Thiết lập trang blog theme EGA Nutrition trên Haravan
Truy cập Admin > Thiết lập giao diện > Trang blog
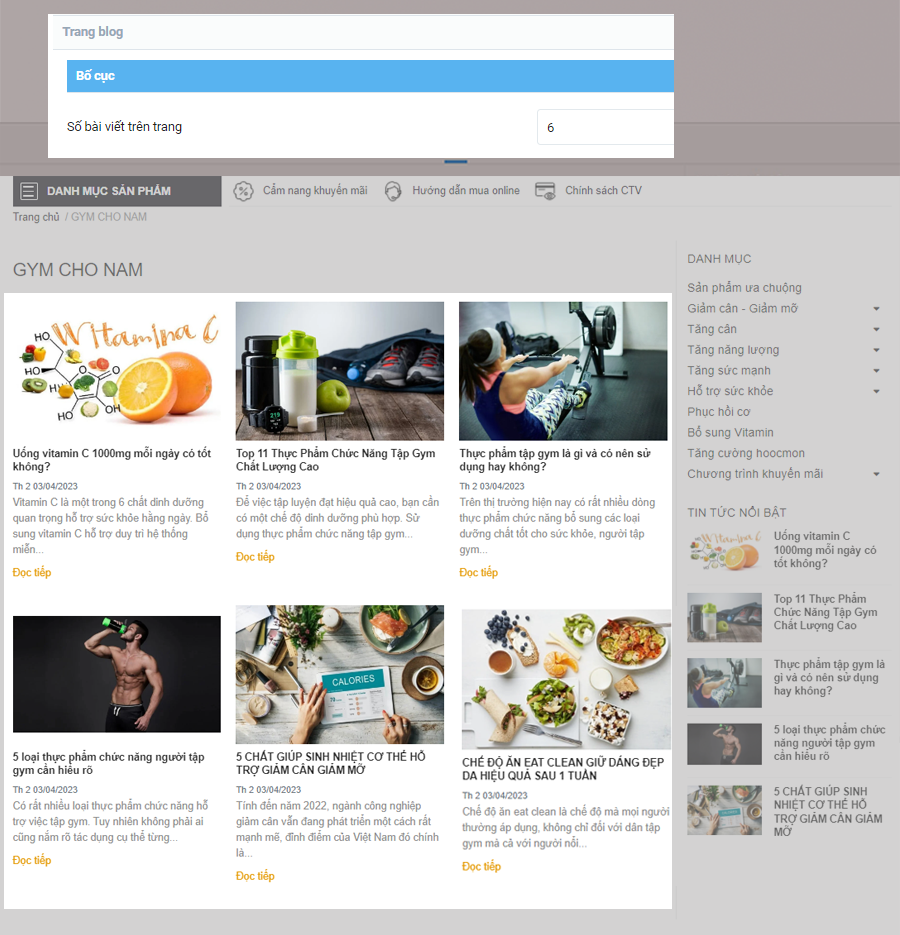
1. Số bài viết trên trang
Layout hiển thị 3 cột, khuyến nghị thiết lập số bài viết hiển thị chia hết cho 3 để hiển thị cân đối

