Thiết lập trang blog EGA Cosmetic trên Sapo
Truy cập Admin > Thiết lập giao diện > Trang blog
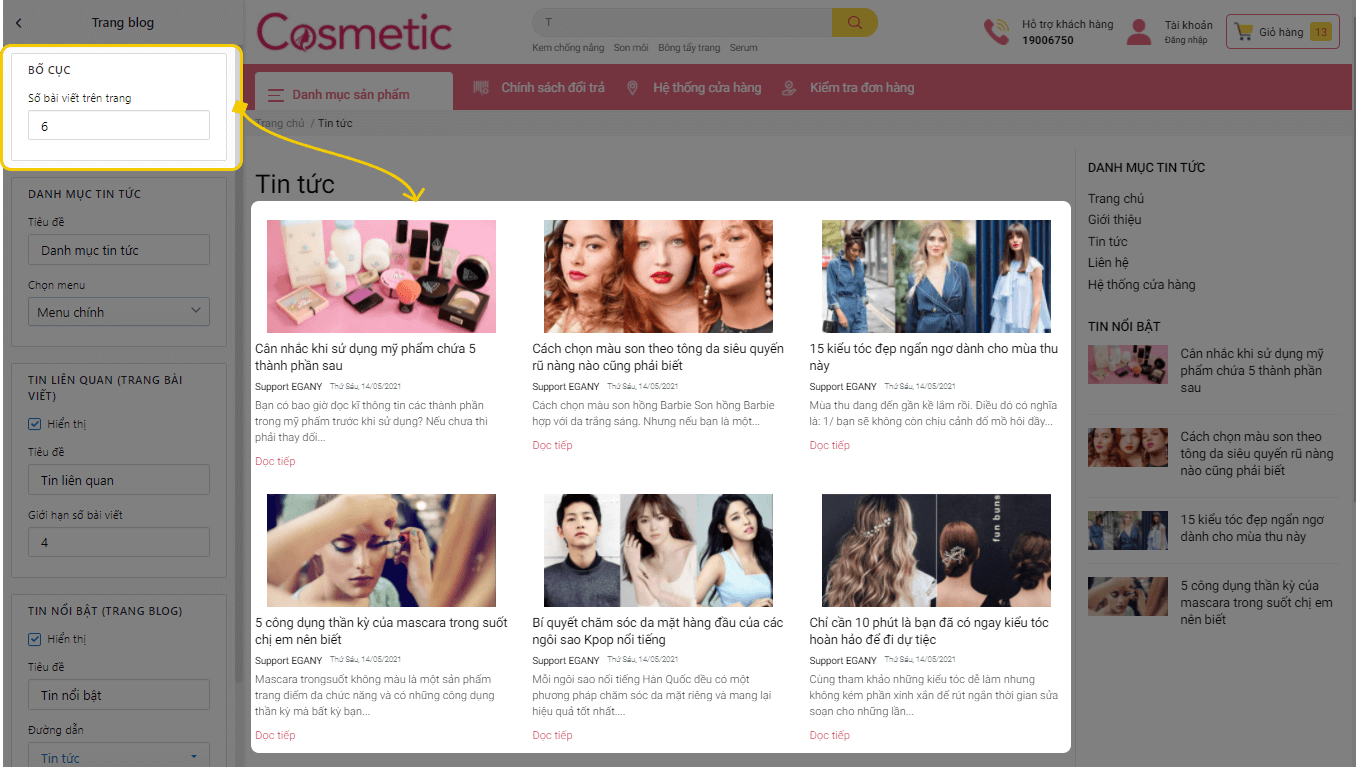
1. Số bài viết trên trang

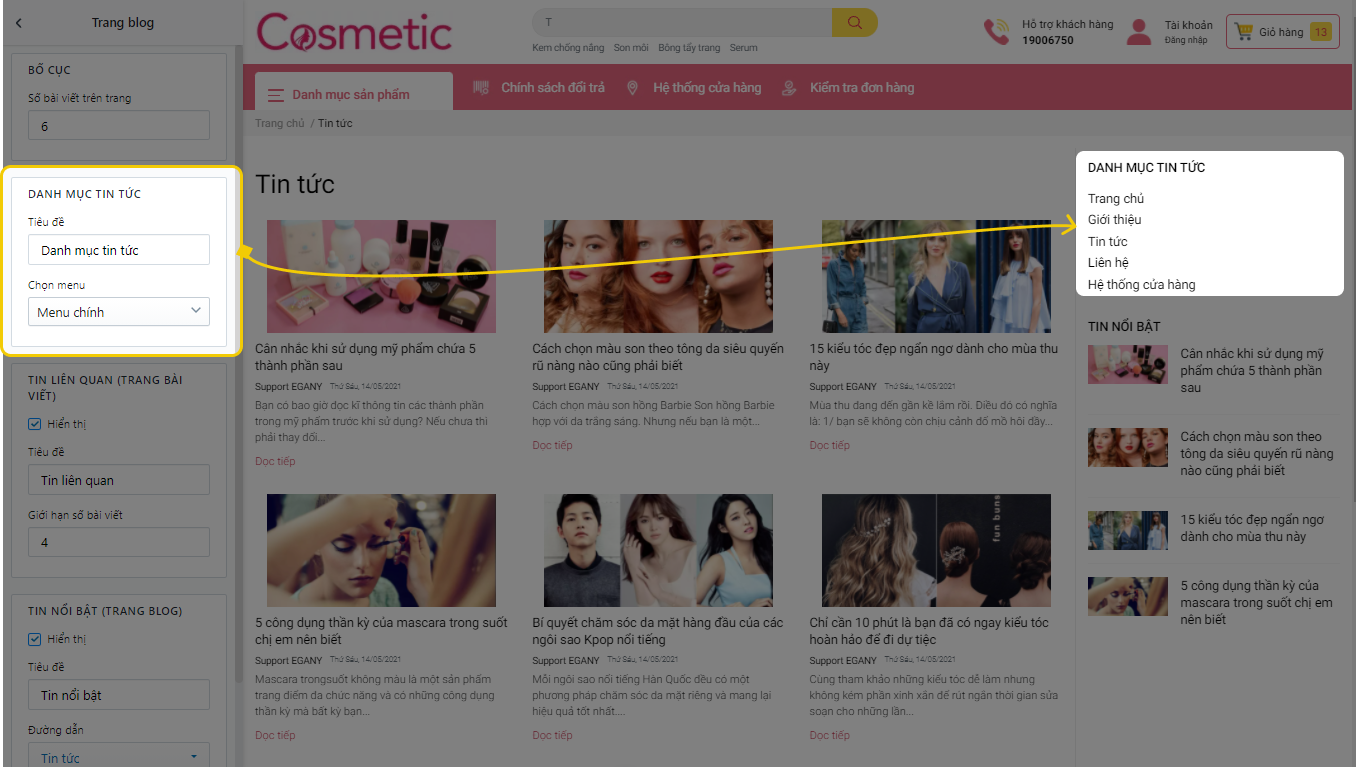
2. Danh mục tin tức

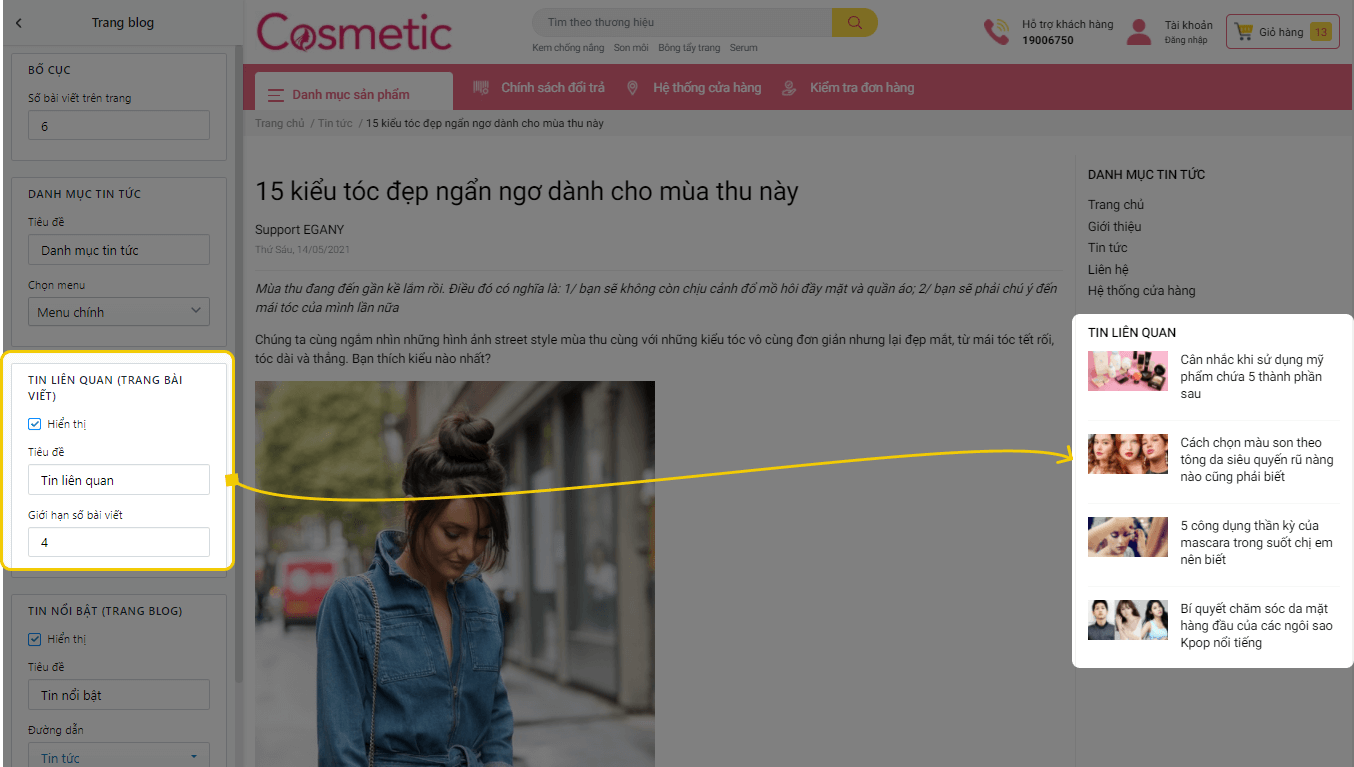
3. Tin liên quan (Trang bài viết)

