Thiết lập chung theme EGA Cosmetic trên Haravan
1. Favicon
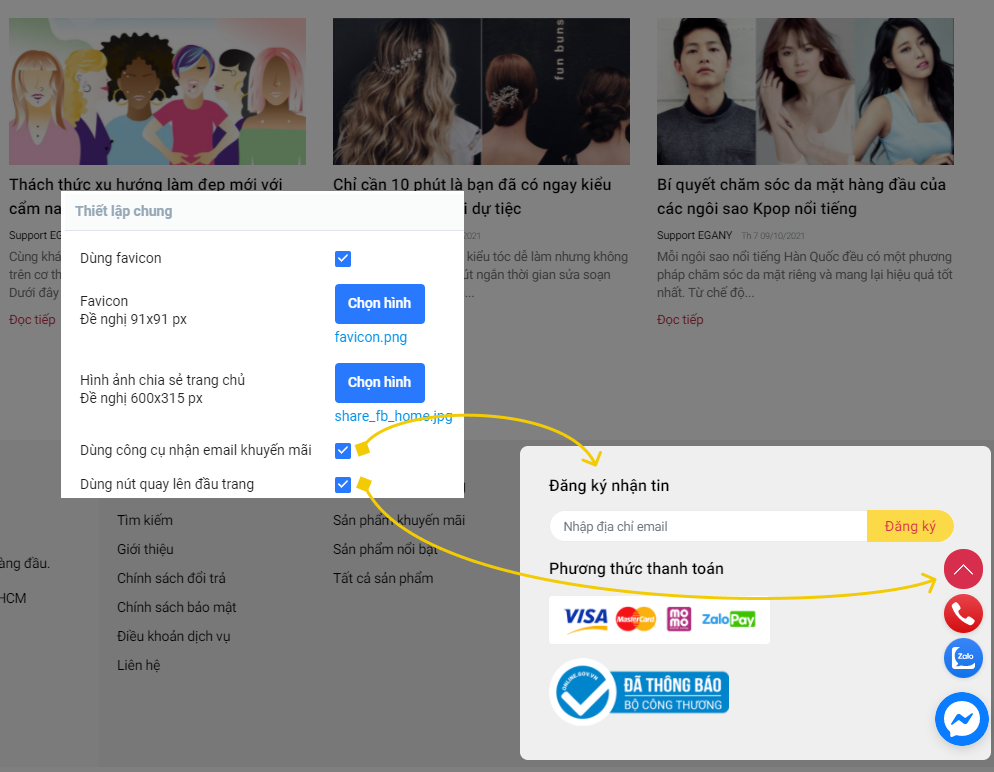
Truy cập Admin > Thiết lập giao diện > Thiết lập chung
![]()
Thiết lập Favicon

Dùng công cụ nhận email khuyến mãi và nút quay lên đầu trang
2. Sản phẩm
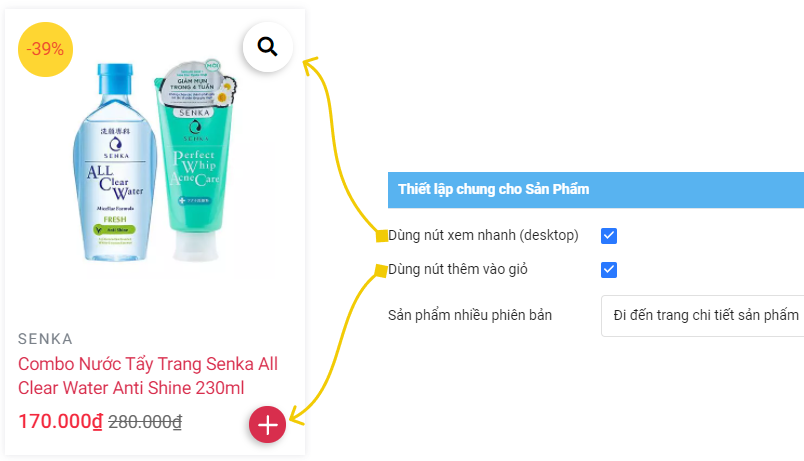
