Thiết lập trang chủ - Sản phẩm Flash Sale cho giao diện EGA Techstore trên Haravan
Truy cập Admin > Thiết lập giao diện > Trang chủ - Sản phẩm Flash Sale
1. Giới thiệu chung
Đây là phần để bạn thiết lập và tùy biến Module Flash Sale, bao gồm các mục nhỏ sau đây:
- Thiết lập chung cho giao diện Module Flash Sale
- Tin khuyến mãi
- Tin khuyến mãi 1
- Tin khuyến mãi 2
- Tin khuyến mãi 3
- Đếm ngược
- Flash Sale theo giờ
- Sản phẩm Flash Sale
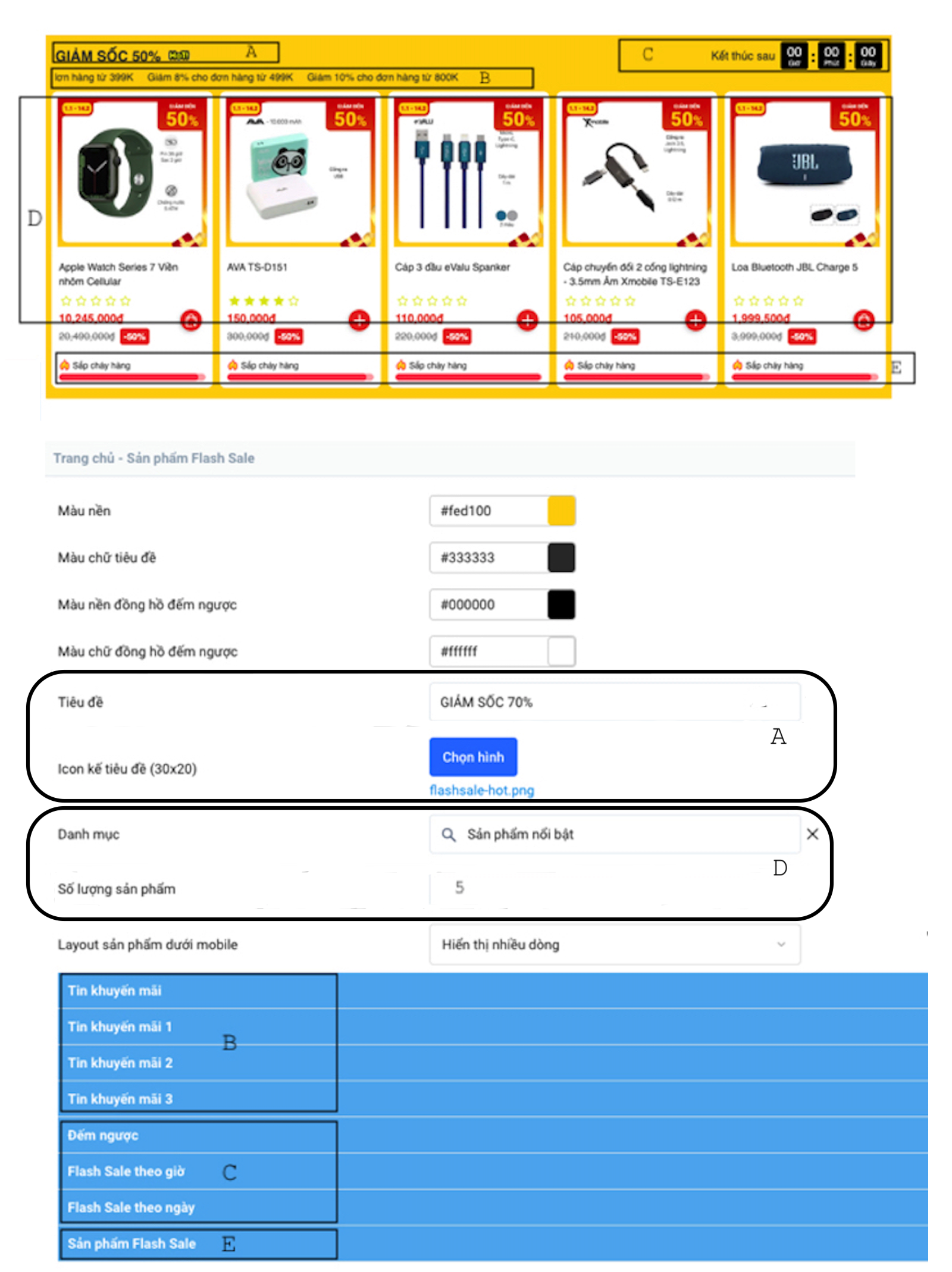
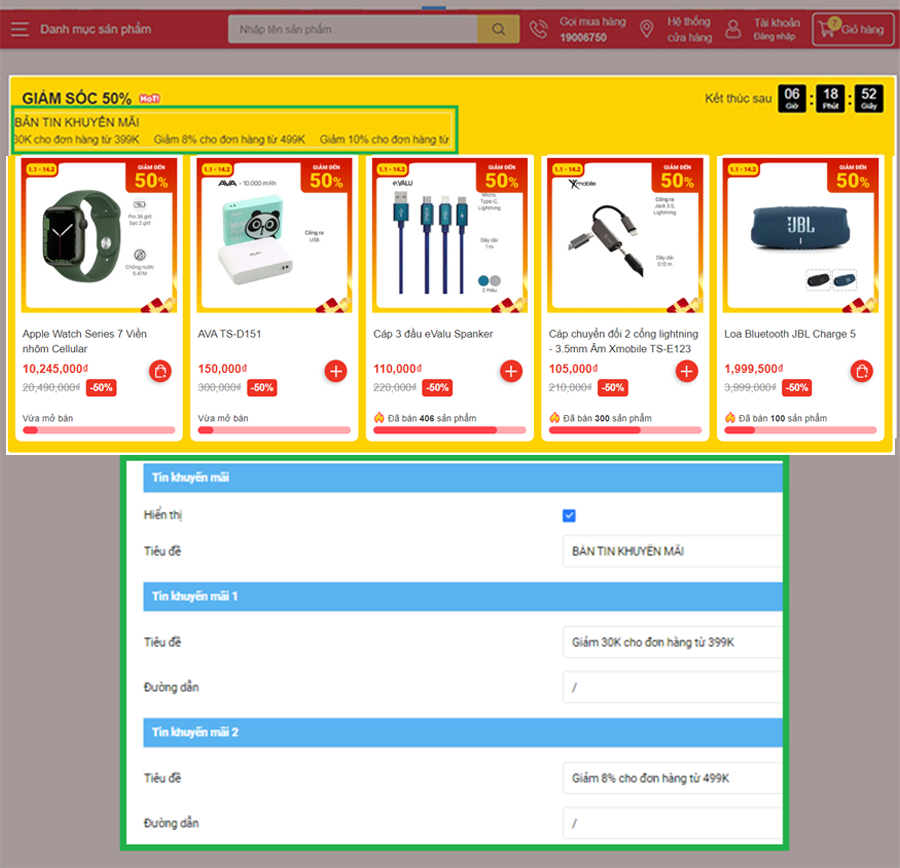
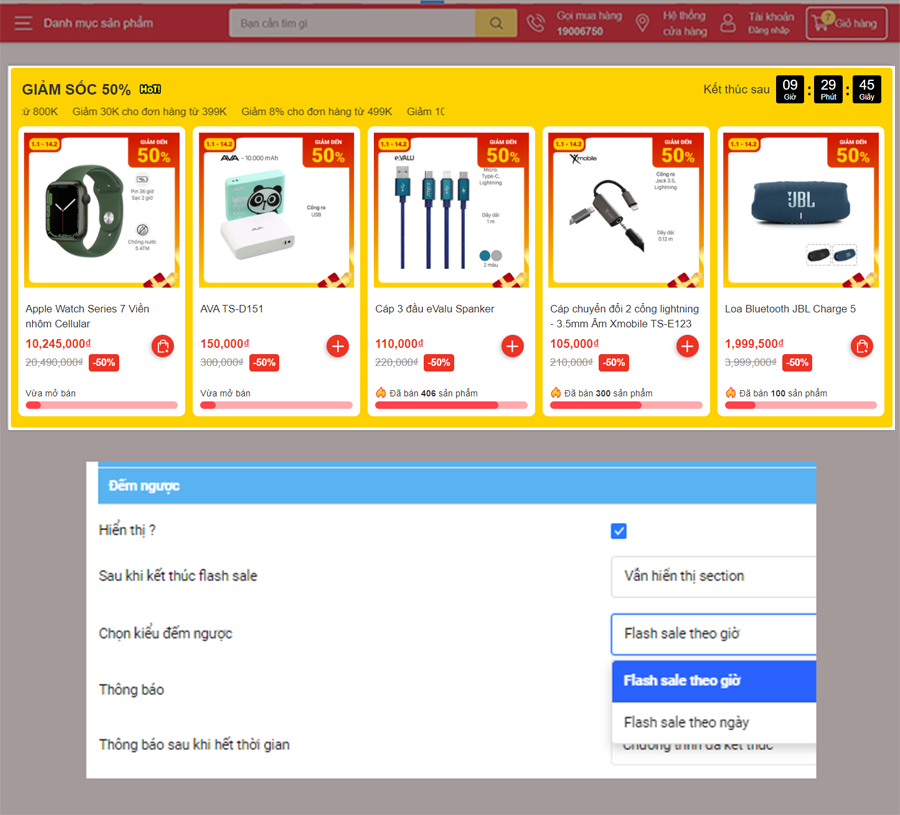
Tương tác với mỗi mục trên sẽ điều chỉnh một phần giao diện của Module Flash Sale như hình sau:

