Thiết lập chung EGA Style
Truy cập Admin > Thiết lập giao diện > Thiết lập chung
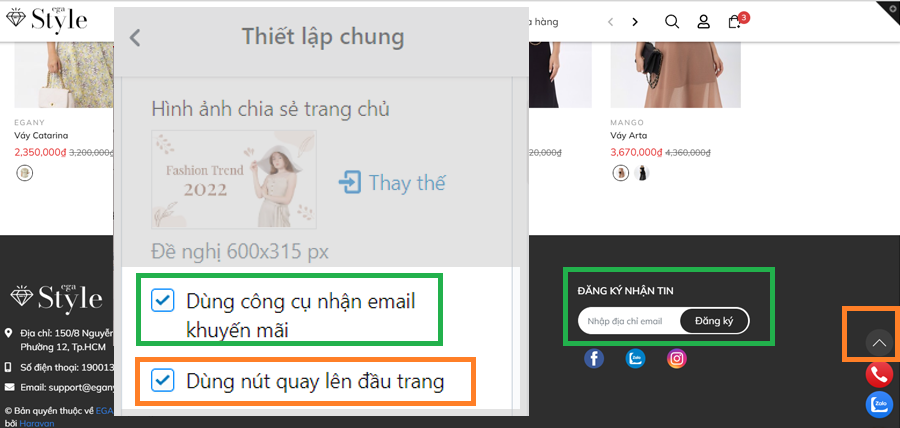
1. Favicon - Nhận email - Nút lên đầu trang
![]()
Thiết lập Favicon

Dùng công cụ nhận email khuyến mãi và nút quay lên đầu trang
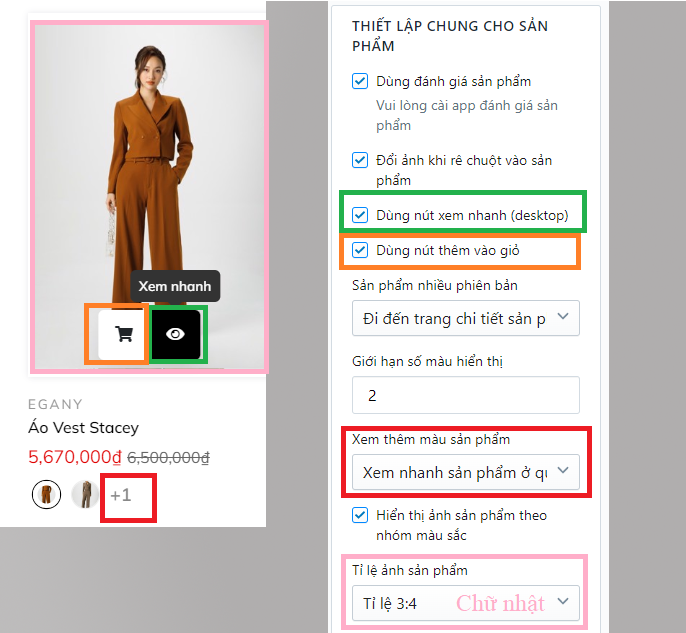
2. Thiết lập chung cho sản phẩm
Truy cập Admin > Thiết lập giao diện > Thiết lập chung > THIẾT LẬP CHUNG CHO SẢN PHẨM

Thiết lập chung cho sản phẩm
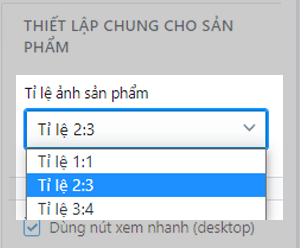
Chọn tỉ lệ ảnh sản phẩm
Chọn tỉ lệ ảnh sản phẩm: là tỉ lệ chiều rộng/chiều cao của ảnh sản phẩm -> Linh động thay đổi khi ảnh sản phẩm của bạn là hình vuông (tỉ lệ 1:1) hay hình chữ nhật (tỉ lệ 2:4 | 3:4)