Truy cập Admin > Thiết lập giao diện > Thiết lập chung > Thiết lập chung cho sản phẩm

Thiết lập chung cho sản phẩm
3. Thông tin liên hệ
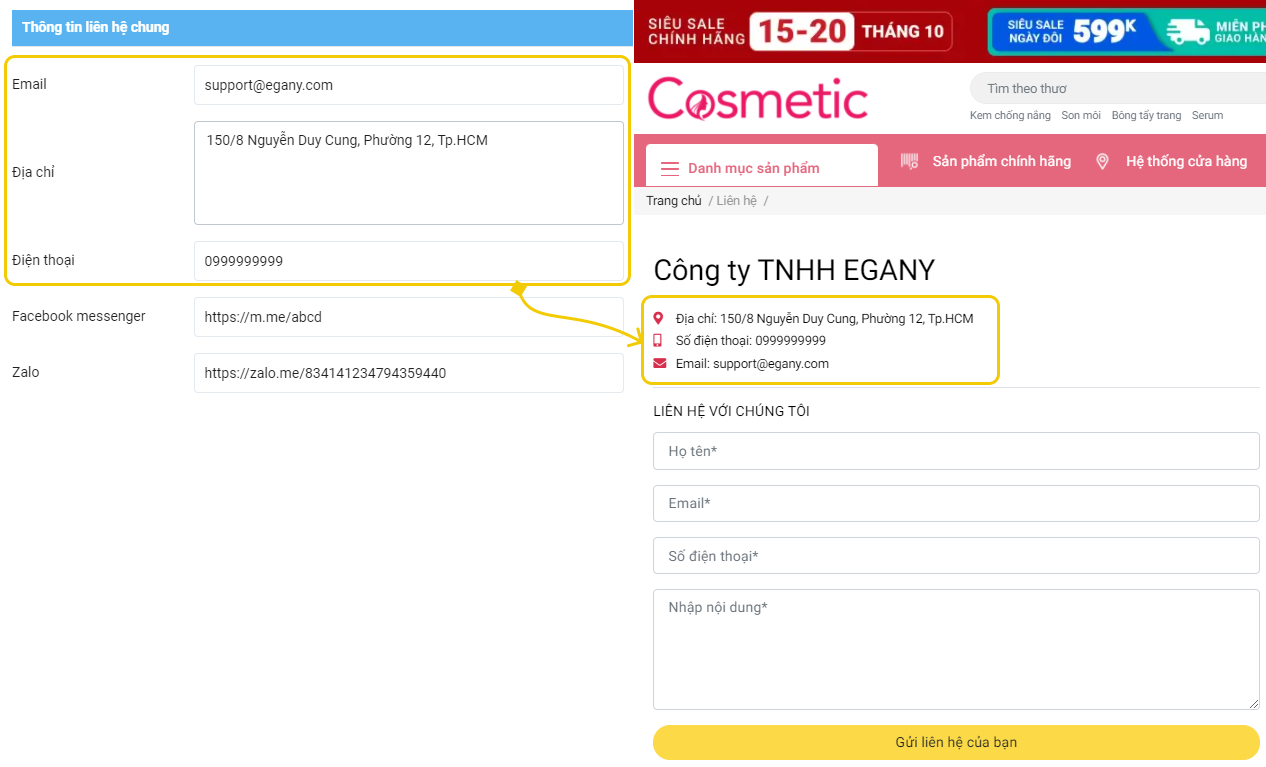
Truy cập Admin > Thiết lập giao diện > Thiết lập chung > Thông tin liên hệ chung

Thiết lập thông tin liên hệ chung

Thiết lập thông tin liên hệ chung
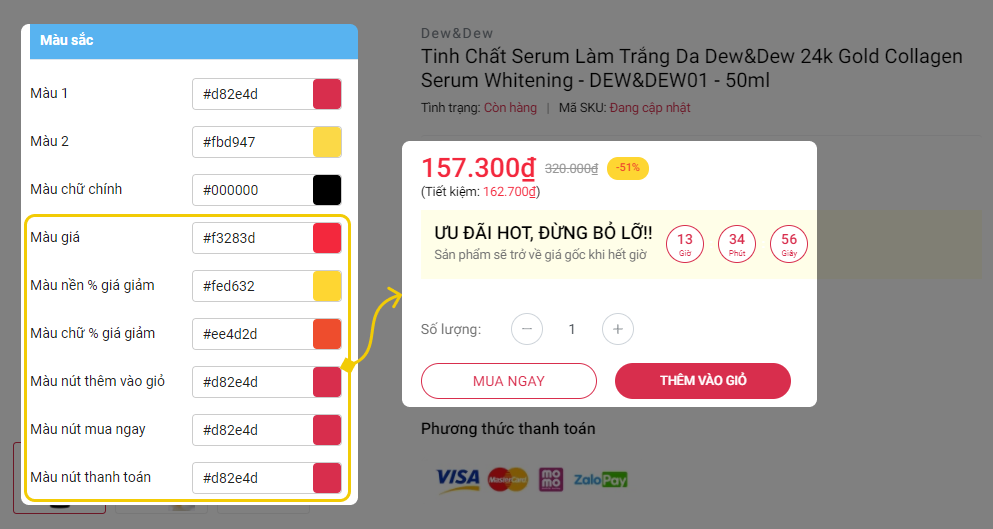