Các thành phần của Module Flash Sale và mục tùy chỉnh tương ứng
Với những mục trên, bạn có thể tùy biến Module Flash Sale sao cho nổi bật nhất, qua đó giúp khách hàng dễ dàng cập nhật các sản phẩm đang giảm giá. Tham khảo các phần tiếp theo để có hướng dẫn chi tiết cho từng mục.
2. Hướng dẫn thiết lập cho từng mục của Module Flash Sale
2.1. Thiết lập chung
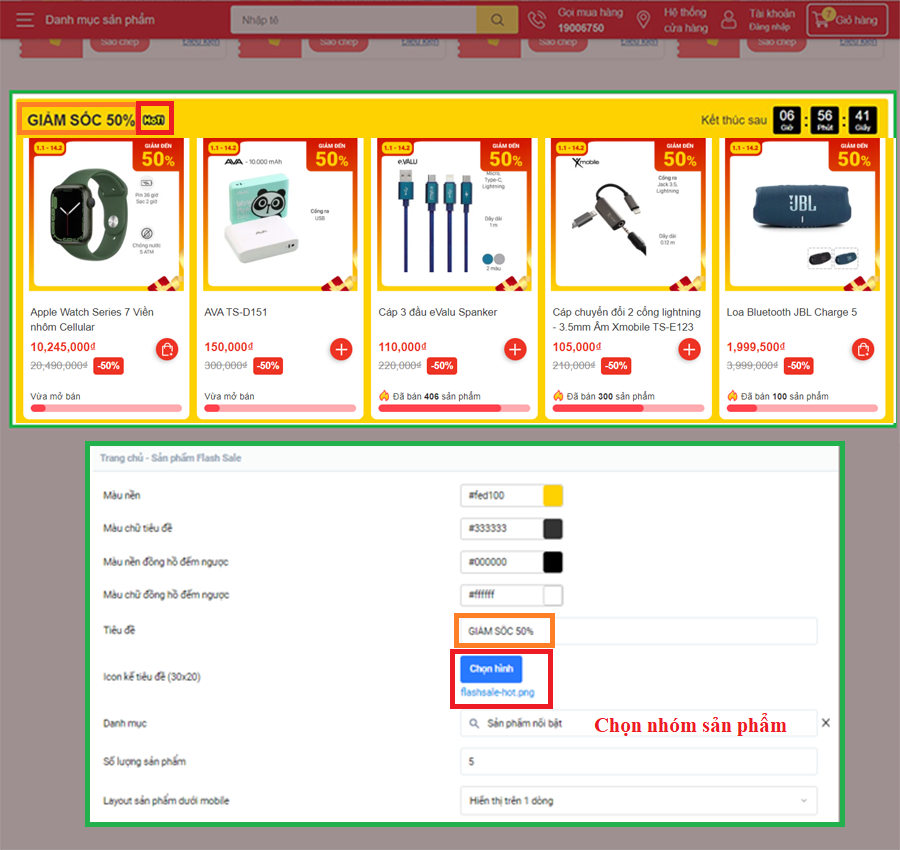
Đây là phần giúp bạn thiết lập các hạng mục như màu sắc chung, tiêu đề, icon,... của Module Flash Sale. Xem hình bên dưới để biết thêm chi tiết

Thiết lập Module flash sale
2.1.1. Màu nền, màu chữ tiêu đề, màu nền đồng hồ đếm ngược, màu chữ đồng hồ đếm ngược
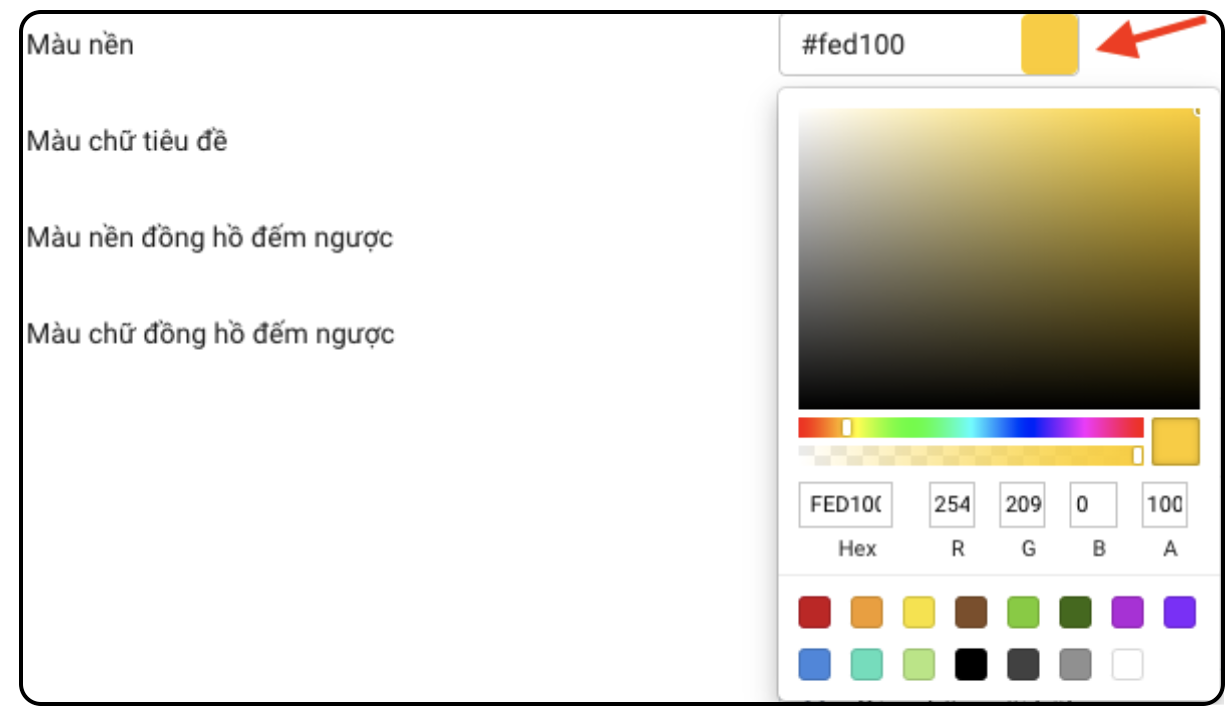
Bấm vào ô màu ở cuối để chọn màu thủ công hoặc nhập mã màu vào ô trống theo cú pháp #[Mã màu].
Nên sử dụng các màu tương phản với tông màu chính trang web của bạn để phần Flash Sale được nổi bật hơn.
Ví dụ: Nếu tông màu chính là đỏ thì nên sử dụng các màu vàng hoặc cam cho phần Flash Sale.

Thiết lập màu nền, màu chữ tiêu đề, màu nền đồng hồ đếm ngược và màu chữ đồng hồ đếm ngược
2.1.2. Tiêu đề
Nhập chữ vào ô tiêu đề để hiển thị tiêu đề của mục Flash Sale.
Ví dụ: GIẢM GIÁ SỐC 50%.

Thiết lập tiêu đề lớn cho Module Flash Sale
2.1.3. Icon kế tiêu đề
Bấm vào ô "Chọn hình" để đăng tải hình ảnh cho icon kế tiêu đề.
Ảnh có kích thước 30x20 pixel
![]()
Chọn ảnh để thêm vào kế tiêu đề bên trên
2.1.4. Danh mục
Đây là nơi để thêm các sản phẩm cho mục Flash Sale
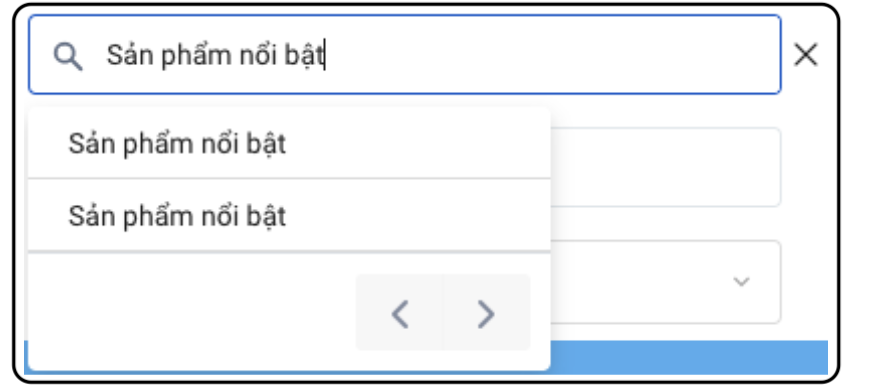
Nếu danh mục sản phẩm đã được tạo sẵn: Bấm, tìm kiếm và chọn tên danh mục sản phẩm trong ô danh mục.
Nếu chưa danh mục sản phẩm được tạo sẵn cho mục Flash Sale, bạn có thể tạo danh mục ở phần "Danh mục sản phẩm". Sau khi đã tạo được danh mục sản phẩm, quay lại trang cấu hình và lặp lại các bước ở mục "Nếu danh mục sản phẩm đã được tạo sẵn" để thêm sản phẩm cho mục Flash Sale.

Chọn danh mục sản phẩm cho mục Flash Sale
2.1.5. Số lượng sản phẩm
Số sản phẩm sẽ được hiển thị ở Module Flash Sale.
Ví dụ: Nếu bạn nhập số lượng là 5, trang web sẽ hiển thị 5 sản phẩm ở Module Flash Sale.
Do số lượng sản phẩm tối đa hiển thị trên mỗi dòng là 5 sản phẩm, vì vậy bạn nên nhập số lượng ở ô này là bội số của 5 (5,10, 15,...) để tăng tính thẩm mỹ cho trang web.

