Thiết lập khung và nhãn sản phẩm theme EGA Nutrition trên Haravan
Truy cập Admin > Thiết lập giao diện > Khung và Nhãn sản phẩm
- Nhóm sản phẩm
- Chi tiết sản phẩm
- Product item
EGA Nutrition cung cấp cho bạn thiết lập khung và nhãn khuyến mãi để bạn tuỳ biến hiển thị các tính năng trên theme, hỗ trợ tối đa cho các đợt chạy khuyến mãi & campaign.
1 Nhãn khuyến mãi
1.1 Nhãn dạng chữ

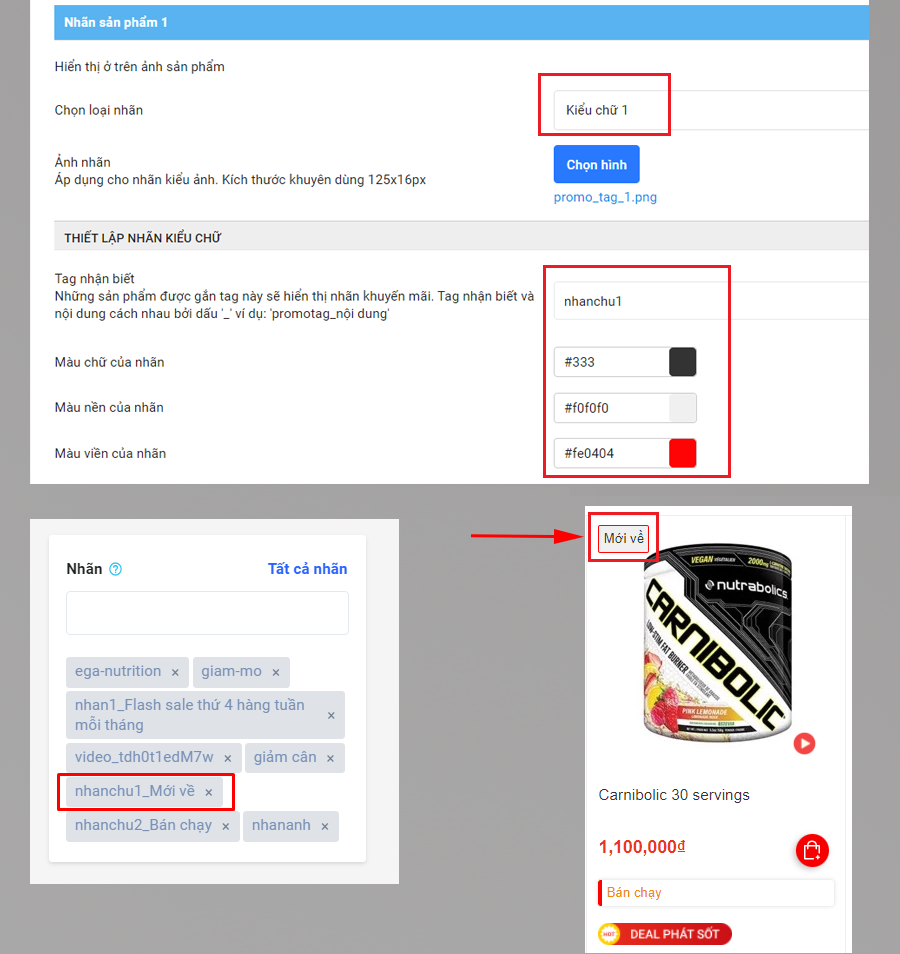