4. Màu sắc
Truy cập Admin > Thiết lập giao diện > Thiết lập chung > Màu sắc

Thiết lập màu sắc
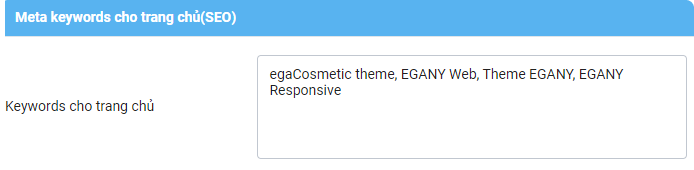
5. Meta Keywords
Truy cập Admin > Thiết lập giao diện > Thiết lập chung > Meta keywords cho trang chủ (SEO)

Thiết lập Meta Keywords
6. Bộ nút liên hệ (Desktop)
Truy cập Admin > Thiết lập giao diện > Thiết lập chung > Bộ nút icon liên hệ (desktop)
![]()
Thiết lập icon liên hệ Desktop
Hướng dẫn thiết lập hiển thị icon messenger
Để hiển thị Icon Messenger, bạn làm theo các bước sau
Bước 1: Truy cập fanpage Facebook > Cài đặt > Nhắn tin nâng cao > Cài đặt chung
Nhập tên miền website của bạn vào ô Miền được đưa vào danh sách hợp lệ -> Ấn Lưu
Ví dụ: https://ega-cosmetic.myharavan.com/
![]()
Nhập tên miền website
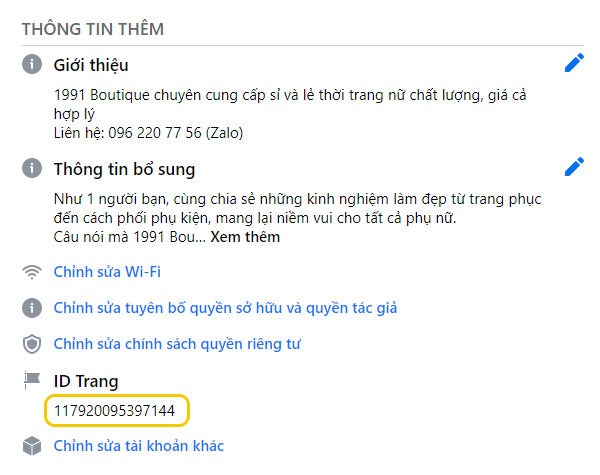
Bước 2: Copy Page ID trong mục Giới thiệu fanpage

Copy Page ID
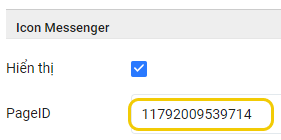
Bước 3: Dán ID vừa copy vào ô PageID

Dán Page ID vào ô thiết lập