Tùy chỉnh số lượng sản phẩm hiển thị trên Module Flash Sale
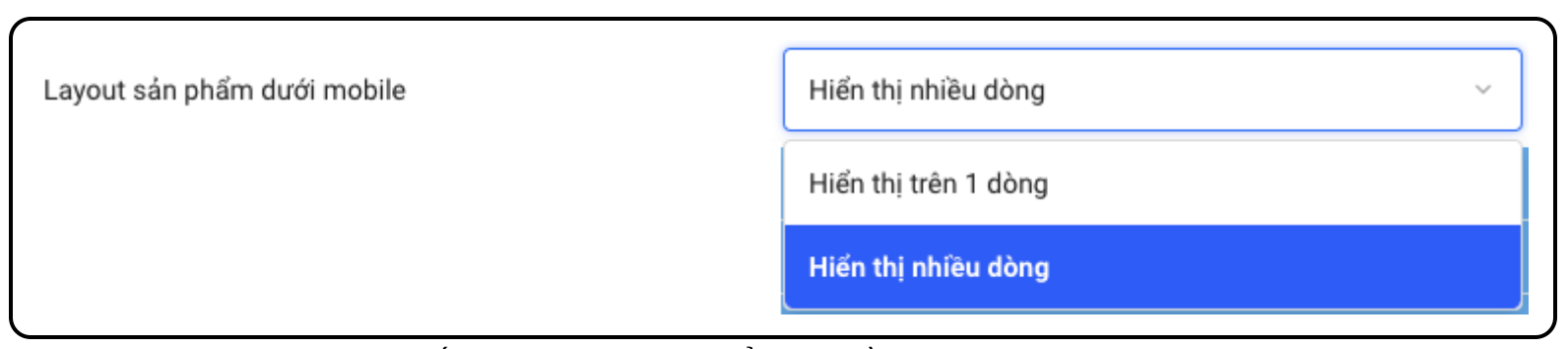
2.1.6. Layout sản phẩm dưới mobile
Chọn bố cục hiển thị trên nền tảng điện thoại cho mục Flash Sale. Bấm vào mũi tên nhỏ cuối dòng để chọn bố cục.
Bố cục 1: Hiển thị trên một dòng. Khi chọn bố cục này, mục Flash Sale chỉ sẽ hiển thị tất cả các sản phẩm theo một dòng hàng ngang từ trái sang phải, vuốt sang trái để xem các sản phẩm.
Bố cục 2: Hiển thị trên nhiều dòng. Khi chọn bố cục này, mục Flash Sale sẽ hiển thị sản phẩm trên nhiều dòng (tương tự với cách hiển thị nếu truy cập trang web bằng máy tính) nếu số lượng sản phẩm ở mục trên lớn hơn 5.

Tùy chỉnh bố cục hiển thị sản phẩm ở thiết bị điện thoại
2.2. Tin khuyến mãi
Đây là mục để tùy chỉnh tin khuyến mãi hiển thị bên dưới tiêu đề Module Flash Sale

Thiết lập tin khuyến mãi động trên Module flash sale
2.2.1. Hiển thị
Chọn mục này để hiển thị tiêu đề cho tin khuyến mãi

Tùy chỉnh hiển thị cho phần tin khuyến mãi
2.2.2. Tiêu đề
Đây là mục để tùy chỉnh tin khuyến mãi hiển thị ngay dưới mục "Tiêu đề" của Flash Sale. Nhập chữ vào ô này để thêm tiêu đề cho "Tin khuyến mãi".
Ví dụ: "Tin khuyến mãi khác" hoặc "BẢN TIN KHUYẾN MÃI"

Nhập tiêu đề cho tin khuyến mãi
2.2.3. Tin khuyến mãi 1,2 và 3
:::

Nhập tag số tồn ban đầu cho sản phẩm
Trường hợp hiển thị theo tag: Hiển thị các trạng thái tồn kho dựa trên số tồn thật của sản phẩm
2.2.3.1. Tiêu đề
Nhập chữ vào ô này để thêm tiêu đề cho Tin khuyến mãi 1, 2 và 3

Nhập tiêu đề cho tin khuyến mãi 1, 2 và 3
2.2.3.2. Đường dẫn
Dán đường dẫn vào ô này để dẫn tới trang của tin khuyến mãi tương ứng.
Ví dụ: Đính kèm đường dẫn sản phẩm 1 vào tin khuyến mãi 1. Khi người dùng bấm vào tin khuyến mãi sẽ dẫn tới trang sản phẩm 1.

Thiết lập kiểu hiển thị Stock Countdown
Đây là đồng hồ đếm ngược sẽ được hiển thị ở mục Flash Sale dùng để thông báo cho người dùng thời gian chương trình Flash Sale sẽ kết thúc

Thiết lập đồng hồ đếm ngược trên Module flash sale
2.3.1 Hiển thị
Chọn ô này nếu bạn muốn hiển thị bộ đồng hồ đếm ngược

Tùy chỉnh hiển thị cho đồng hồ đếm ngược
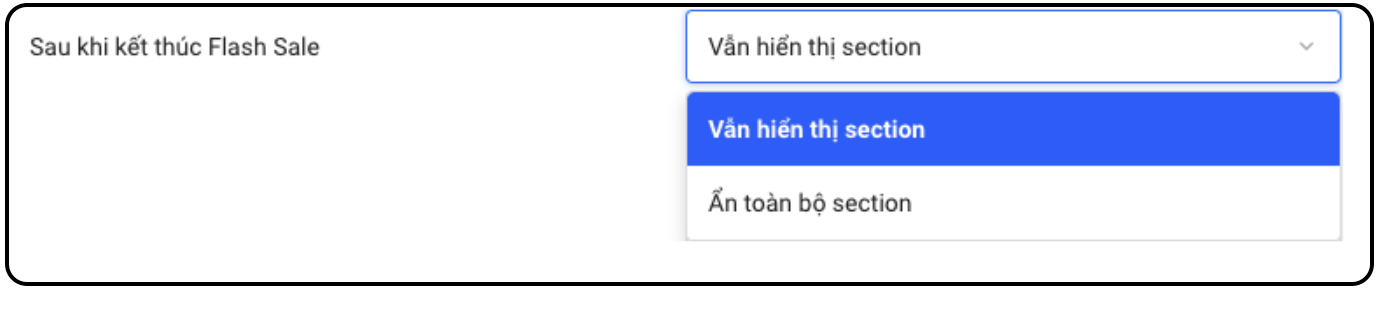
2.3.2 Sau khi kết thúc Flash Sale
Bấm vào mũi tên nhỏ của ô này để chọn cách hiển thị của toàn bộ mục Flash Sale sau khi chương trình Sale kết thúc (đồng hồ đếm ngược ở trên hết thời gian).
Lựa chọn 1: Vẫn hiển thị section. Khi chọn cách hiển thị này, mục Flash Sale vẫn sẽ hiển thị với bộ đồng hồ đếm ngược đã về 0. Người vẫn có thể tương tác với các nút được hiển thị trong mục Flash Sale (xem nhanh và so sánh sản phẩm) hoặc bấm vào sản phẩm để dẫn trực tiếp tới trang sản phẩm.
Lựa chọn 2: Ẩn toàn bộ section. Khi chọn cách hiển thị này, mục Flash Sale sẽ được ẩn đi đối với người dùng khi bộ đồng hồ đếm ngược về 0.