Nếu hình ảnh sản phẩm của bạn là hình chữ nhật thì chọn tỉ lệ là 2:3 hoặc 3:4

Nếu hình ảnh sản phẩm của bạn là hình vuông thì chọn tỉ lệ là 1:1

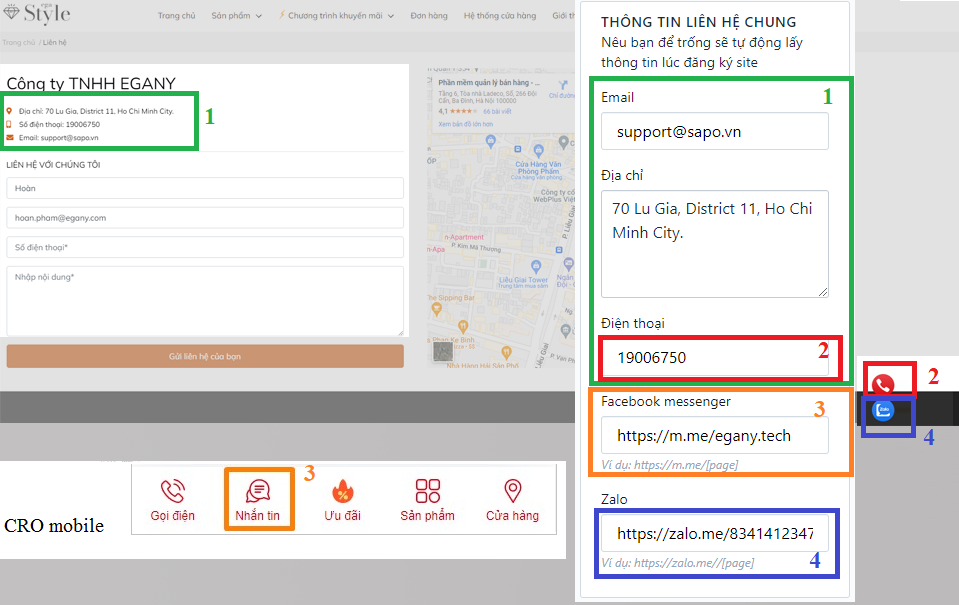
3. Thông tin liên hệ chung
Truy cập Admin > Thiết lập giao diện > Thiết lập chung > THÔNG TIN LIÊN HỆ CHUNG

Thiết lập thông tin liên hệ chung
3.1 Thiết lập Facebook messenger cho nút nhắn tin trong bộ nút CRO trên mobile
Trường hợp 1: Với Fanpage hoặc trang cá nhân đã tạo được @username
Cú pháp thiết lập:
Cách 1: https://m.me/[username]
Ví dụ: fanpage có link https://www.facebook.com/EGAnyTech thì username là “EGAnyTech”
--> Vậy link Facebook messenger là:
Trường hợp 2: Với Fanpage hoặc trang cá nhân chưa tạo được @username
Cú pháp thiết lập:
Cách 1: https://m.me/[ID Fanpage Facebook hoặc cá nhân]
Cách 2: https://www.messenger.com/t/[ID Fanpage Facebook hoặc cá nhân]
Ví dụ: fanpage có link https://www.facebook.com/B%C3%A1o-gi%C3%A1-thi-c%C3%B4ng-%C4%91i%E1%BB%87n-n%C6%B0%E1%BB%9Bc-tphcm-322183071720389 thì ID là “322183071720389”
--> Vậy link Facebook messenger là
3.2 Hướng dẫn thiết lập hiển thị nút liên hệ zalo
Bước 1: Đăng ký tài khoản Zalo OA tại đây (Nếu chưa có)
Bước 2: Nhập thông tin OA ID của bạn
Truy cập:
Thiết lập chung>Thông tin liên hệ chung>ZaloCú pháp: https://zalo.me/[OA ID Zalo của bạn]
Xem thêm hướng dẫn lấy OA ID tại đây
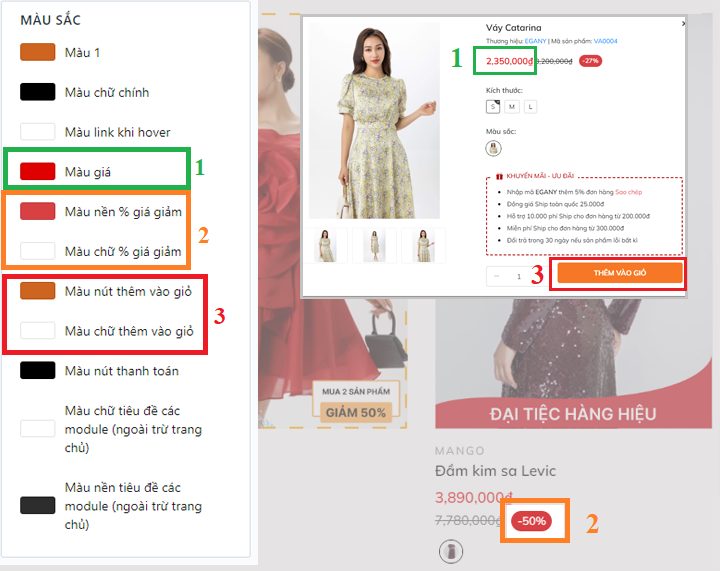
4. Màu sắc
Truy cập Admin > Thiết lập giao diện > Thiết lập chung > MÀU SẮC

Thiết lập màu sắc
5. Meta Keywords
Truy cập Admin > Thiết lập giao diện > Thiết lập chung > META KEYWORDS CHO TRANG CHỦ (SEO)

