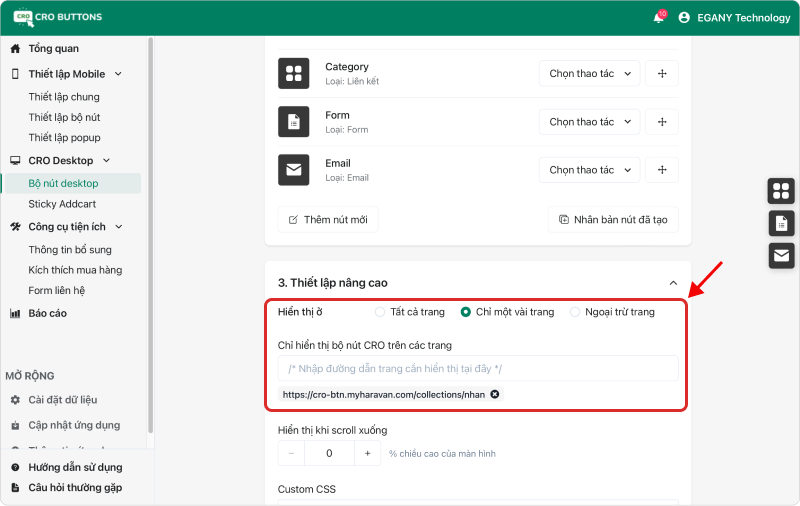
Hiển thị ở: bạn có thể chọn 1 trong 3 cách
- Tất cả trang
- Chỉ một vài trang (cho phép nhập nhiều đường dẫn): bộ nút chỉ hiển thị trên những trang có trong danh sách thiết lập
- Ngoại trừ trang (cho phép nhập nhiều đường dẫn): bộ nút sẽ không hiển thị trên những trang có trong danh sách thiết lập

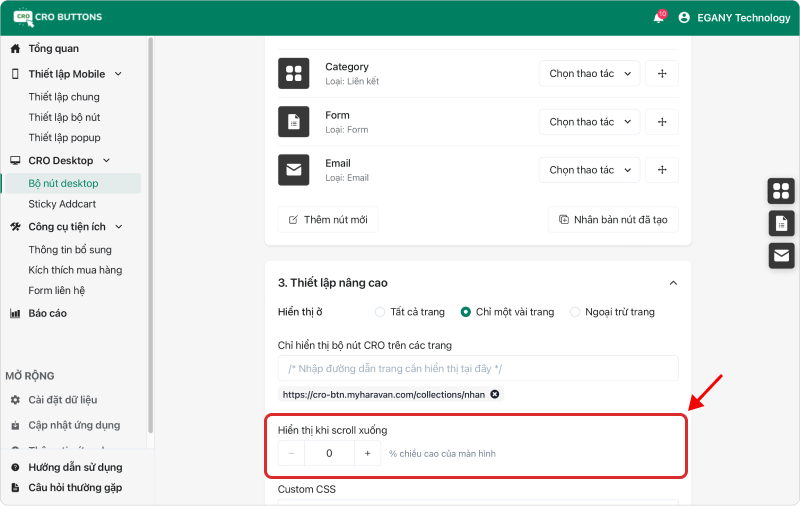
Hiển thị khi scroll xuống: bộ nút chỉ hiển thị khi người xem cuộn chuột xuống, bạn có thể thiết lập vị trí xuất hiện của bộ nút bằng cách tăng hoặc giảm % chiều cao màn hình.

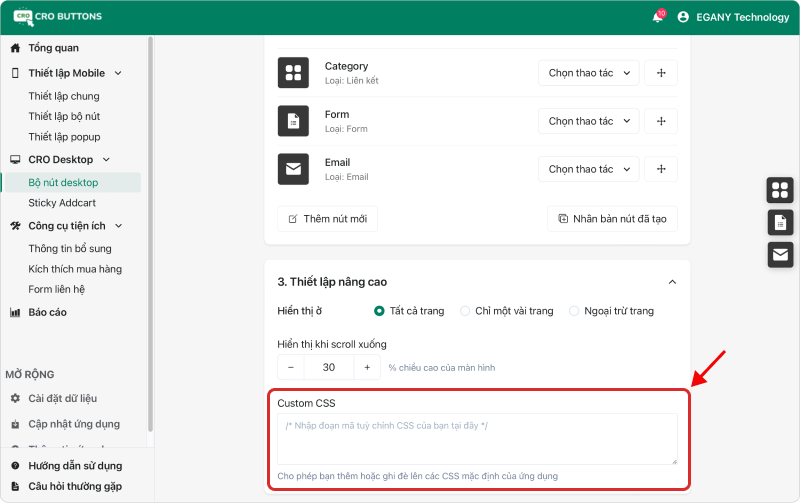
Custom CSS: bạn có thể nhập thêm định dạng cho nút bằng CSS (Cascading Style Sheets).

Sau khi thực hiện theo hướng dẫn trên, các bạn đã có thể thiết lập bộ nút CRO trên desktop, nếu có thắc mắc trong quá trình thực hiện vui lòng liên hệ [email protected].