Nhãn dạng chữ 1

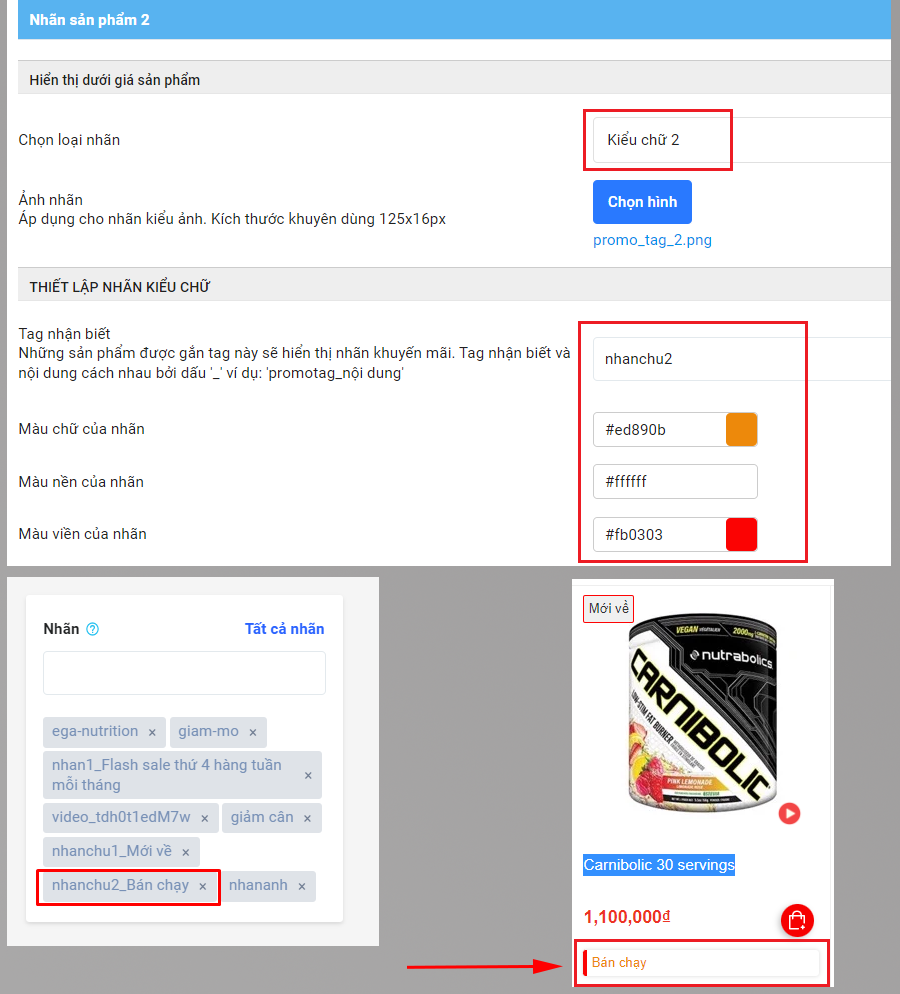
Nhãn dạng chữ 2
Để sử dụng Nhãn dạng chữ, các bạn làm theo 2 bước:
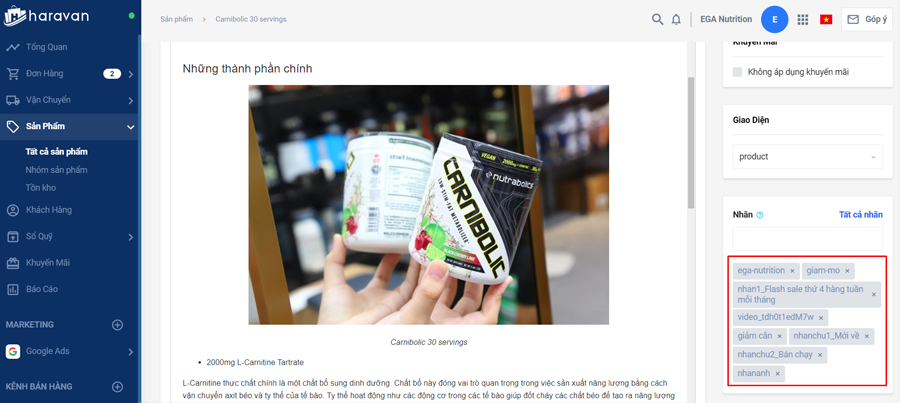
Quy định Tag nhận biết cho nhãn khuyến mãi. VD: nhanchu1, nhanchu2
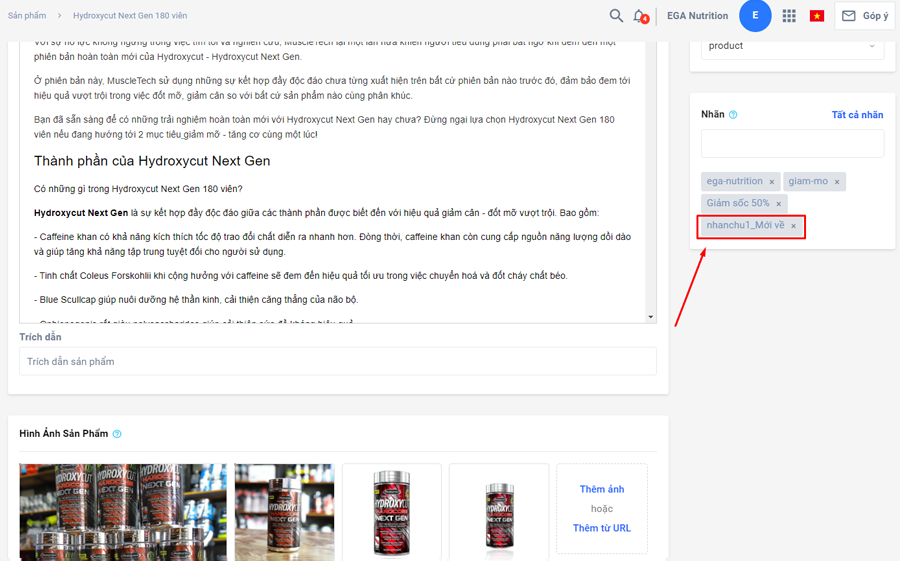
Điền tag đã quy định ở bước 1 vào sản phẩm muốn hiển thị theo cú pháp: Tag nhận biết_Nội dung
VD: nhanchu1_Mới về, nhanchu2_Bán chạy