Thiết lập Meta Keywords
6. Bộ nút liên hệ (Desktop)
Truy cập Admin > Thiết lập giao diện > Thiết lập chung > BỘ NÚT ICON LIÊN HỆ (DESKTOP)
![]()
Thiết lập icon liên hệ Desktop
Hướng dẫn thiết lập hiển thị nút liên hệ facebook messenger
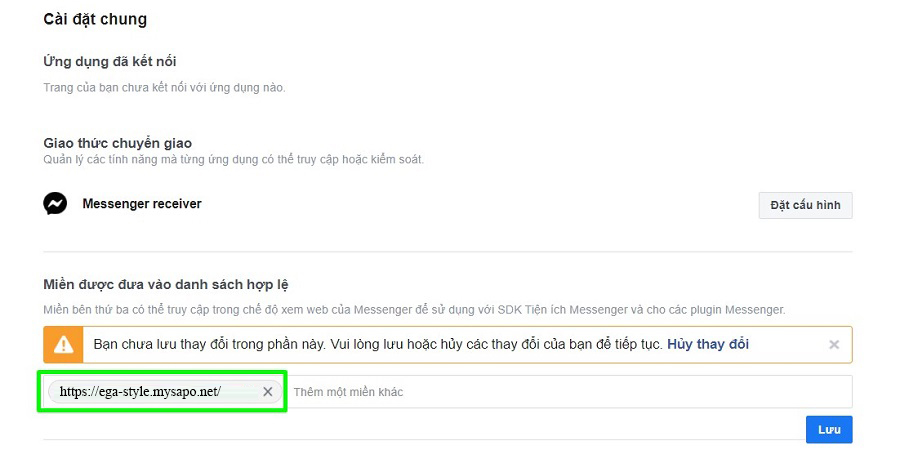
Bước 1: Truy cập fanpage Facebook > Cài đặt > Nhắn tin nâng cao(Advanced messaging) > Cài đặt chung
Nhập tên miền website của bạn vào ô Miền được đưa vào danh sách hợp lệ -> Ấn Lưu
Ví dụ: https://ega-style.mysapo.com/

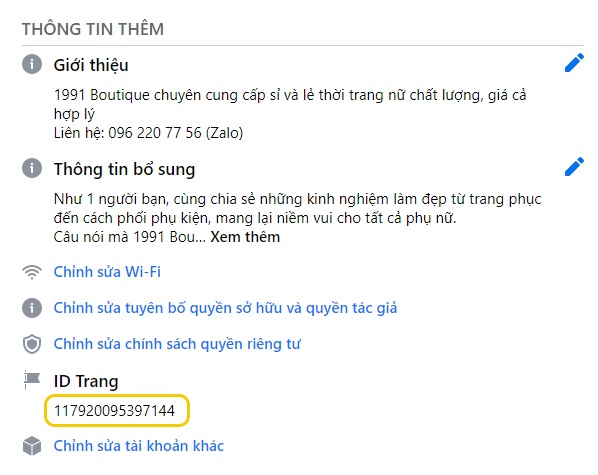
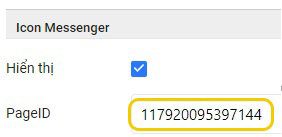
Bước 2: Copy Page ID trong mục Giới thiệu fanpage

Bước 3: Dán ID vừa copy vào ô PageID

Dán Page ID vào ô thiết lập
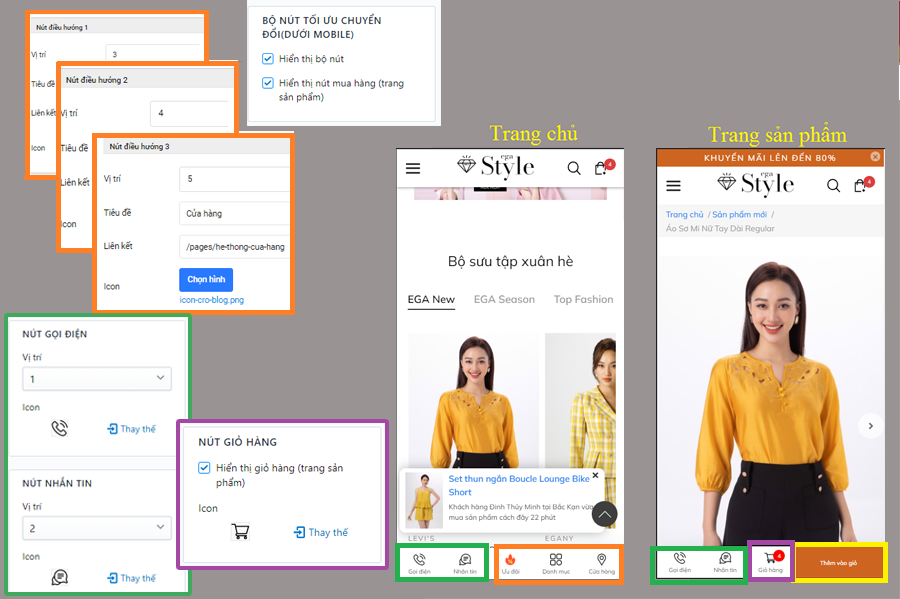
7. Bộ nút tối ưu chuyển đổi (Mobile)
Truy cập Admin > Thiết lập giao diện > Thiết lập chung > BỘ NÚT TỐI ƯU CHUYỂN ĐỔI (DƯỚI MOBILE)
Tính năng chỉ hiển thị trên mobile