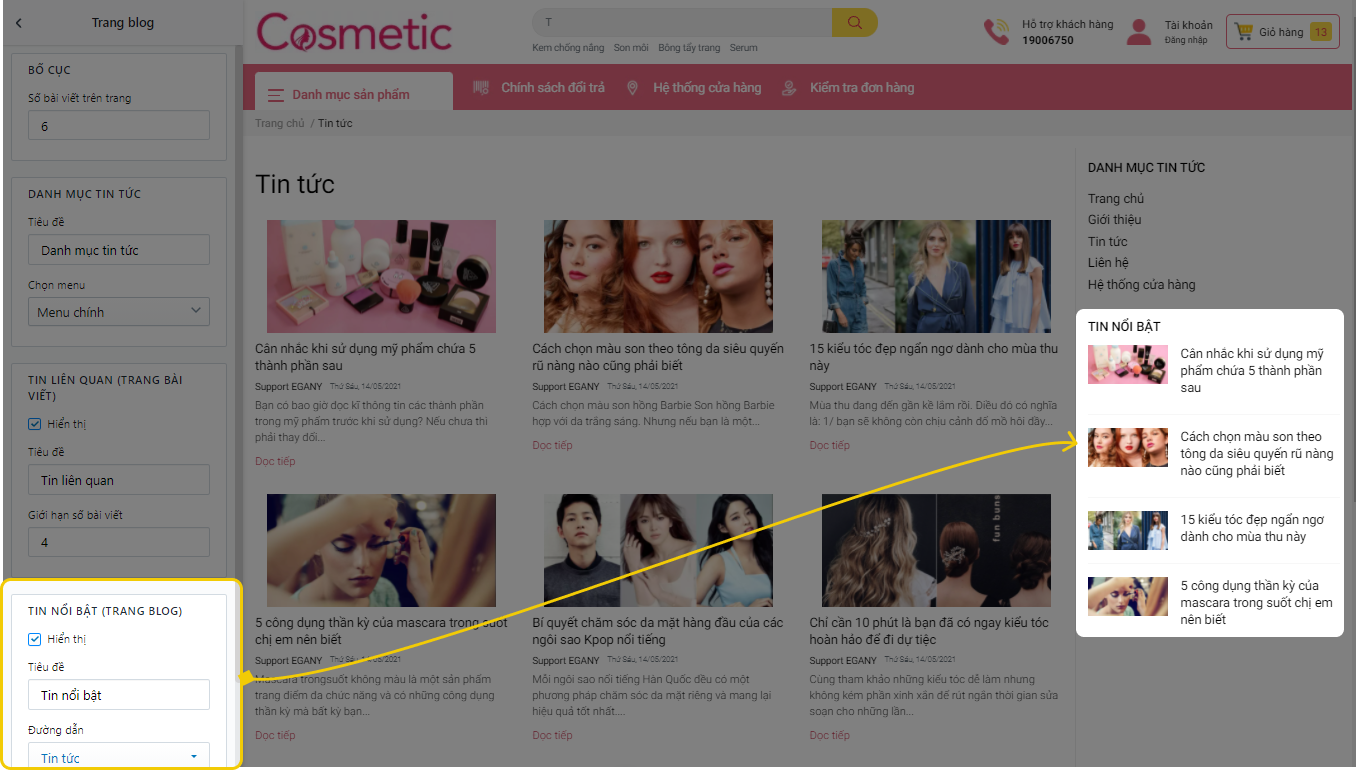
4. Tin nổi bật (Trang blog)

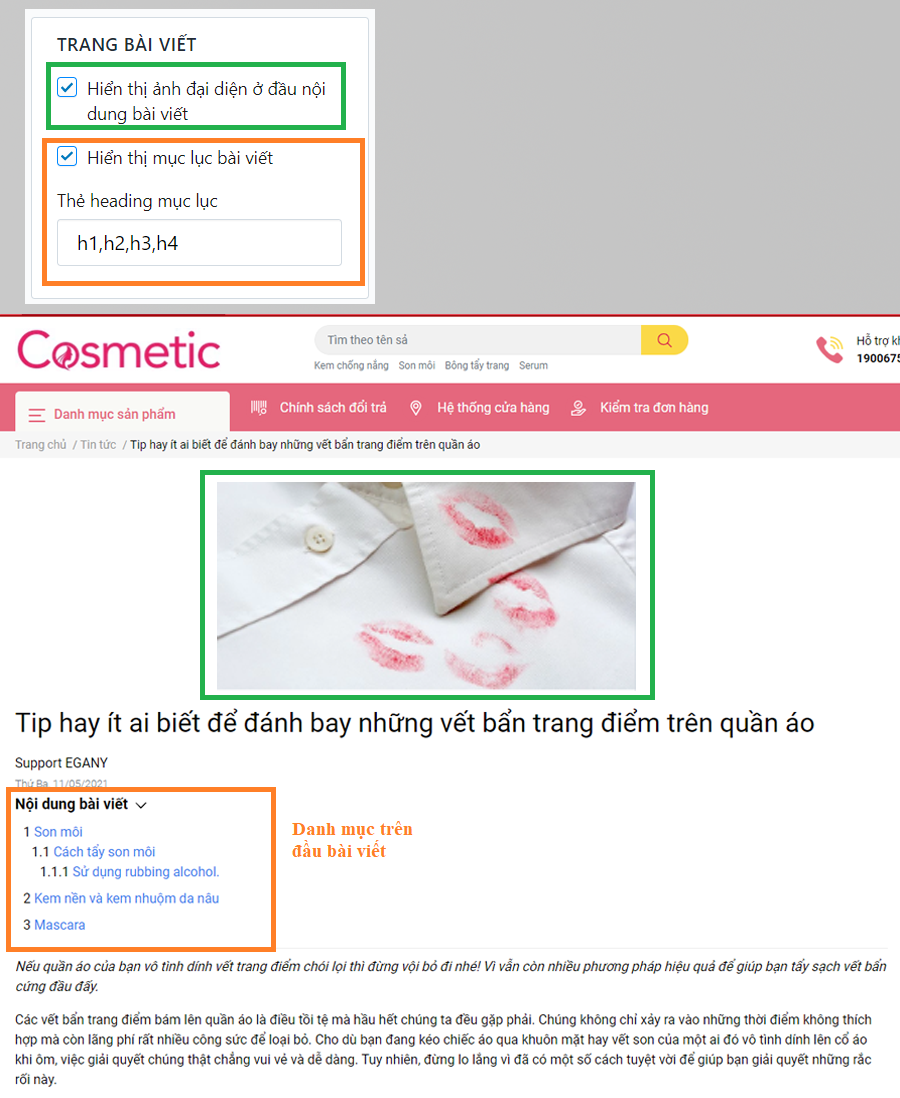
5. Cài đặt mục lục bài viết (Trang bài viết)
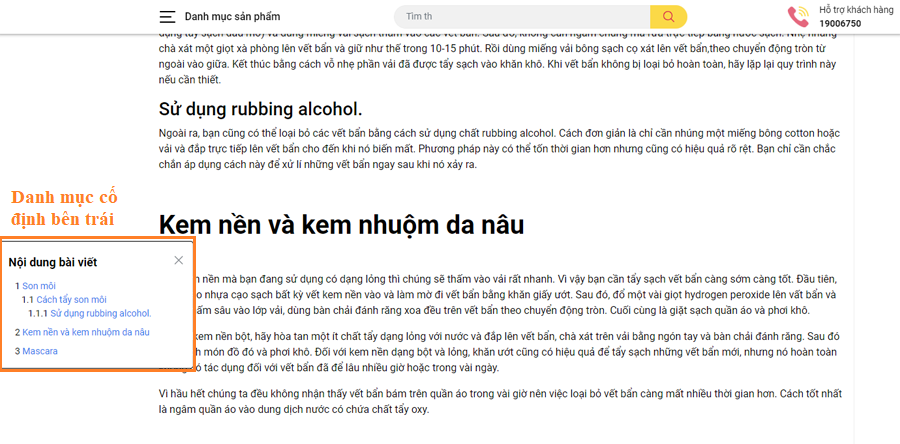
Tính năng mục lục hiển thị ngay đầu bài viết và luôn cố định ở bên trái màn hình khi bạn kéo xem nội dung, giúp khách hàng dễ dàng xem và nắm được tổng quan nội dung bài viết. Truy cập ngay nội dung mà mình quan tâm trong bài viết.
5.1 Cài đặt và hiển thị
Truy cập Admin > Thiết lập giao diện > Trang blog > Trang bài viết

Khi kéo xem nội dung, danh mục sẽ được cố định bên trái bài viết

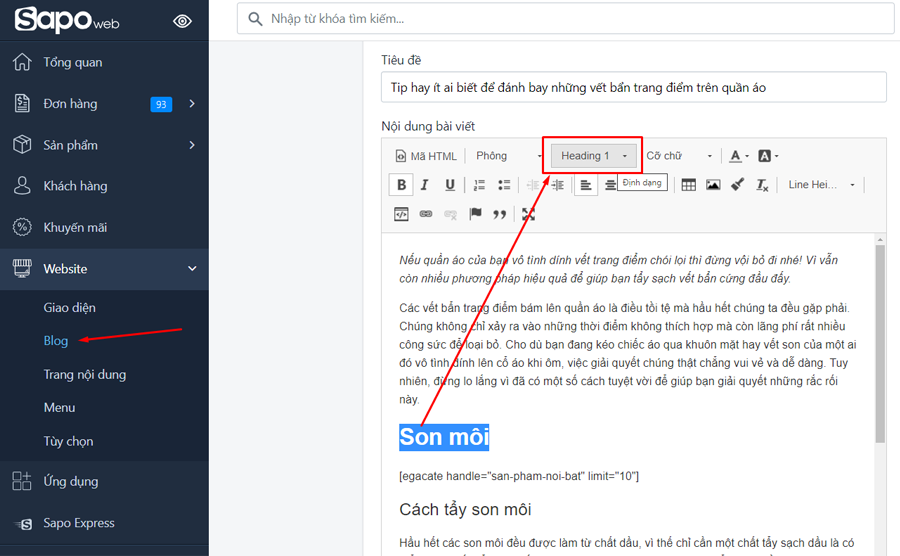