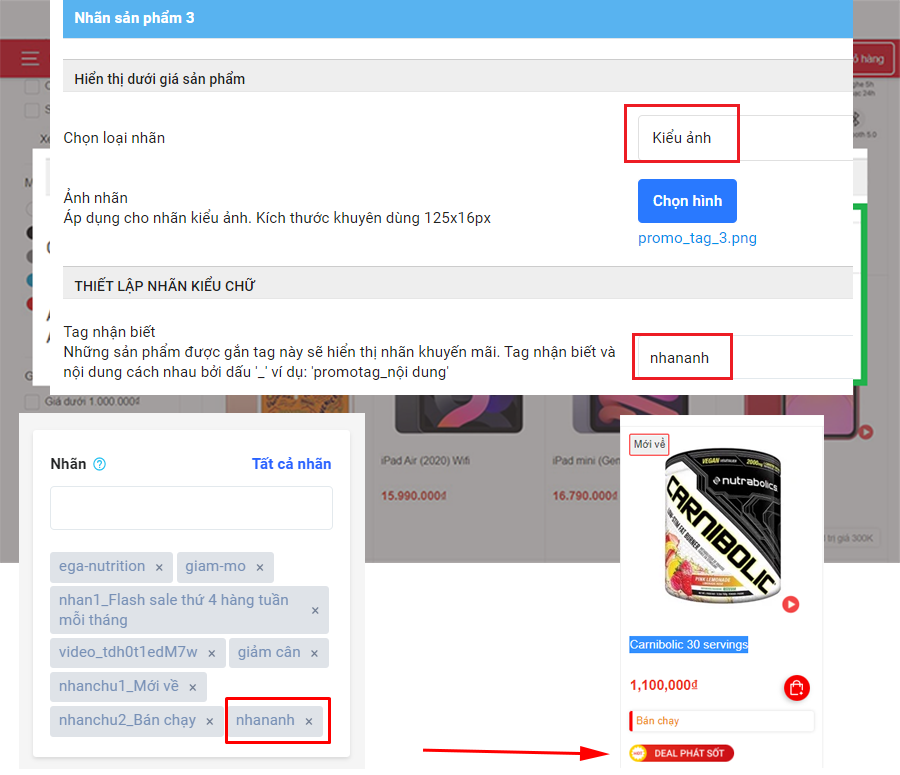
1.2 Nhãn dạng ảnh

Để sử dụng Nhãn dạng ảnh, các bạn làm theo 3 bước:
Upload nhãn sản phẩm mong muốn vào Ảnh nhãn và chọn kiểu hiển thị Kiểu ảnh
Quy định Tag nhận biết cho nhãn khuyến mãi (Ví dụ: nhananh)
Điền tag đã quy định ở bước 2 vào sản phẩm muốn hiển thị

