Thiết lập khung và nhãn sản phẩm theme EGA Cake trên Haravan
Truy cập Admin > Thiết lập giao diện > Khung và Nhãn sản phẩm
- Nhóm sản phẩm
- Chi tiết sản phẩm
Tính năng cho phép bạn thiết lập khung và nhãn khuyến mãi 1 cách nhanh chóng, hỗ trợ tối đa cho các đợt chạy khuyến mãi & campaign.

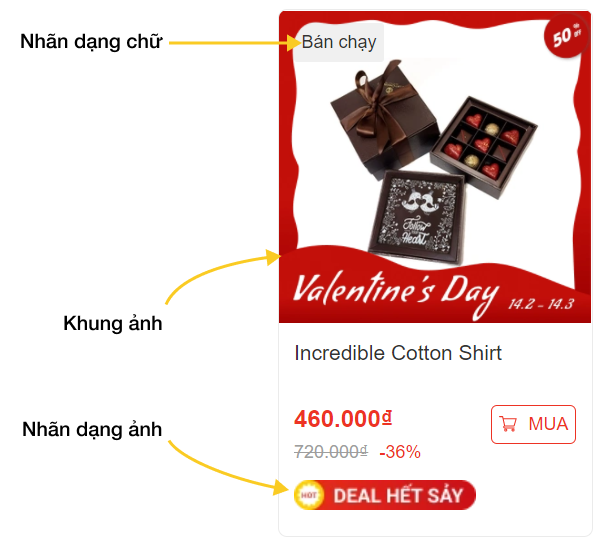
3 kiểu trang trí sản phẩm
1. Nhãn khuyến mãi
Nhãn dạng chữ

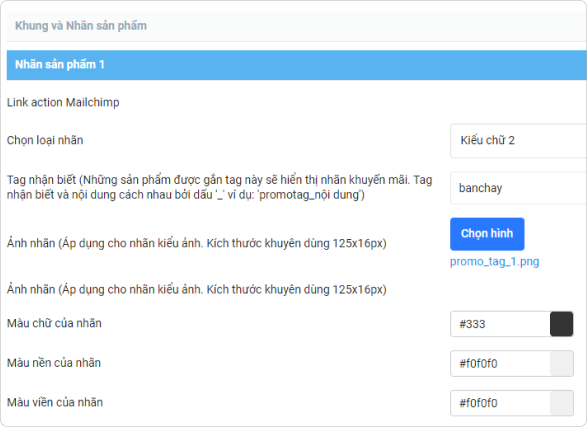
Thiết lập nhãn dạng chữ
Để sử dụng Nhãn dạng chữ, các bạn làm theo 2 bước:
Quy định Tag nhận biết cho nhãn khuyến mãi. VD: banchay
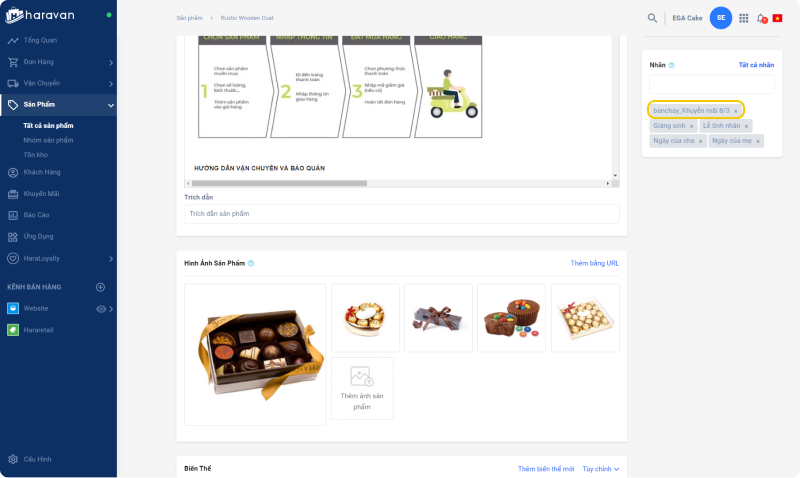
Điền tag đã quy định ở bước 1 vào sản phẩm muốn hiển thị theo cú pháp: Tag nhận biết_Nội dung
VD: banchay_Khuyến mãi 8/3

Nhãn dạng ảnh

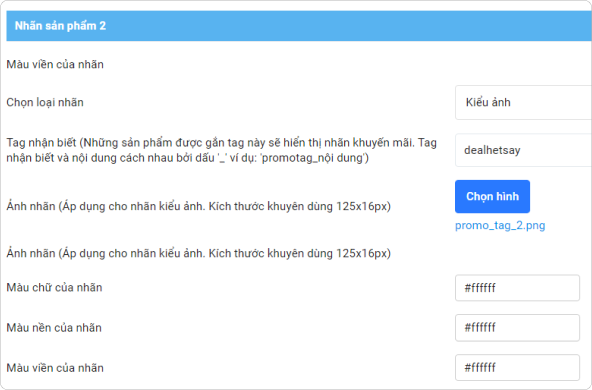
Để sử dụng Nhãn dạng ảnh, các bạn làm theo 3 bước:
Upload nhãn sản phẩm mong muốn vào Ảnh nhãn và chọn kiểu hiển thị Kiểu ảnh
Quy định Tag nhận biết cho nhãn khuyến mãi (ví dụ: dealhetsay)
Điền tag đã quy định ở bước 2 vào sản phẩm muốn hiển thị