Tùy chỉnh hiển thị cho đồng hồ đếm ngược
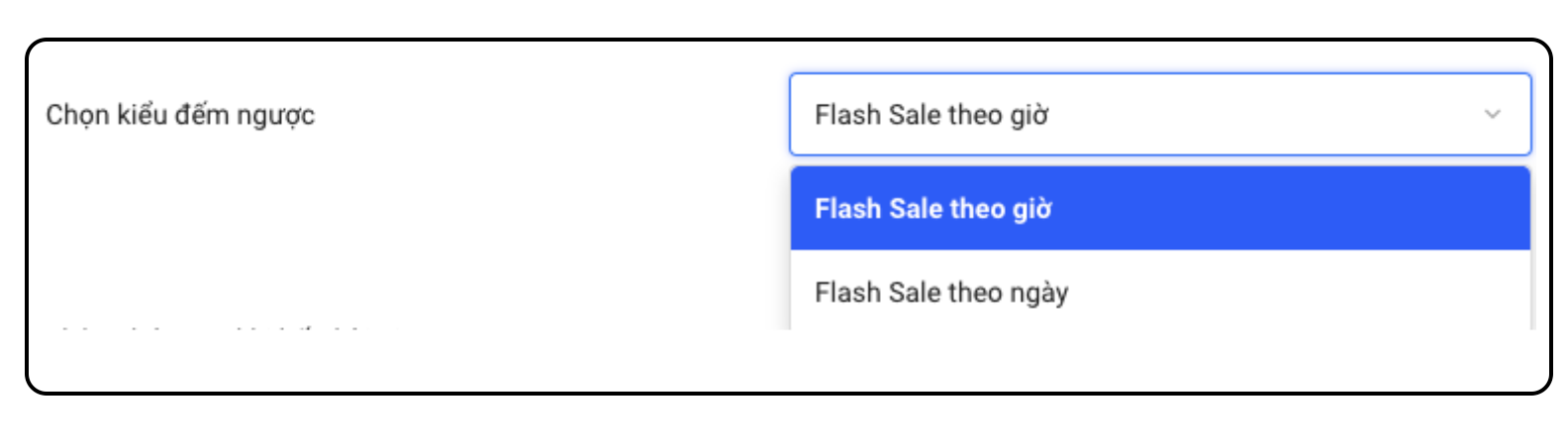
2.3.3. Chọn kiểu đếm ngược
Bấm vào mũi tên nhỏ ở ô này để chọn kiểu đếm ngược theo thời gian cho đồng hồ. Các kiểu đếm ngược sẽ được cài đặt theo các phần tương ứng sau mục "Đếm ngược" này.
Lựa chọn 1: Flash Sale theo giờ. Khi chọn cách này bộ đồng hồ sẽ đếm ngược theo đơn vị giờ/phút/giây. Cách hoạt động của lựa chọn này được cài đặt ở phần dưới "Flash Sale theo giờ"
Lựa chọn 2: Flash Sale theo ngày. Khi chọn cách này bộ đồng hồ sẽ đếm ngược theo đơn vị ngày/tháng/năm. Cách hoạt động của lựa chọn này được cài đặt ở phần dưới "Flash Sale theo giờ"

Tùy chỉnh hiển thị cho đồng hồ đếm ngược
2.3.4. Thông báo
Nhập chữ vào phần này để hiển thị bên trái phần "đếm ngược" theo cú pháp [Thông báo][Đếm ngược]. Ví dụ: "Kết thúc sau: [Đếm ngược]".

Nhập thông báo chú thích cho đồng hồ đếm ngược
2.3.5. Thông báo sau khi hết thời gian
Nhập thông báo sau khi chương trình Flash Sale kết thúc.
Ví dụ: "Chương trình đã kết thúc".

Nhập thông báo sau khi hết thời gian đếm ngược
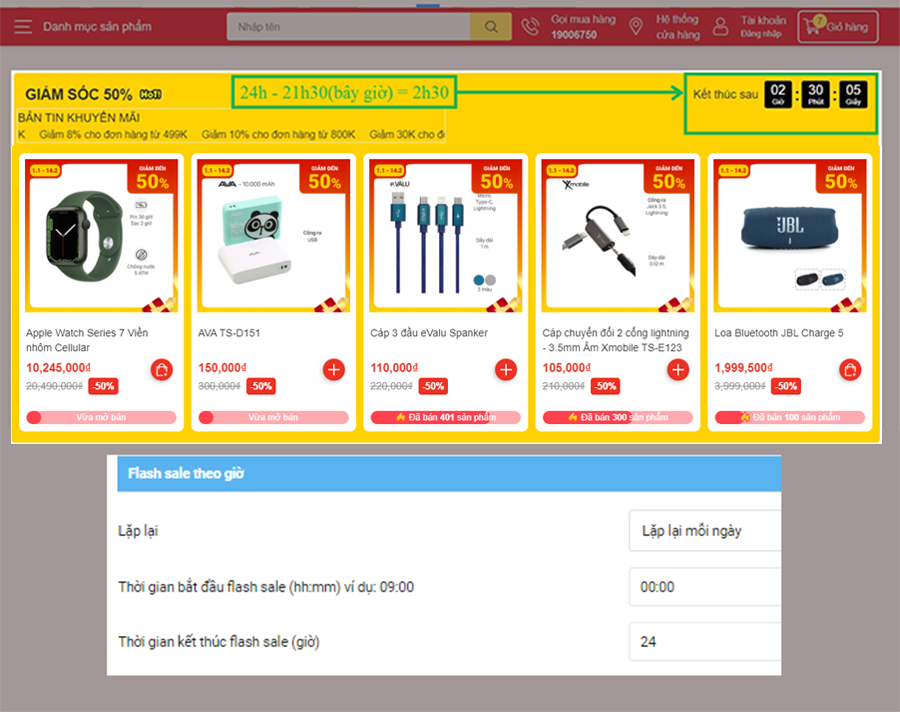
2.4. Flash Sale theo giờ
Đây là phần cài đặt cho đồng hồ đếm ngược nếu bạn đã chọn kiểu đếm ngược là "Flash Sale theo giờ”.