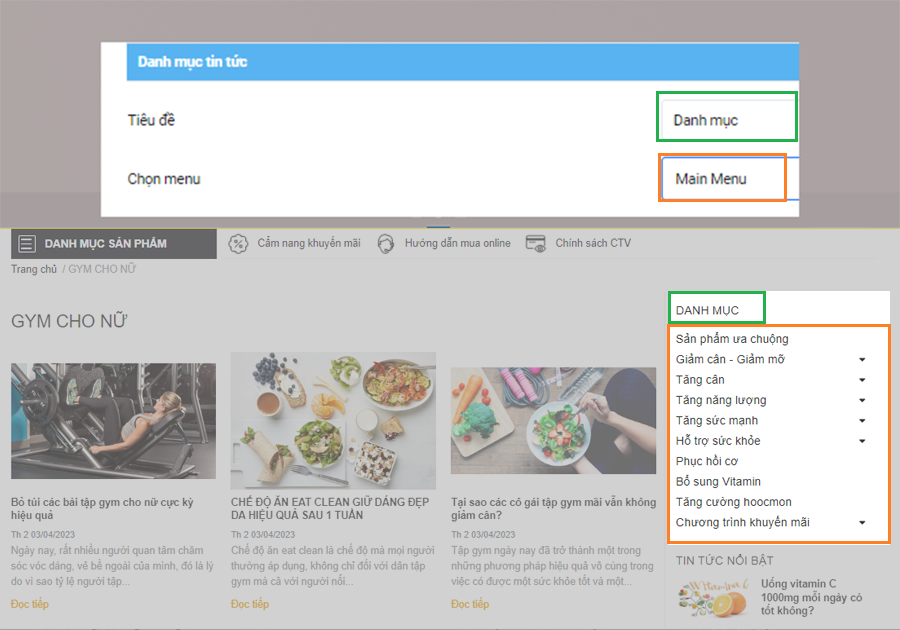
2. Danh mục tin tức

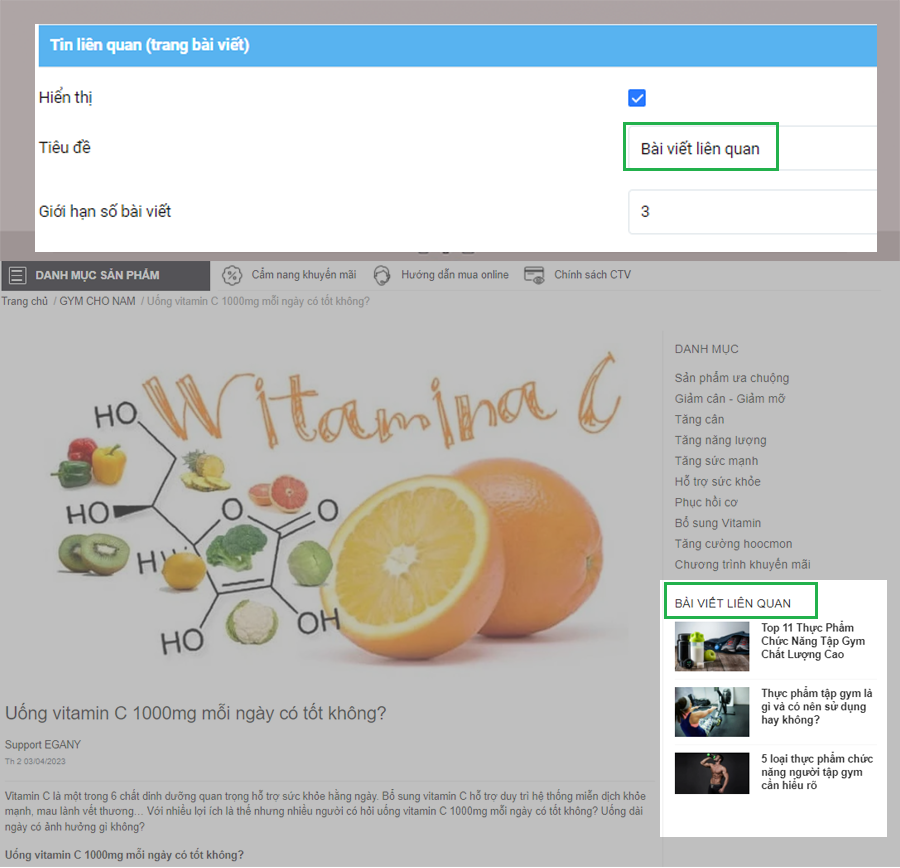
3. Tin liên quan (Trang bài viết)
Bài viết liên quan sẽ được lấy từ bài viết cùng danh mục