2. Khung ảnh sản phẩm

Để sử dụng Khung ảnh sản phẩm, các bạn làm theo 3 bước:
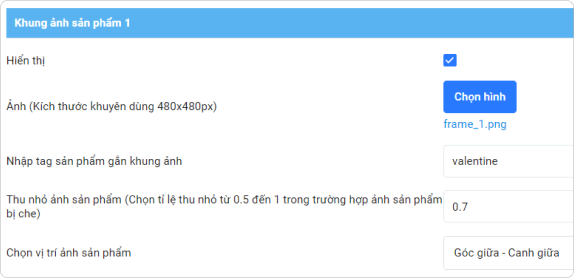
Upload khung sản phẩm mong muốn vào “khung ảnh”
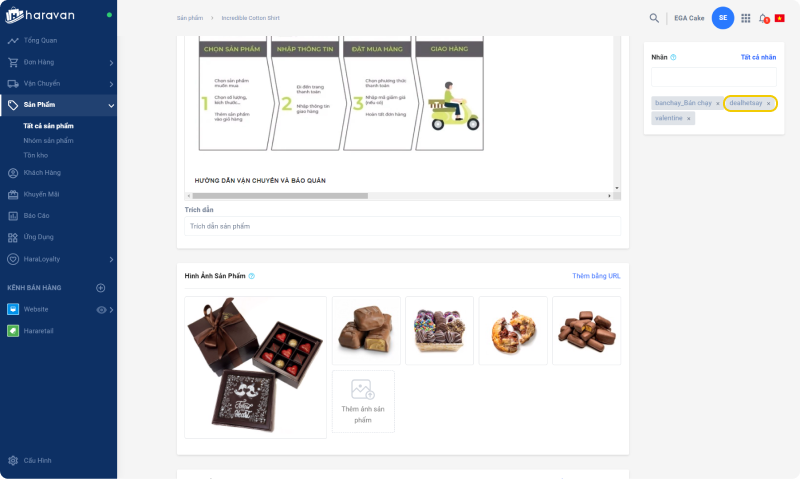
Quy định Tag nhận biết cho khung ảnh sản phẩm (Ví dụ: valentine)
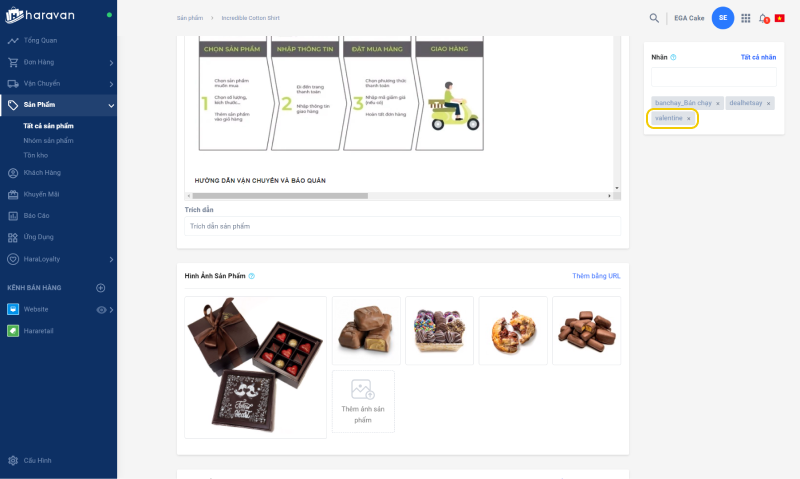
Điền tag đã quy định ở bước 2 vào sản phẩm muốn hiển thị

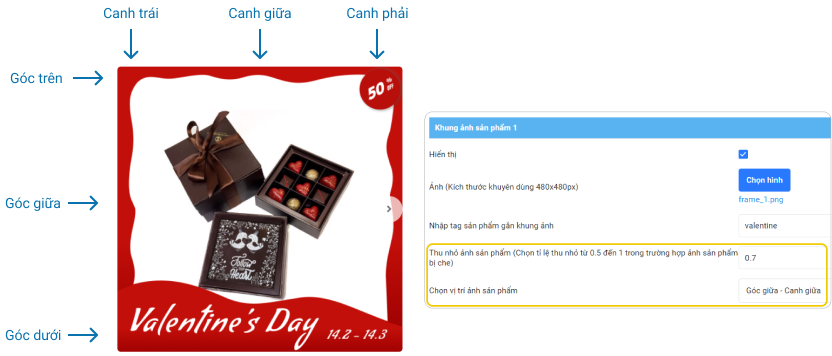
Khi sử dụng khung ảnh sản phẩm, tuỳ vào thiết kế của khung ảnh, để ảnh sản phẩm không bị che bởi khung ảnh ta thường:
Thu nhỏ ảnh sản phẩm từ 0.5 tới 1.0 (ví dụ 0.75: thu nhỏ ảnh còn 75%)
Chọn vị trí cho ảnh hiển thị

Sau khi thực hiện theo hướng dẫn trên, bạn đã có thể thiết lập Khung và nhãn sản phẩm EGA Cake. Trong quá trình thiết lập, nếu có thắc mắc vui lòng liên hệ [email protected].