Thiết lập đếm ngược theo khung giờ
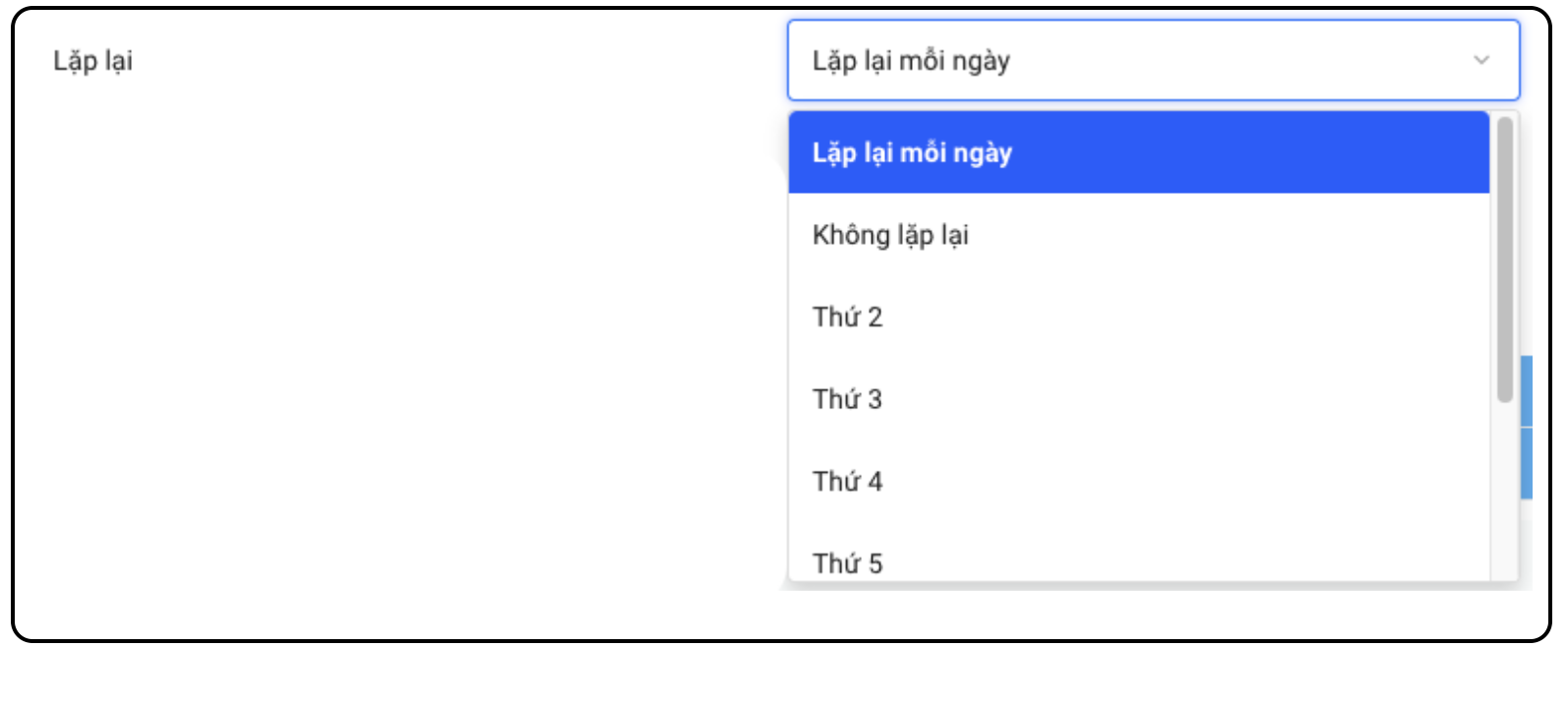
2.4.1. Lặp lại
Bấm vào mũi tên nhỏ ở ô này để chọn cách lặp lại cho đồng hồ đếm ngược và phần Flash Sale.
Lựa chọn 1: Lặp lại mỗi ngày.
Khi chọn cách này, đồng hồ sẽ được lặp lại mỗi ngày. Tuy nhiên nếu cài đặt mục "Thời gian kết thúc Flash Sale (giờ) ở phần dưới lớn hơn 24 giờ thì đồng hồ sẽ tiếp tục chạy cho hết số giờ đã cài đặt và tiếp tục lặp lại vào ngày hôm sau.
Ví dụ: Nếu cài đặt "Thời gian bắt đầu Flash Sale" là 00:00 ngày 1/1/2022 và "Thời gian kết thúc Flash Sale (giờ)" là 25 giờ, bộ đếm ngược sẽ dừng vào 01:00 ngày 2/1/2022 và bắt đầu đếm lại vào ngày 3/1/2022.
Lựa chọn 2: Không lặp lại.
Khi chọn cách này, đồng hồ sẽ không lặp lại khi đã đếm ngược hết thời gian.
Lựa chọn 3, 4, 5, 6, 7, 8 và 9: thứ 2, 3, 4, 5, 6, 7 và chủ nhật.
Khi chọn cách này, đồng hồ sẽ lặp lại vào ngày trong tuần tương ứng.

Thiết lập kiểu lặp lại cho đồng hồ đếm ngược
2.4.2. Thời gian bắt đầu Flash Sale (hh:mm)
Nhập giờ đếm ngược theo cú pháp giờ phút (hh:mm)

Thiết lập thời gian bắt đầu đếm ngược theo giờ
2.4.3. Thời gian kết thúc Flash Sale (giờ)
Số giờ để kết thúc chương trình Flash Sale.

Thiết lập số giờ kết thúc đếm ngược
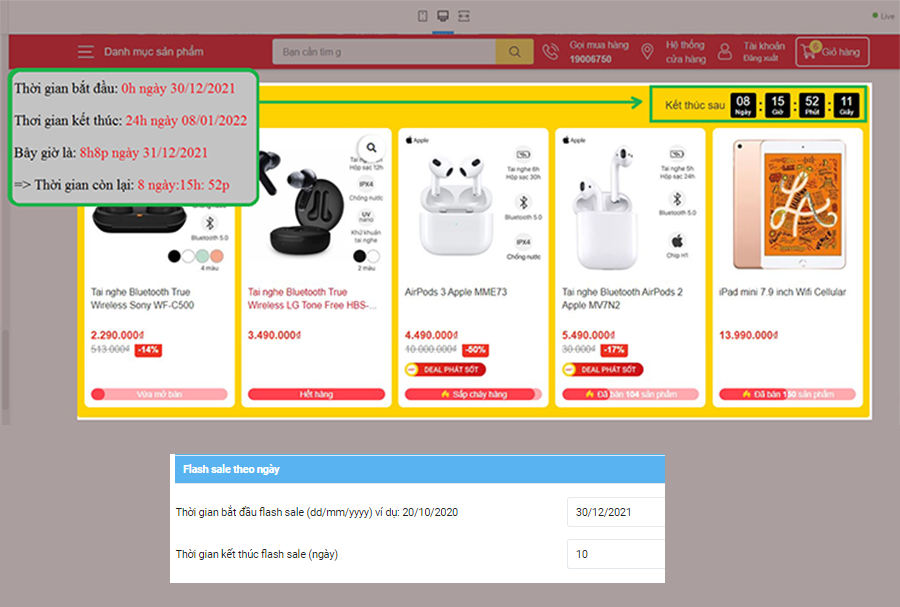
2.5. Flash Sale theo ngày
Đây là phần cài đặt cho đồng hồ đếm ngược nếu mục "Chọn kiểu đếm ngược" ở phần "Đếm ngược" chọn "Flash Sale theo ngày".