2 Khung ảnh sản phẩm
Bạn có thể sử dụng tới 3 khung ảnh khác nhau cho sản phẩm của mình

Để sử dụng Khung ảnh sản phẩm, các bạn làm theo 3 bước:
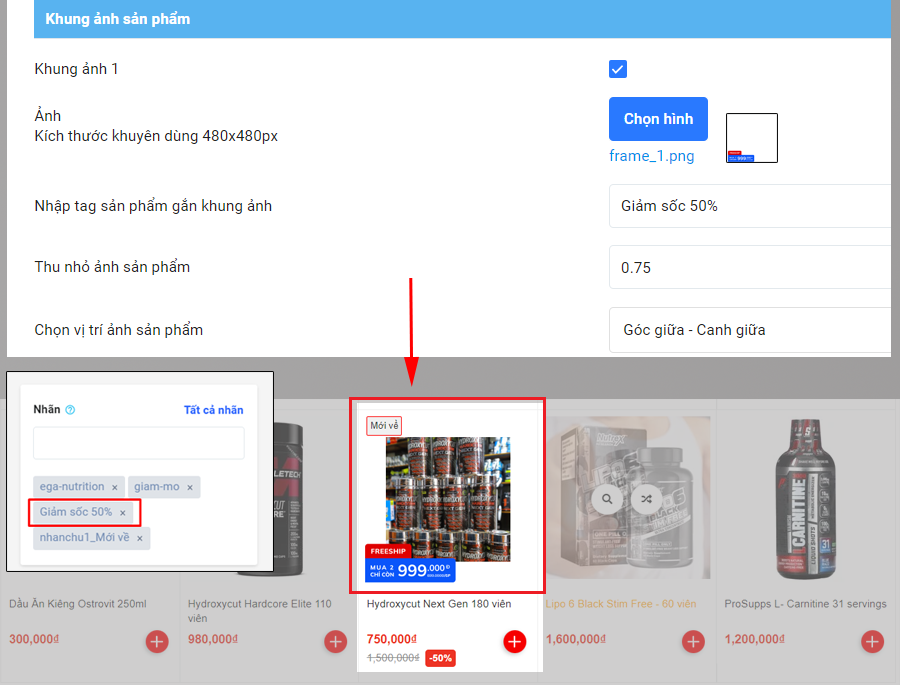
Upload khung sản phẩm mong muốn vào “khung ảnh sản phẩm”
Quy định Tag nhận biết cho khung ảnh sản phẩm (ví dụ: Giảm sốc 50%)
Điền Tag đã quy định ở bước 2 vào sản phẩm muốn hiển thị tạo mục Nhãn
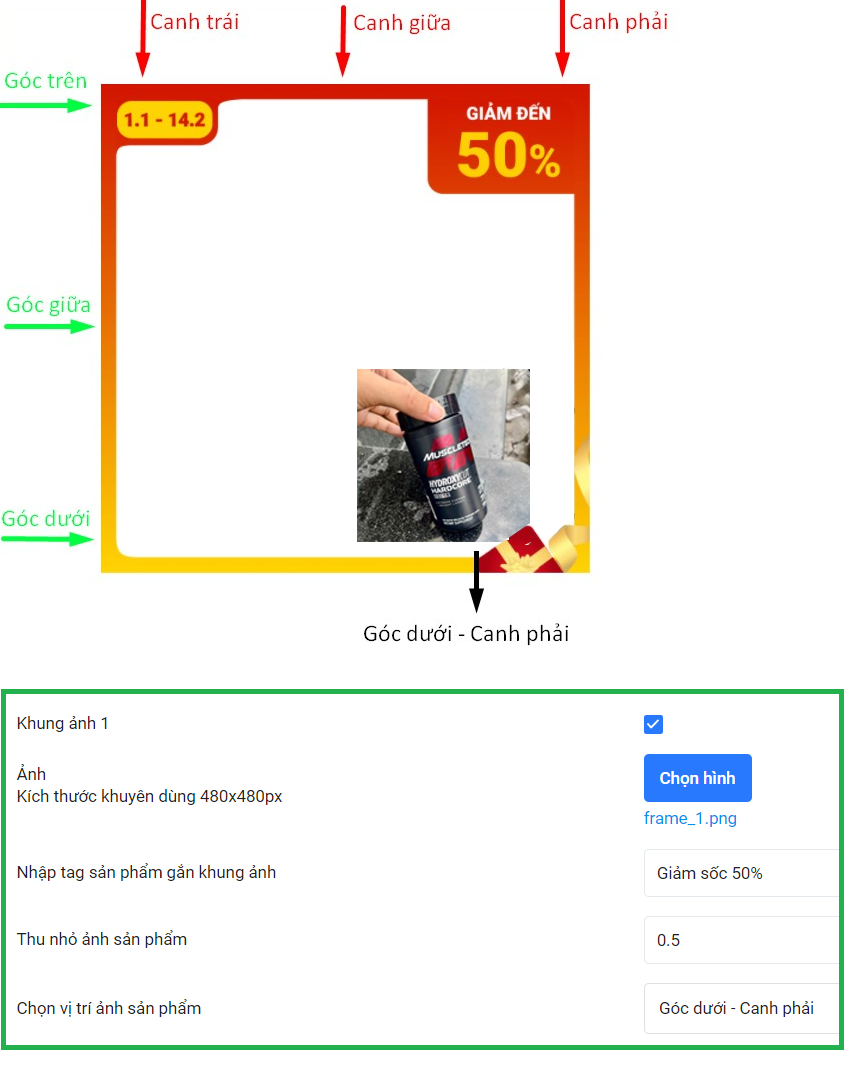
Khi sử dụng khung ảnh sản phẩm, tuỳ vào thiết kế của khung ảnh, để ảnh sản phẩm không bị che bởi khung ảnh ta thường:
- Thu nhỏ ảnh sản phẩm từ 0.5 tới 1.0 (ví dụ 0.75: thu nhỏ ảnh còn 75%)
- Chọn vị trí cho ảnh hiển thị

Minh hoạ vị trí ảnh
Sau khi thực hiện theo hướng dẫn trên, bạn đã có thể thiết lập Khung và nhãn sản phẩm EGA Nutrition. Trong quá trình thiết lập, nếu có thắc mắc vui lòng liên hệ [email protected].