Thiết lập CRO trên Mobile
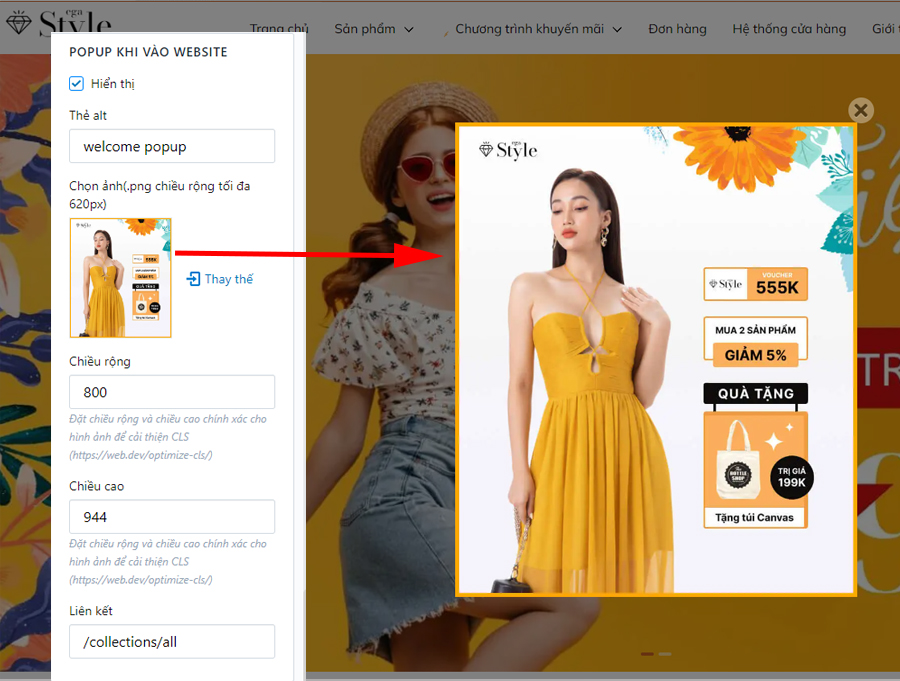
8. Popup khi vào Website
Truy cập Admin > Thiết lập giao diện > Thiết lập chung > POPUP KHI VÀO WEBSITE

Thiết lập popup khi vào trang
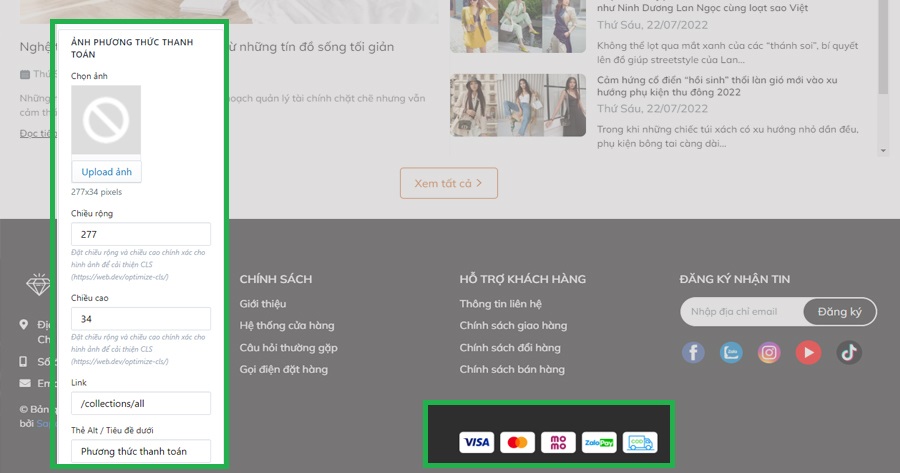
9. Ảnh phương thức thanh toán
Truy cập Admin > Thiết lập giao diện > Thiết lập chung > ẢNH PHƯƠNG THỨC THANH TOÁN

Thiết lập ảnh phương thức thanh toán
Sau khi thực hiện theo hướng dẫn trên, bạn đã có thể thiết lập Thiết lập chung của EGA Style. Trong quá trình thiết lập, nếu có thắc mắc vui lòng liên hệ [email protected].