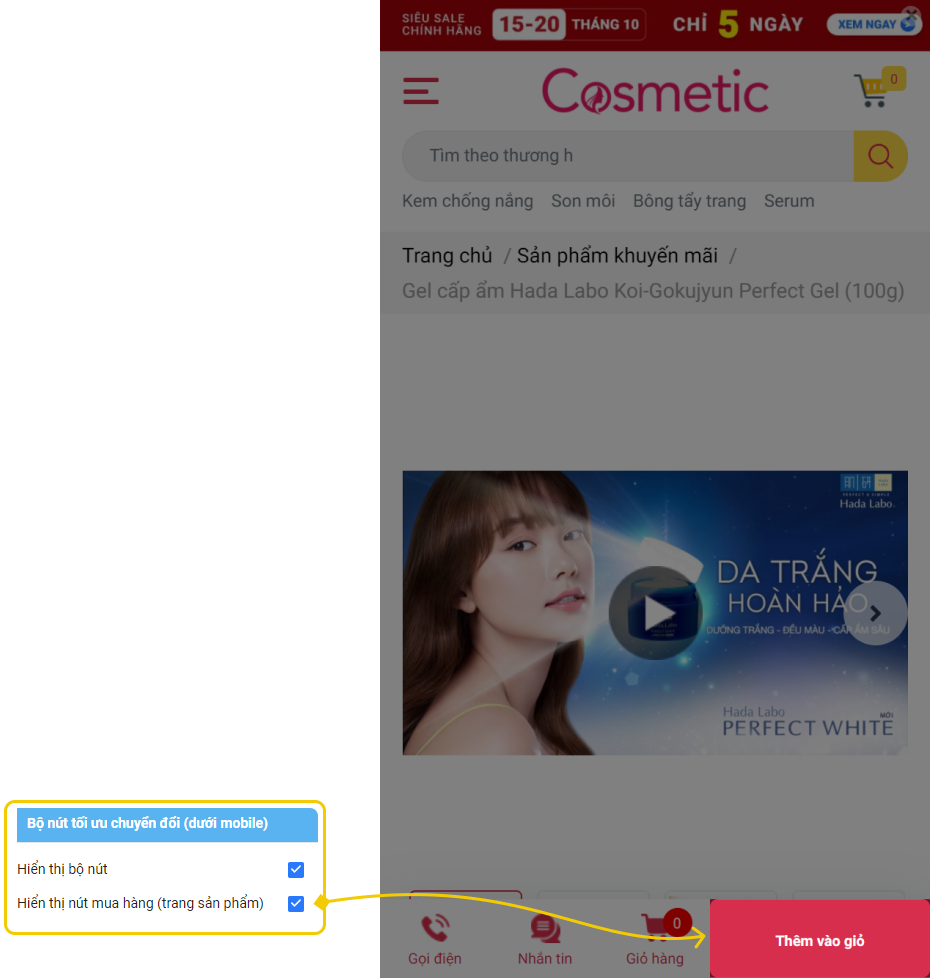
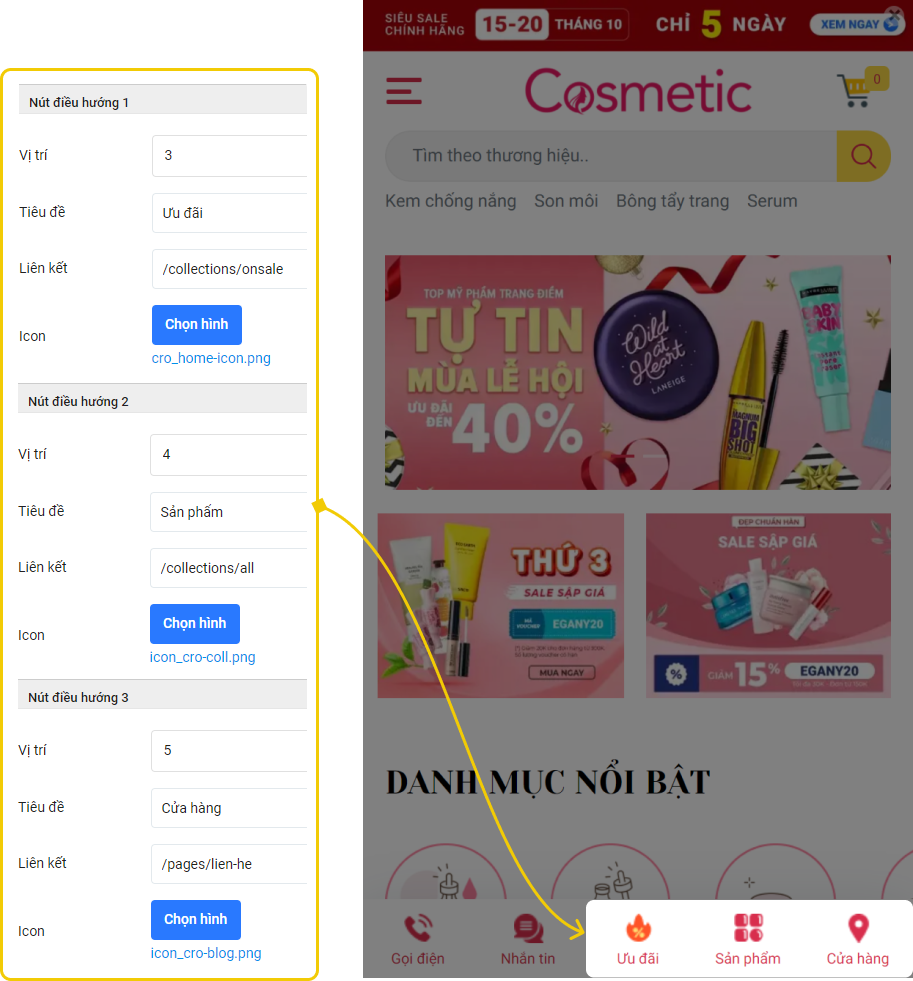
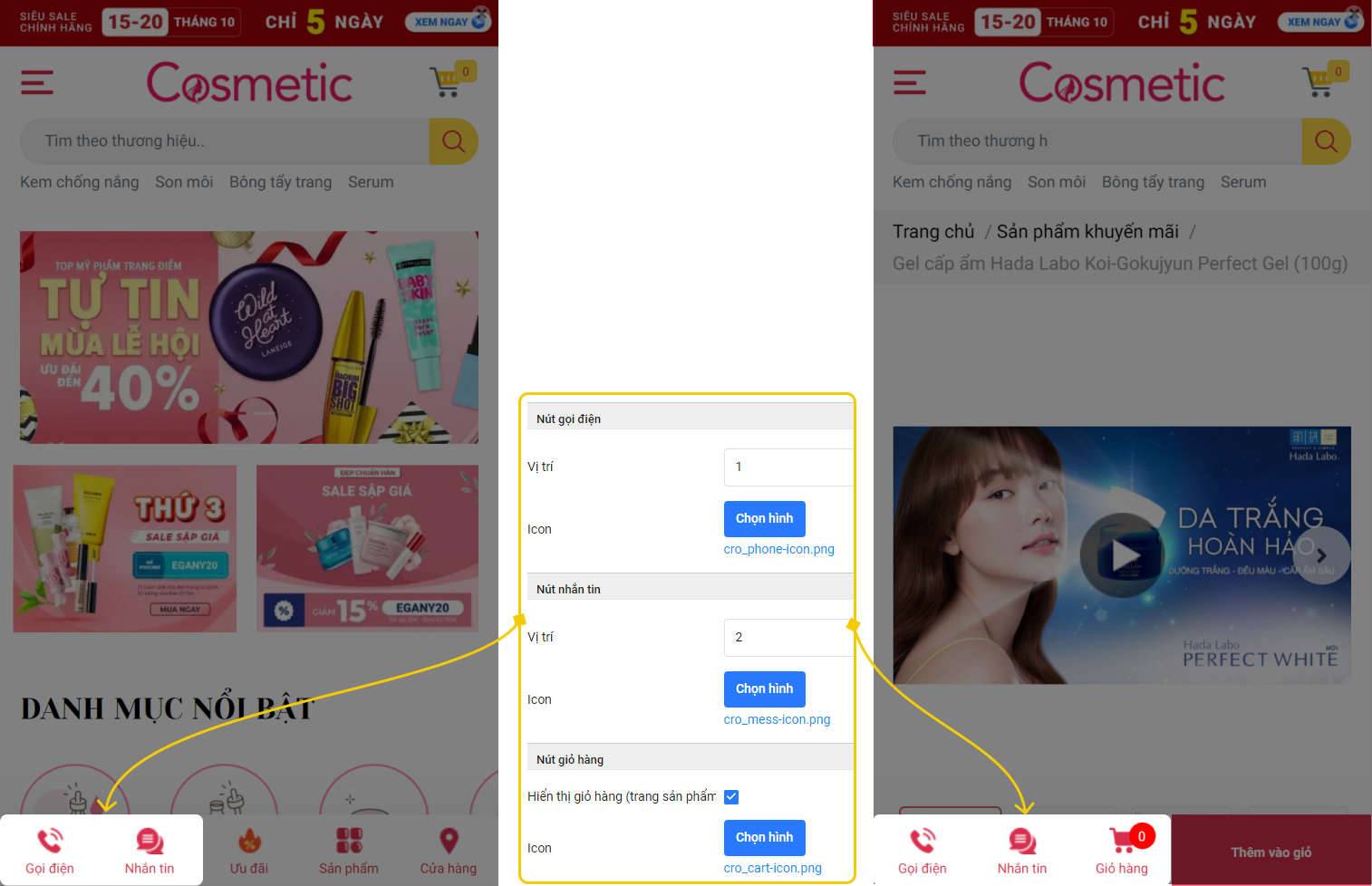
7. Bộ nút tối ưu chuyển đổi (Mobile)
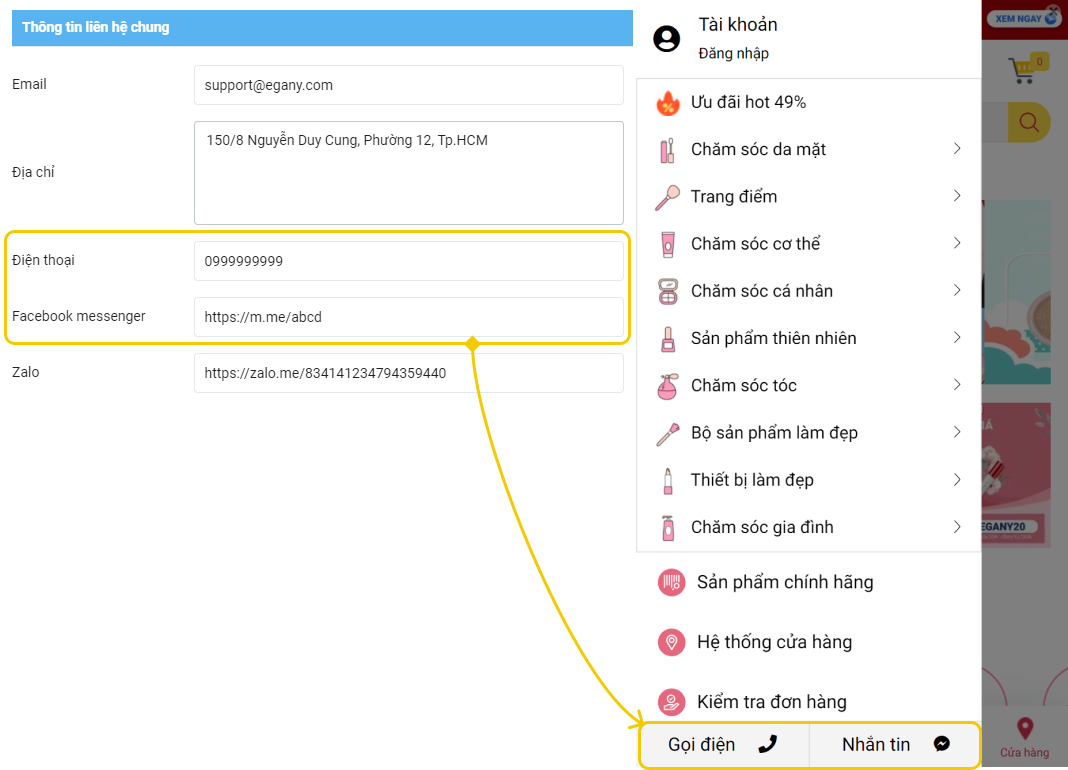
Truy cập Admin > Thiết lập giao diện > Thiết lập chung > Bộ nút tối ưu chuyển đổi (dưới mobile)