5.2 Đặt thẻ heading cho menu trong bài viết

6. Hiển thị sản phẩm trong bài viết (Trang bài viết)
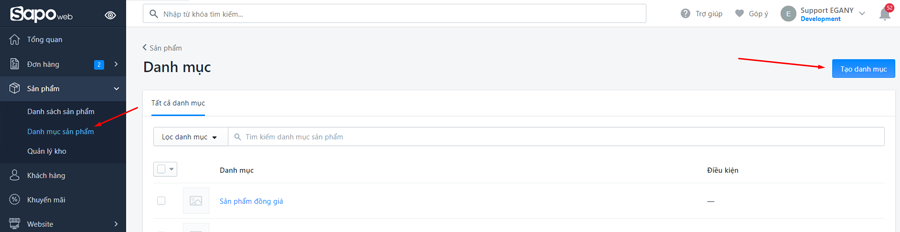
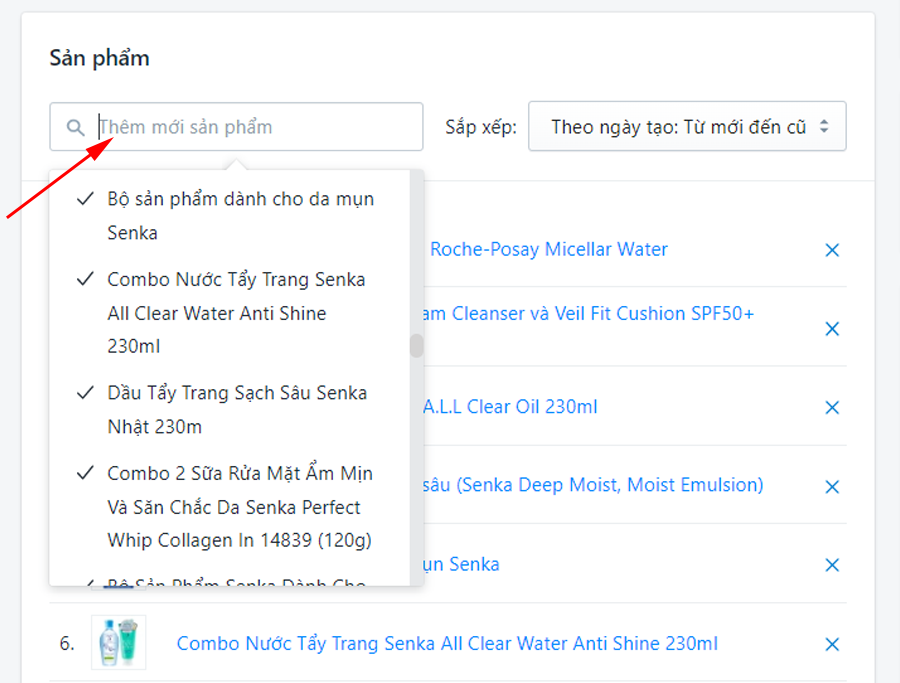
Bước 1: Tạo danh mục sản phẩm muốn hiển thị

Bước 2: Add sản phẩm vào danh mục

Nếu đã có sẵn nhóm sản phẩm thì bỏ qua Bước 1 và Bước 2