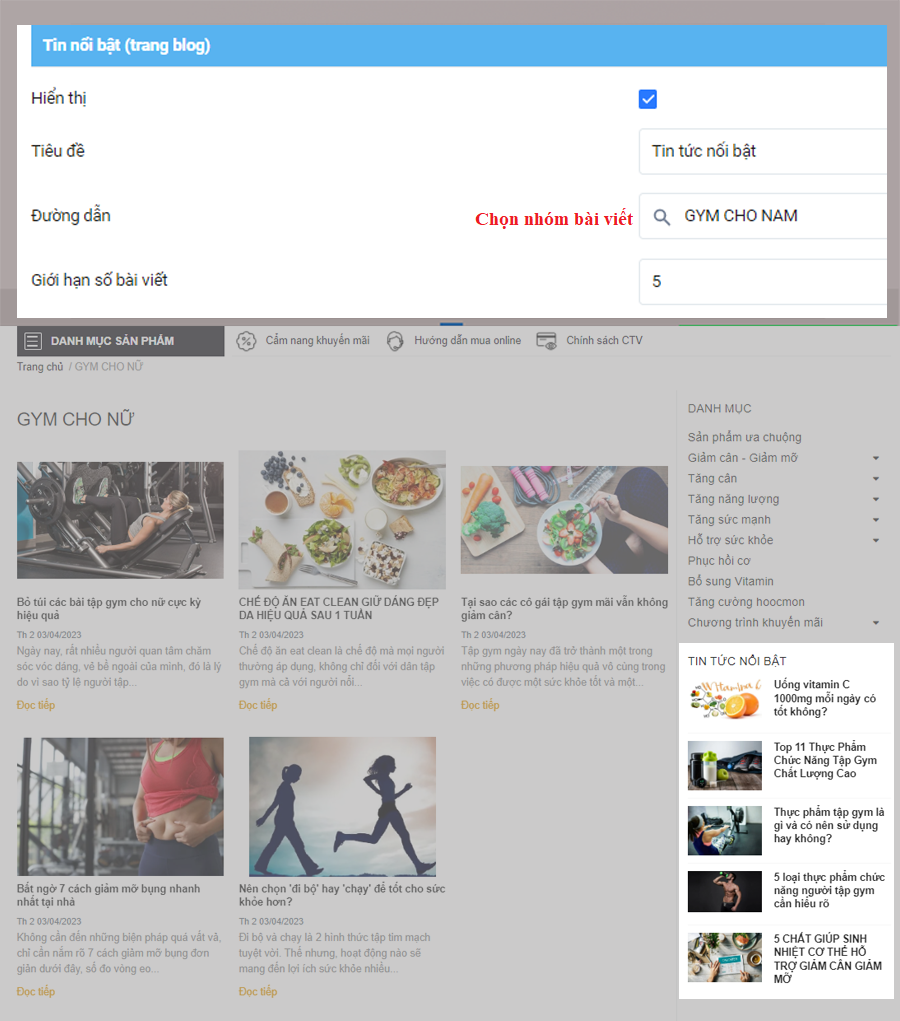
4. Tin nổi bật (Trang blog)