Tính năng chỉ hiển thị trên mobile

Thiết lập CRO trên Mobile

Thiết lập CRO trên Mobile

Thiết lập CRO trên Mobile
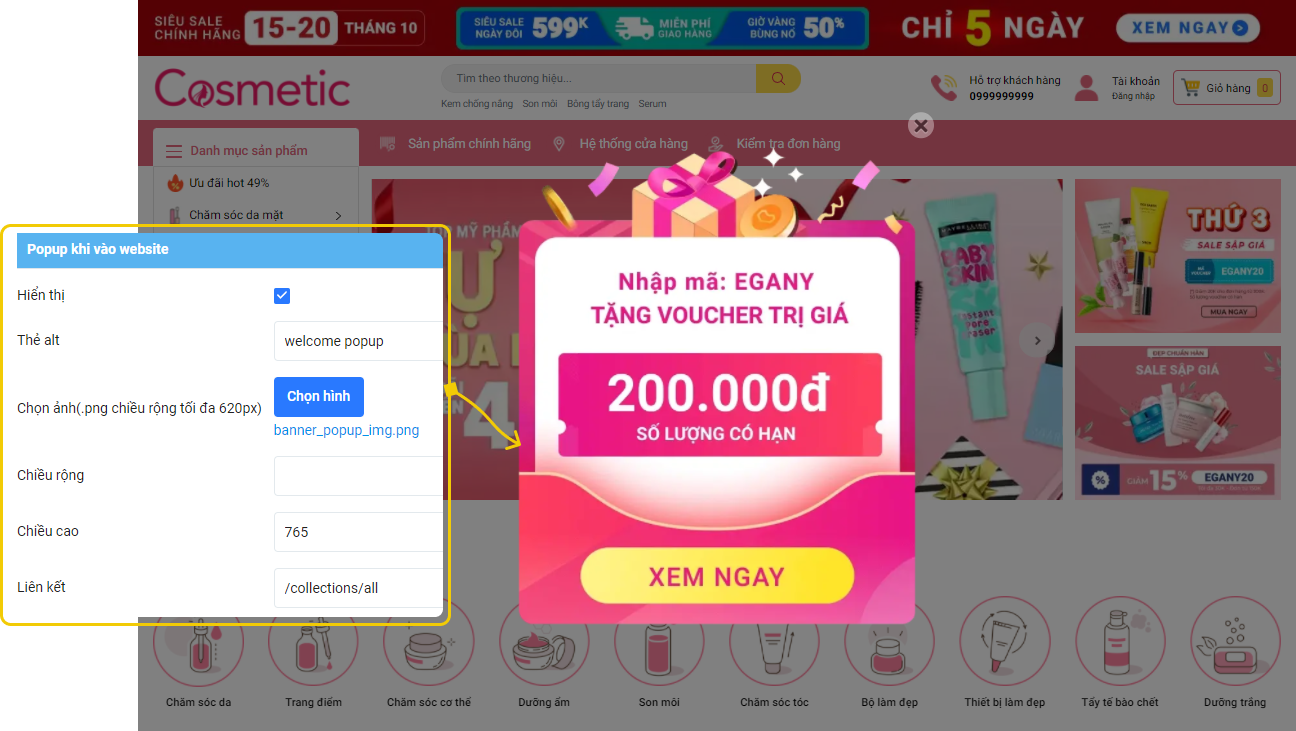
8. Pop up khi vào website
Truy cập Admin > Thiết lập giao diện > Thiết lập chung > Popup khi vào website

Thiết lập popup khi vào trang
9. Ảnh Phương thức thanh toán