Thiết lập đếm ngược theo ngày
2.5.1 Thời gian bắt đầu Flash Sale (dd/mm/yyyy)
Nhập đơn vị ngày tháng năm (dd/mm/yyyy) vào ô này để bắt đầu chương trình Flash Sale

Thiết lập thời gian bắt đầu đếm ngược theo ngày
2.5.2 Thời gian kết thúc Flash Sale (ngày)
Nhập số ngày của thời gian Flash Sale. Chương trình Flash Sale sẽ kết thúc sau số ngày được nhập kể từ ngày bắt đầu được nhập ở mục trên.

Thiết lập thời gian kết thúc đếm ngược theo ngày
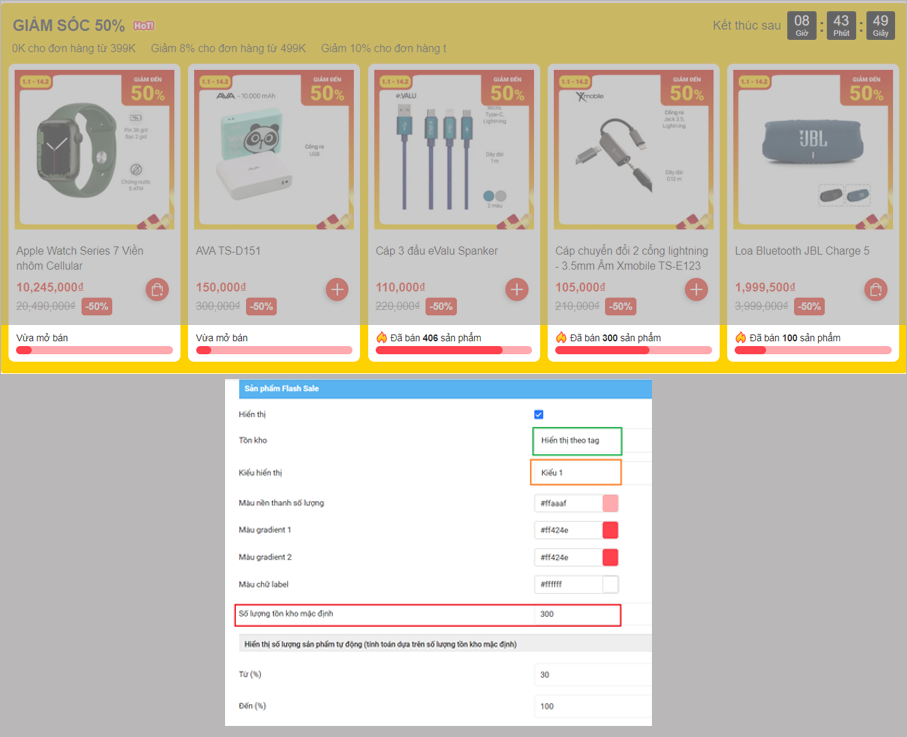
2.6. Sản phẩm Flash Sale
Đây là mục để cài đặt Kiểu hiển thị, màu, số lượng tồn kho và các trạng thái thông báo cho mục Flash Sale.

Thiết lập hiển thị stock countdown
2.6.1. Hướng dẫn chi tiết thiết lập mục Sản phẩm Flash Sale
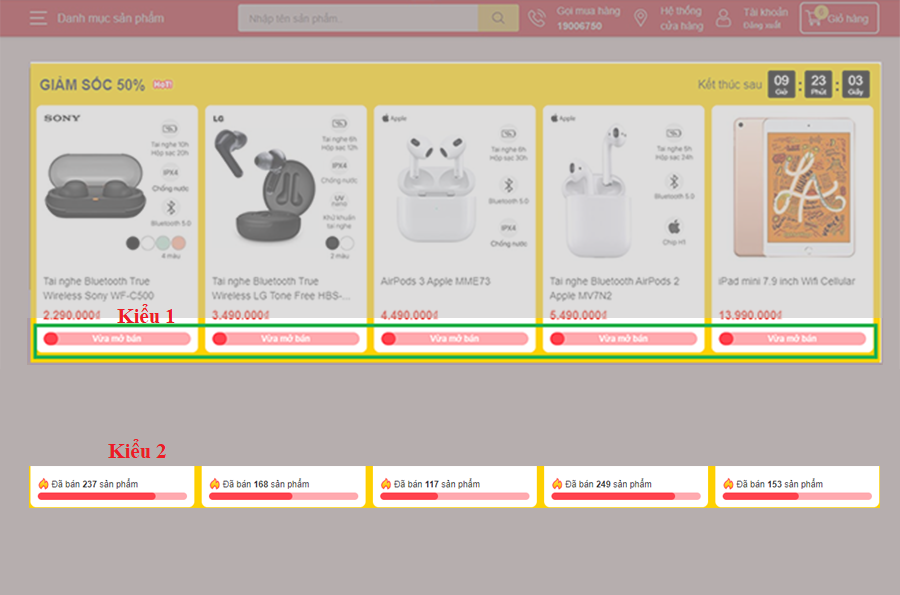
Các trạng thái đếm ngược tồn kho:
i) Trường hợp hiển thị theo tag: Hiển thị các trạng thái tồn kho dựa trên số tồn thật và số lượng theo tag của sản phẩm
Ban đầu ta có số lượng tồn kho là X:

Thiết lập kiểu hiển thị flash sale kiểu tag
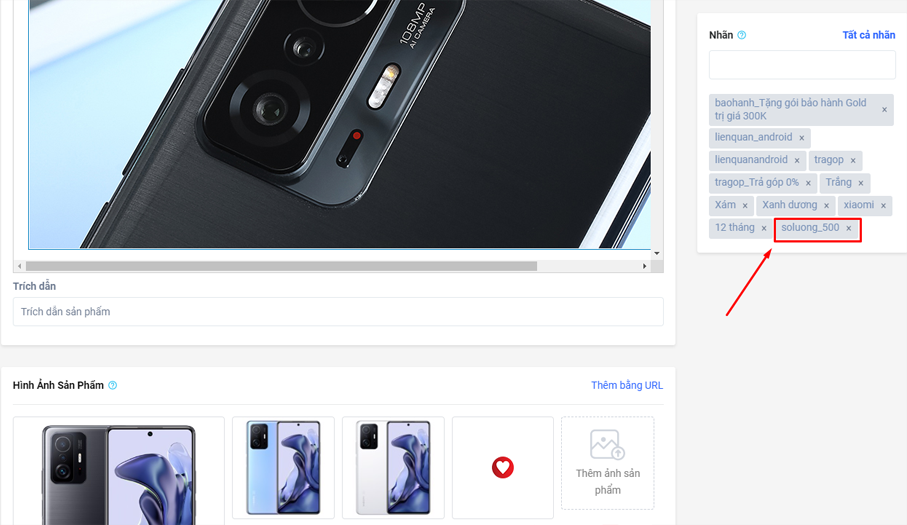
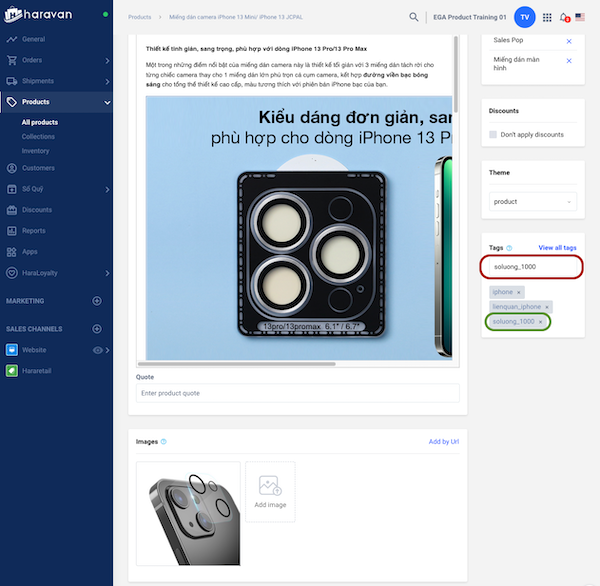
Nhập tag số lượng ban đầu của mỗi sản phẩm với cú pháp: soluong_X (với X là số lượng khi bắt đầu chạy flashsale)

Nhập tag số lượng ban đầu cho sản phẩm
Dựa vào số lượng đã nhập ở trên và tồn kho thật của sản phẩm:
Nếu sản phẩm không quản lý tồn kho hoặc cho phép đặt hàng khi hết hàng → Hiển thị Vừa mở bán
Nếu tồn kho >= X --> Hiển thị Vừa mở bán:
Nếu tồn kho > 5% (X) và < X --> Hiển thị Đã bán [soluong] sản phẩm
- [soluong] = X - tổng số lượng tồn của tất cả các phiên bản (variants) của sản phẩm
Nếu tồn kho < 5% (X) và > 0 --> Hiển thị Sắp cháy hàng
Nếu tồn kho = 0 --> Hết hàng
Đối với sản phẩm có nhiều phiên bản (variants), tồn kho sản phẩm được tính dựa trên tổng tồn kho của các variant hợp lệ (có quản lý tồn kho, cho phép đặt hàng khi hết hàng)
Nếu sản phẩm không được nhập tag số lượng ban đầu thì X là Số lượng tồn kho mặc định theo cài đặt chung cho mọi sản phẩm
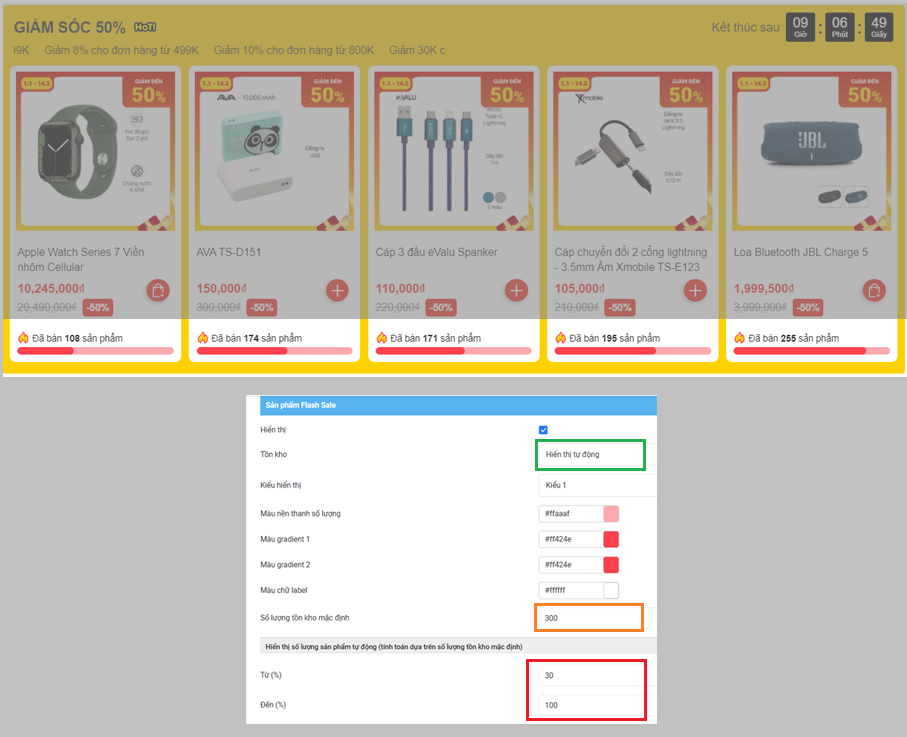
ii) Trường hợp hiển thị tự động: Hiển thị các trạng thái tồn kho dựa trên số tồn ngẫu nhiên (random)

Thiết lập kiểu hiển thị flash sale kiểu tự động
Vẫn với số lượng tồn kho là X, số lượng tồn kho hiển thị được tính theo công thức sau:
Nếu số tồn kho thực tế của sản phẩm > 0 -> Trạng thái hiển thị: "Đã bán [soluong] sản phẩm"
Công thức [soluong] được tính như sau:
[soluong] = X - "Số lượng tồn"
"Số lượng tồn" = Random trong phạm vi từ [0% tới 100%]*X (Phạm vi % random theo cài đặt, ví dụ cài đặt từ 30% tới 100%)
Nếu tồn kho thực tế của sản phẩm = 0 -> Trạng thái hiển thị: "Hết hàng"
👍 Ưu điểm của option Hiển thị tự động là thiết lập đơn giản, bạn chỉ cần nhập vào Số lượng tồn kho mặc định, và giá trị Từ(%) và Đến(%) – (% sẽ dao động từ 0 đến 100).
→ Hệ thống sẽ tự tính toán để hiển thị ra trạng thái phù hợp cho từng sản phẩm.
Sau khi thực hiện theo hướng dẫn trên, bạn đã có thể thiết lập Trang chủ-Sản phẩm Flash Sale EGA Techstore. Trong quá trình thiết lập, nếu có thắc mắc vui lòng liên hệ [email protected].