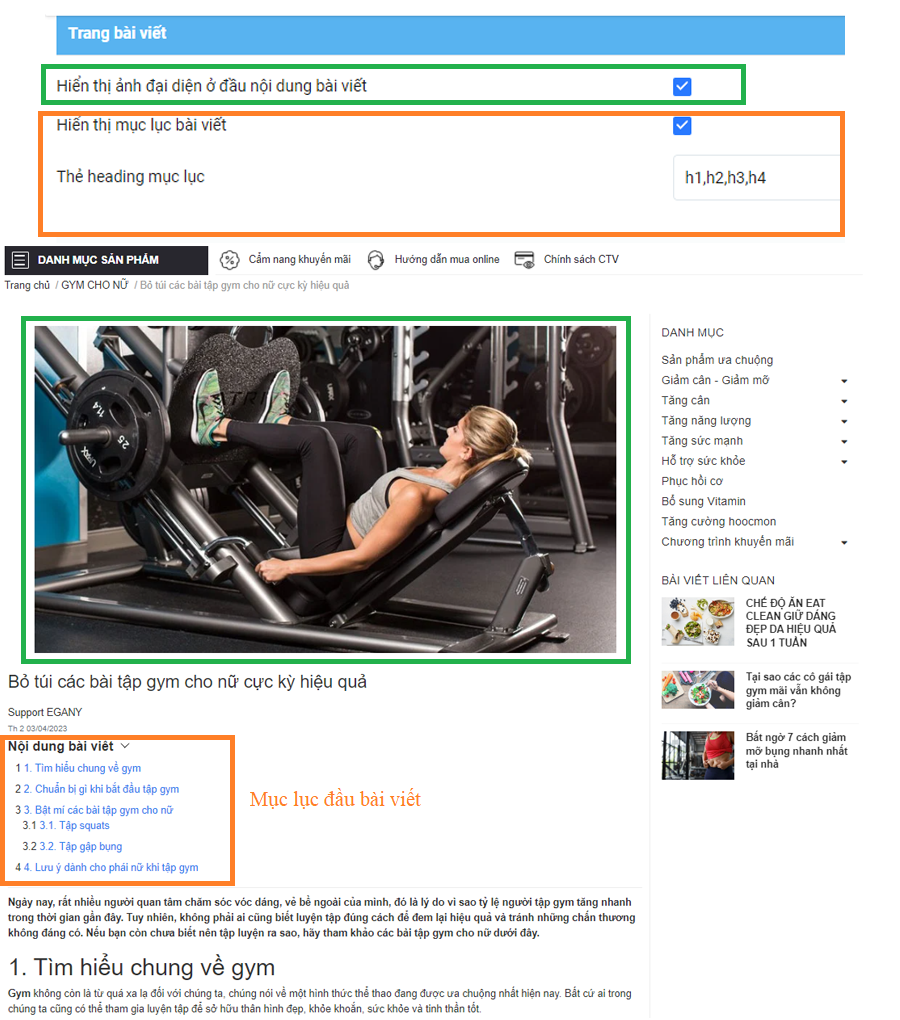
5. Cài đặt mục lục bài viết (Trang bài viết)
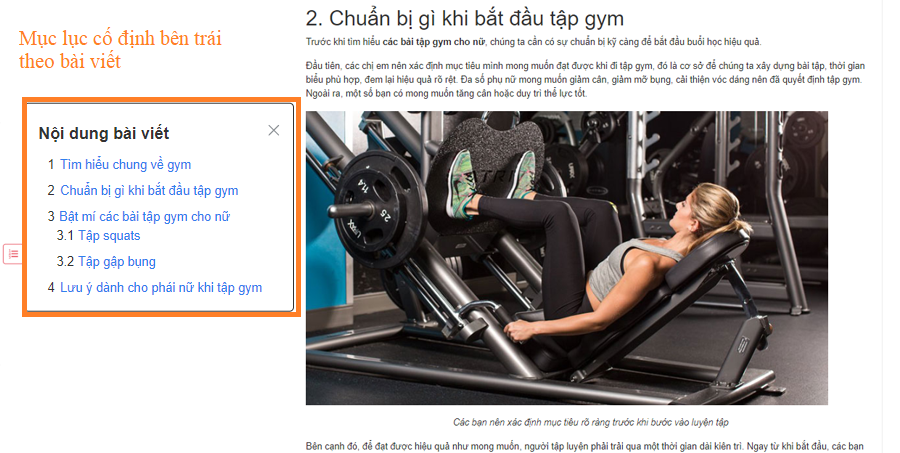
Tính năng mục lục hiển thị ngay đầu bài viết và luôn cố định ở bên trái màn hình khi bạn kéo xem nội dung, giúp khách hàng dễ dàng xem và nắm được tổng quan nội dung bài viết. Truy cập ngay nội dung mà mình quan tâm trong bài viết.
5.1 Cài đặt và hiển thị

Khi kéo xem nội dung thì mục lục chuyển cố định bên trái màn hình giúp người đọc dễ dàng mở và chuyển tới nội dung khác trong bài viết