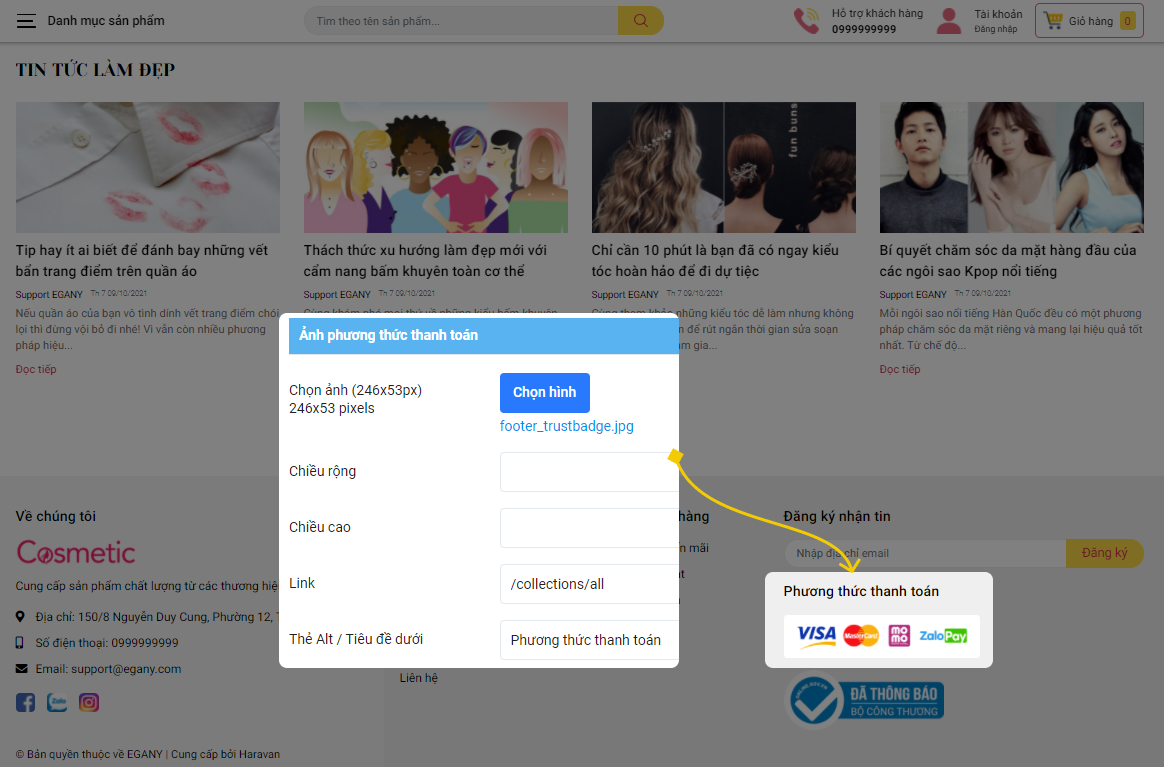
Truy cập Admin > Thiết lập giao diện > Thiết lập chung > Ảnh phương thức thanh toán

Thiết lập ảnh phương thức thanh toán
Sau khi thực hiện theo hướng dẫn trên, bạn đã có thể thiết lập Thiết lập chung của EGA cosmetic. Trong quá trình thiết lập, nếu có thắc mắc vui lòng liên hệ [email protected].