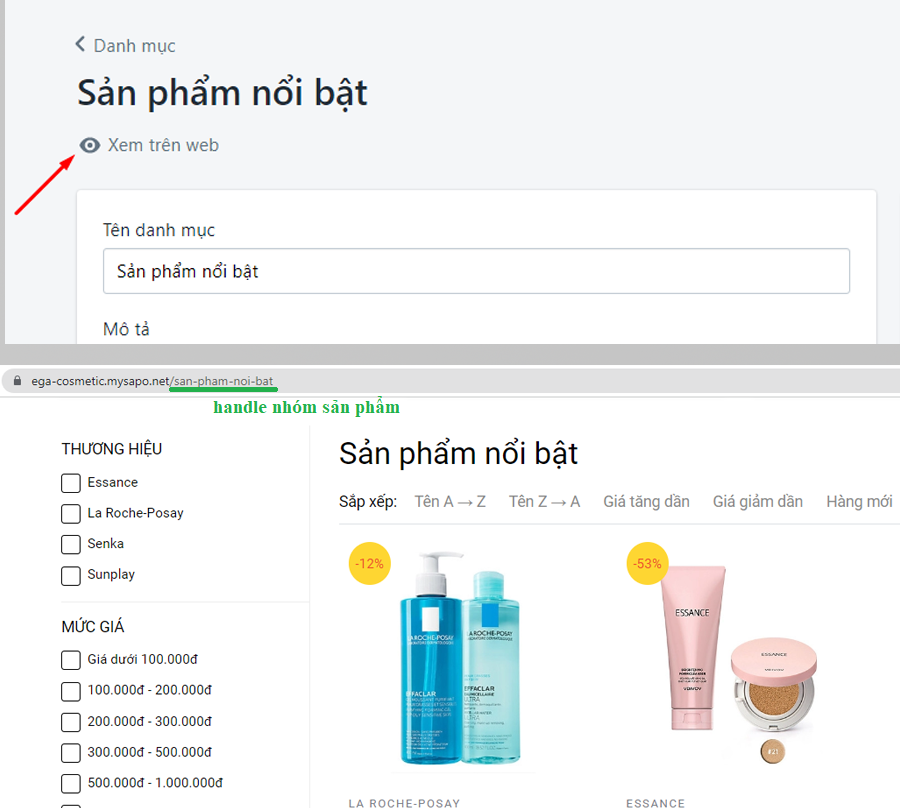
Bước 3: Lấy thông tin handle nhóm sản phẩm

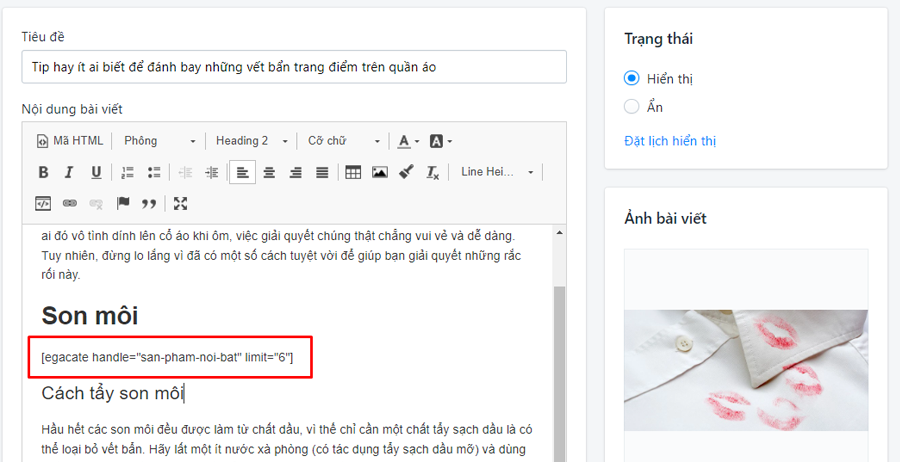
Bước 4: Chọn vị trí trong bài viết để hiển nhóm sản phẩm và chèn nội dung theo cú pháp:
[egacate handle="handle-danh-muc-san-pham" limit="so-san-pham-hien-thi"]