5.2 Đặt thẻ heading cho menu trong bài viết

6. Hiển thị sản phẩm trong bài viết (Trang bài viết)
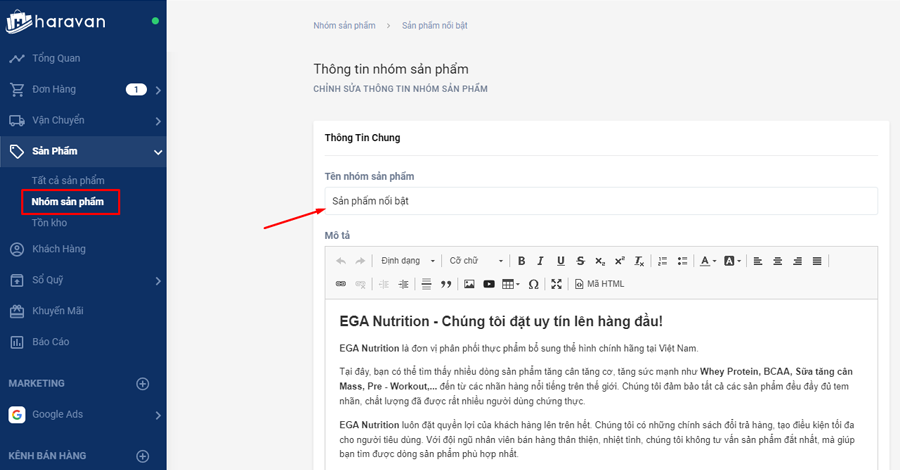
Bước 1: Tạo danh mục sản phẩm muốn hiển thị

Bước 2: Add sản phẩm vào danh mục

Nếu đã có sẵn nhóm sản phẩm thì bỏ qua Bước 1 và Bước 2
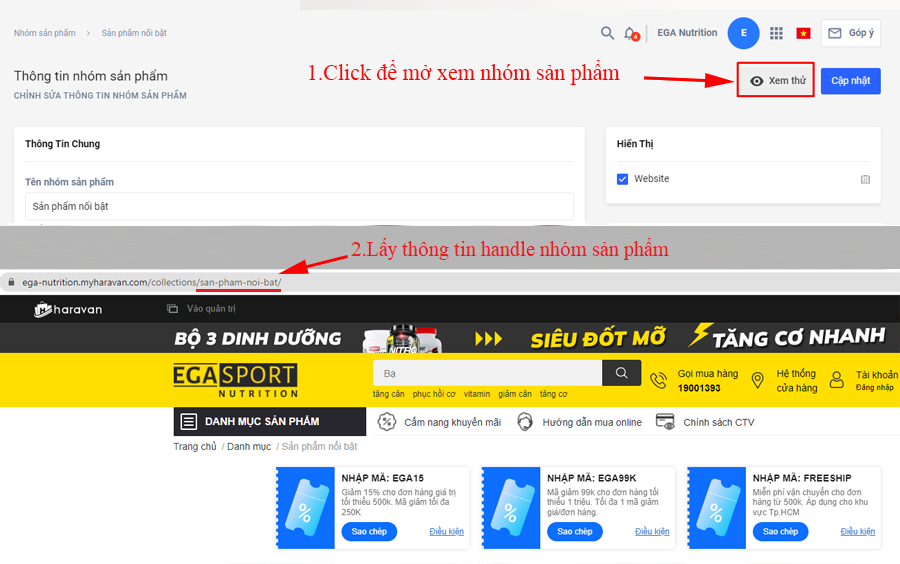
Bước 3: Lấy thông tin handle nhóm sản phẩm