handle-danh-muc-san-pham = Tên handle của danh mục sản phẩm (Bước 3)
- Ví dụ: Mở nhóm có link như sau: https://ega-cosmetic.mysapo.net/my-pham
-> handle của nhóm là: my-pham
- Mở nhóm có link như sau: https://ega-cosmetic.mysapo.net/san-pham-noi-bat
-> handle của nhóm là: san-pham-noi-bat
so-san-pham-hien-thi = Số lượng sản phẩm tối đa hiển thị
VD: [egacate handle="san-pham-noi-bat" limit="6"]
-> Hiển thị 6 sản phẩm

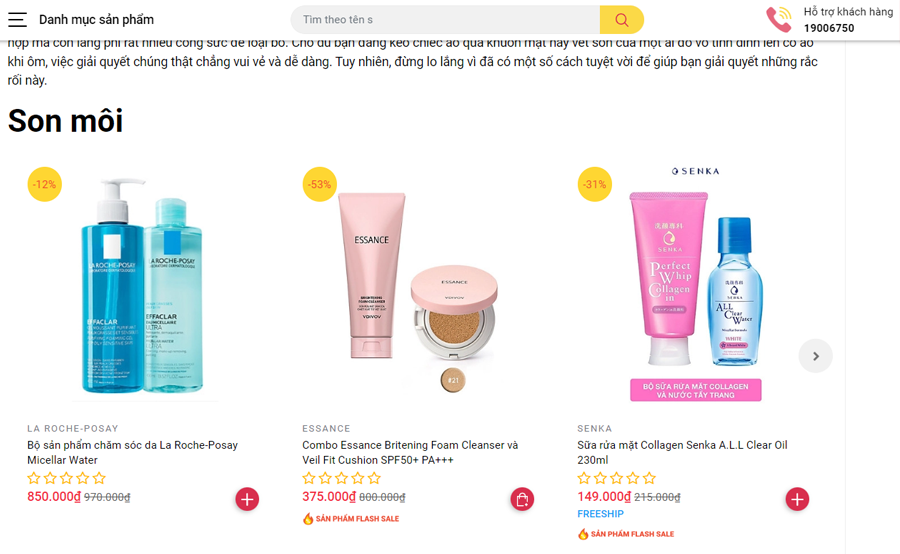
Hiển thị trên Website:

Sau khi thực hiện theo hướng dẫn trên, bạn đã có thể thiết lập Trang blog EGA Cosmetic. Trong quá trình thiết lập, nếu có thắc mắc vui lòng liên hệ [email protected].