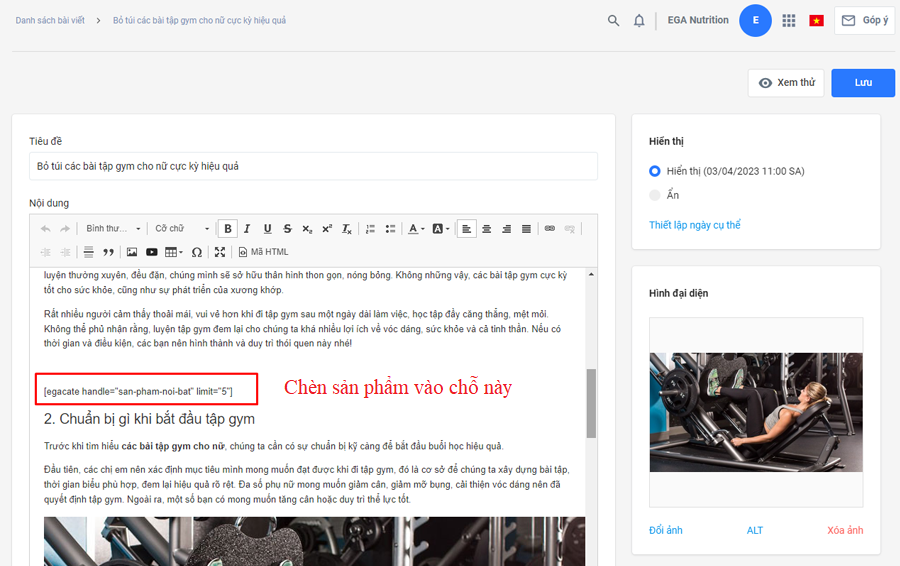
Bước 4: Chọn vị trí trong bài viết để hiển thị nhóm sản phẩm và chèn nội dung theo cú pháp:
[egacate handle="handle-danh-muc-san-pham" limit="so-san-pham-hien-thi"]
handle-danh-muc-san-pham = Tên handle của danh mục sản phẩm (Bước 3)
- Ví dụ: Mở nhóm có link như sau: https://ega-nutrition.myharavan.com/collections/san-pham-noi-bat
-> handle của nhóm là: san-pham-noi-bat
- Mở nhóm có link như sau: https://ega-nutrition.myharavan.com/collections/giam-can
-> handle của nhóm là: giam-can
so-san-pham-hien-thi = Số lượng sản phẩm tối đa hiển thị
VD: [egacate handle="san-pham-noi-bat" limit="5"]
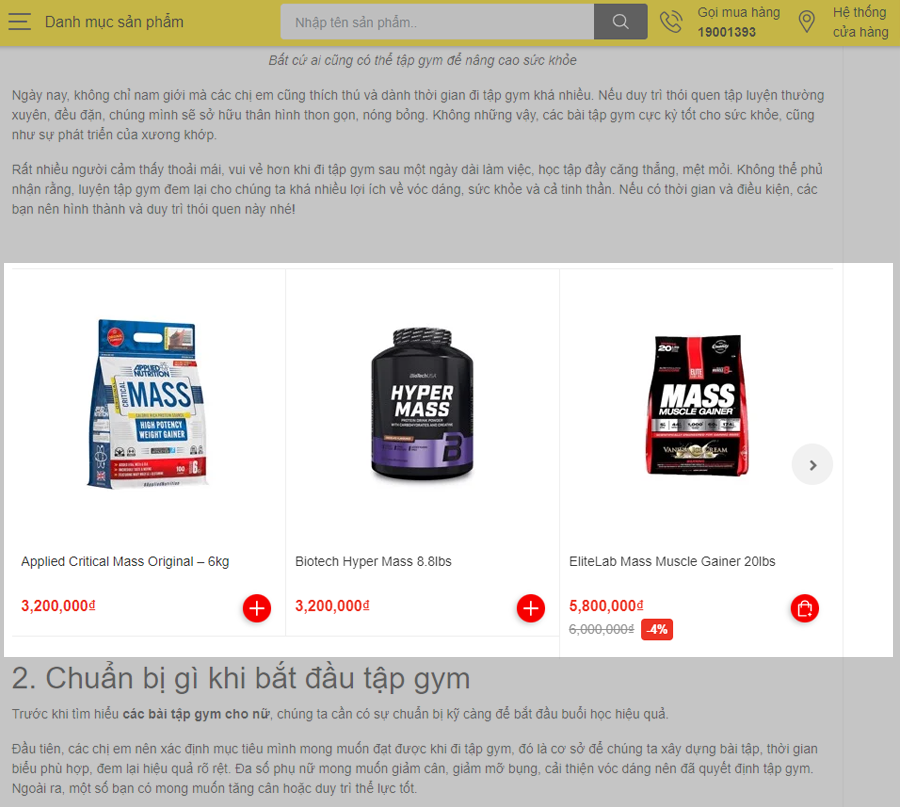
-> Hiển thị 5 sản phẩm

Hiển thị trên Website:

Sau khi thực hiện theo hướng dẫn trên, bạn đã có thể thiết lập Trang blog EGA Nutrition. Trong quá trình thiết lập, nếu có thắc mắc vui lòng liên hệ [email protected].